真っ更な状態からWordPressのテーマを作成する時に、functions.phpに決まって書く決まり文句ようなコードがあります。
項目だけ並べると以下のとおりです。
- 標準機能
- CSS/JavaScript
- メニュー
- ウィジェット
- 画像サイズ
今回はこれらの機能がWordPressに対してどういう作用をもたらすか、そして、具体的にどうやってコーディングすればいいか、について紹介していければと思います。
 はにわまん
はにわまんWordPressの機能ごとに大まかにまとめると頭の中で整理しやすくなります。
functions.phpに書く5つの構成要素
標準機能
実は本当に真っ更な状態でテーマを作ると、アイキャッチの機能など馴染みのある機能も存在しない状態でできあがります。
「これらの機能を使いますよ」という宣言をWordPressに対して行うことで、利用できるようになるものです。
書き方としては以下のような感じになります。add_theme_support()の引数に必要な機能を書いていくイメージです。
/**
* WordPress標準機能
*
* @codex https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/add_theme_support
*/
function my_setup() {
add_theme_support( 'post-thumbnails' ); /* アイキャッチ */
add_theme_support( 'automatic-feed-links' ); /* RSSフィード */
add_theme_support( 'title-tag' ); /* タイトルタグ自動生成 */
add_theme_support( 'html5', array( /* HTML5のタグで出力 */
'search-form',
'comment-form',
'comment-list',
'gallery',
'caption',
) );
}
add_action( 'after_setup_theme', 'my_setup' );少なくともアイキャッチのpost-thumbnailsは必須レベルで使うと思うので、追加しておくといいかと思います。その他にも、カスタマイザーを拡張するためのもろもろの記述ができますが、この辺は案件に応じて検討すればいいかと。
add_theme_support()について、詳しくは以下のでまとまっているので参考にしてもらえたらと思います。
公式Codex → 関数リファレンス/add theme support – WordPress Codex 日本語版
CSS/JavaScript
WordPressでCSSやJavaScriptは、functions.phpから一括で読み込みます。これは、プラグインやその他WordPressが独自で読み込んでいるスクリプトとの依存関係を整理して問題なく出力させるための仕組みですね。
例えば、WordPressは標準でjQueryを出力するので、HTMLの方にもjQueryを読み込んでしまうと2重になってエラーとなるはずです。
読み込ませ方としては、wp_enqueue_style()とwp_enqueue_script()を使って以下のような感じです。
/**
* CSSとJavaScriptの読み込み
*
* @codex https://wpdocs.osdn.jp/%E3%83%8A%E3%83%93%E3%82%B2%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%83%A1%E3%83%8B%E3%83%A5%E3%83%BC
*/
function my_script_init() {
wp_enqueue_style( 'style-name', get_template_directory_uri() . '/css/style.css', array(), '1.0.0', 'all' );
wp_enqueue_script( 'script-name', get_template_directory_uri() . '/js/script.js', array( 'jquery' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'my_script_init' );詳しくは以下の記事で解説しているので、参考にして実装してください。
https://haniwaman.com/load-css-js/
メニュー
メニューは、外観 → メニュー から設定できる機能ですね。

登録は以下のようにregister_nav_menusを使います。複数のメニューを登録することができて、globalはプログラムの裏側で使う値で、「グローバルメニュー」は管理画面から見えるユーザー用の値となります。
/**
* メニューの登録
*
* @codex https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/register_nav_menus
*/
function my_menu_init() {
register_nav_menus( array(
'global' => 'グローバルメニュー',
'utility' => 'ユーティリティメニュー',
'drawer' => 'ドロワーメニュー',
) );
}
add_action( 'init', 'my_menu_init' );公式Codex → 関数リファレンス/register nav menus – WordPress Codex 日本語版
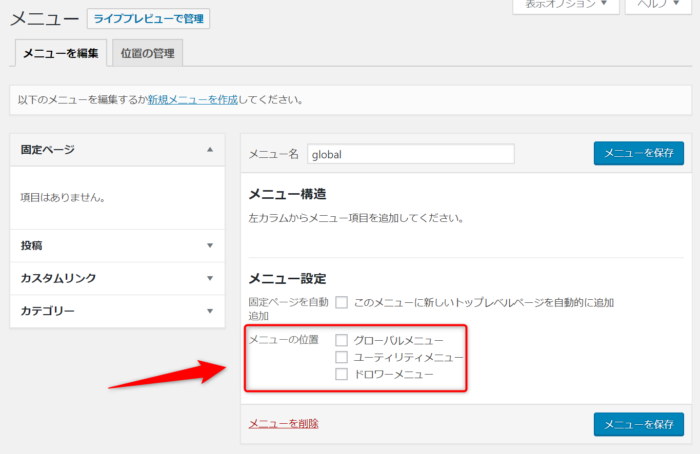
こうやって登録すると、管理画面から「メニューの位置」を選べるようになります。

