Font AwesomeをPCにインストールしておくと、XDやPhotoshopなどのデザインカンプにコピペで使うことができるようになります。
一般的に画像で作られていることが多いですが、個人的にFont Awesomeが使えるならサクッと貼り付けられるし、事前に画像を用意したり作る必要もなく、コーディングも楽でいいなって思います。
(めっちゃコーダー目線かもしれませんが…)
この記事ではFont AwesomeをPCにインストールする方法と、どうやってコピペするかについて紹介していけたらと思います。
※ インストール部分はWindowsでの手順となります。あらかじめご理解いただければ幸いです。
Font AwesomeをWindowsにインストールする
お使いのPCにFont Awesomeをインストールしてきます。ポチポチしていくだけなので簡単だと思います。
Font Awesomeのダウンロード
では早速、公式からダウンロードしていきましょう!
ダウンロードページ → Start | Font Awesome
「Other Ways to Use」から「Desktop」を選択してください。
「Font Awesome Free for the Desktop」からダウンロードします。
.otfをPCにインストール
ダウンロードすると「.oft」拡張子のフォントデータを受け取ることができます。otfsフォルダ内を確認してみてください。
これをダブルクリックして、イントールしてあげてください。
(OSによってこの辺りは方法が異なるかもしれません…)
格納されている全てのフォントを同様にインストールします。
- Font Awesome 5 Brands-Regular-400.otf
- Font Awesome 5 Free-Regular-400.otf
- Font Awesome 5 Free-Solid-900.otf
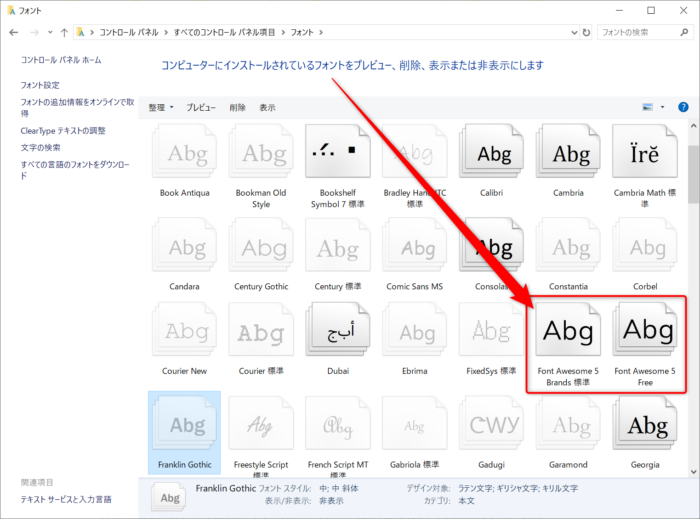
Windowsにインストールされているフォントをコントールパネルから見てみると、、ちゃんと格納されていることが分かります!
Font Awesomeをコピペで使う方法
PCにFont Awesomeをインストールしたら使うのはとても簡単です。
例えば、Twitterのアイコンをコピペしたかったら、該当のページにアクセスして上部に並んでいるTwitterのアイコンをクリックします。
→ twitter | Font Awesome
これでコピーされた状態になります。
XDの画面を例にすると、テキストモードにして(Font Awesomeは文字という認識を忘れずに!)Ctrl + Vします。
すると、文字化けしたっぽい文字が挿入されました。これはXDで指定しているフォントと合っていないからですね。
XDのフォントをFont Awesomeにしてあげます。ちゃんとTwitterのアイコンが表示されましたね。
(文字化け部分をドラッグなどで選択された状態でフォントを変更しないと反映されませんので、一応ご注意を)
フォントのタイプの選び方
Font Awesomeのフォントは大きく2種類あります。これはコーディングするときも注意して確認すべき項目ですね。
- Font Awesome 5 Brands
- Font Awesome 5 Free
覚え方としては簡単で、ブランド名に関することは「Font Awesome 5 Brands」。それ以外は「Font Awesome 5 Free」といった感じです。
Font Awesome 5 Brands
「Font Awesome 5 Brands」はブランド系のアイコンにだけ使われます。このカテゴリーで使われやすいアイコンとしては、TwitterやFacebook、Instagramなどがあるかと思います。
以下のチートチートにもまとまっているので、どういうアイコンがあるか確認してみてください!(めっちゃ多い…)
→ Cheatsheet – Brand Icons | Font Awesome
Font Awesome 5 Free
「Font Awesome 5 Free」は先ほど紹介したブランド系アイコン以外の全てです。
なので、基本は「Font Awesome 5 Free」を使い、ブランド系っぽいアイコンだったら「Font Awesome 5 Brands」を使う、というイメージでフォントを選択するといいかと思います。
チートシートからコピペ
ブランドのところでチラッと紹介しましたが、Font Awesomeのフォントはチートシートに分かりやすくまとめられています。
→ Cheatsheet | Font Awesome
チートシートに表示されているアイコン部分をクリックすると選択されるようになっています。
自動でコピーはされないので、Ctrl + Cでコピーしてあげてください。そして、XDやPhotoshopに同様にCtrl + Vすることで貼り付けられます。
(フォントの変更をお忘れなく!)
おわり
Font AwesomeをXDやPhotoshopで使えるようにする方法でした!
豊富なFont Awesomeからサクッとアイコンを挿入できるのはとてもいいなって思います。また、文字サイズの調整でアイコンの大きさを制御できるのも直感的で好きです。
アイコンにこだわるサイトでは使えないと思いますが、アイコンにこだわりが薄いサイトであれば手軽で使い勝手がいいなって思います。