登録したメニューを表示するには、wp_nav_menu()関数を使ってtheme_locationに対応する値を指定してあげればOKです。
wp_nav_menu( array(
'theme_location' => 'global',
) );他にもidやクラスなど細かく設定できるので、実際に作成する際は以下の公式ドキュメントを見ながら色んなオプションを試してみてください。
公式Codex → テンプレートタグ/wp nav menu – WordPress Codex 日本語版
ウィジェット
ウィジェットも案件によりますが、ウィジェットで操作したそうな機能がある場合は必要な分だけ追加しましょう。外観 → ウィジェットの機能になります。

register_sidebar()の関数を使うことでいくつでも作成することが可能です。増やす場合はidの値だけは被らないように作成していく必要があります。
/**
* ウィジェットの登録
*
* @codex http://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/register_sidebar
*/
function my_widget_init() {
register_sidebar( array(
'name' => 'サイドバー',
'id' => 'sidebar',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-title">',
'after_title' => '</div>',
) );
}
add_action( 'widgets_init', 'my_widget_init' );→ 関数リファレンス/register sidebar – WordPress Codex 日本語版
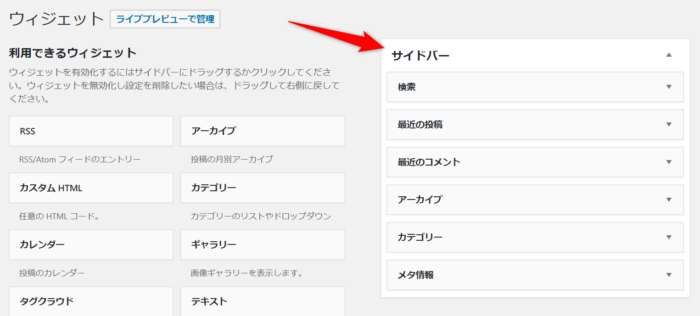
登録すると、以下のようにウィジェットエリアが追加されます。

ウィジェトを表示するには、dynamic_sidebar()を使います。引数には登録時に指定したidの値を入れてあげれば、該当のウィジェットが表示される仕組みです。
if ( is_active_sidebar( 'sidebar' ) ) {
dynamic_sidebar( 'sidebar' );
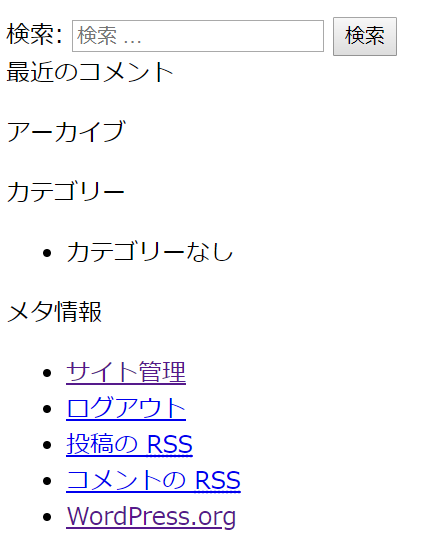
}CSSを全く当てていませんが、以下のように表示されたことが分かります。

公式Codex → 関数リファレンス/dynamic sidebar – WordPress Codex 日本語版
画像サイズ
画像サイズは、設定 → メディア から指定できるのですが、管理画面に依存させないほうがユーザーが意図せずこの値を変えてしまってもトラブルになりません。
なのでテーマ独自で使う用の画像サイズは、functions.phpに持たせることが個人的には多いです。使う関数はadd_image_size()になります。
add_image_size( 'my_thumbnail', 420, 300, true );my_thumbnailはプログラム側で使う値です。これを書いておくと、幅420px、高さ300pxでトリミングして画像を作成してくれるようになります。
より詳細な使い方は以下を参照してください。
公式Codex → 関数リファレンス/add image size – WordPress Codex 日本語版
呼び出す時は、標準のアイキャッチ画像を出力する時と同様で引数に、先ほど作成したmy_thumbnailを入れるだけです。
the_post_thumbnail( 'my_thumbnail' );自分用に使いやすいテーマを持っておくと楽
今回紹介したことは暗記するというよりは概念とできることだけ覚えておけばOKです。あとはコピペできるものを手元に用意しておいて作成してけばいいかと。
もっと言えば、汎用的な仕組みを網羅したようなテーマを作っておいて、案件時は子テーマを作って足りない機能とデザインを追加しておくと、めちゃくちゃ捗るはずです。
(わたしも汎用的なテーマを作成しているのですが中々しっくりくるのができなくて、未だに1から作っていますが…)
ここに紹介していないようなカスタマイザーの機能の拡張であったり、ウィジェットやメニュー(WordPressが独自のHTMLタグやクラスで出力する部分)の基本デザインなども事前に用意しておくといいでしょう。
おわり
テーマ作成時にfunctions.phpに書く5つの構成要素とコーディング例の紹介でした。今回紹介したものは本当に最低限のものになります。
まずは、これらの機能が問題なく作れるようなることを優先して勉強してみてください!コードを覚えるといよりは、機能とそれを書くことによって何ができるかの紐づけができることが理解の定着に繋がると思います。
実際に自分で0からWordPressを作成してみてこれらのコードを書くことによって変わるかの、before/afterみたいなことを肌で感じてみてください!