WordPressの管理画面にある外観 → カスタマイズに項目を追加する方法です。カスタマイザーと呼ばれている場所で、HTMLやCSSを知らないユーザーでも色や設定を変更できる機能になります。
最近のテーマだとカスタマイザーにテーマの設定を詰め込むことが主流になっているような気がします。(一昔前はテーマ用の設定ページがあった気がする)
そんなカスタマイザーについて、項目を追加したり編集したりする方法を紹介していきます!
 はにわまん
はにわまんカスタマイザーのリアルタイムで変更される感じは楽しいです!
カスタマイザーに項目を追加する方法
早速カスタマイザーに項目を追加していきましょう。完全にオリジナルな自分の項目を追加する想定で作っていきます。
公式はこちら → テーマカスタマイズ API – WordPress Codex 日本語版
まずはfunctions.phpに以下のようなコードを書いてあげてください。
(全部を丸々コピーでOKです)
function my_customize( $wp_customize ) {
$wp_customize->add_panel(
'my_panel',
array(
'title' => 'パネル名',
'priority' => 1,
)
);
$wp_customize->add_section(
'my_section',
array(
'title' => 'セクション名',
'panel' => 'my_panel',
'priority' => 1,
)
);
$wp_customize->add_setting( 'my_setting' );
$wp_customize->add_control(
new WP_Customize_Control(
$wp_customize,
'my_control',
array(
'label' => 'コントロールの見出し',
'section' => 'my_section',
'settings' => 'my_setting',
'priority' => 1,
)
)
);
}
add_action( 'customize_register', 'my_customize' );add_〇〇を見てもらうとイメージできるかもしれませんが、カスタマイザーは以下の4つの項目から成り立っています。
- パネル(
add_panel) - セクション(
add_section) - セッティング(
add_setting) - コントロール(
add_control)
カスタマイザーの注意点として、パネルだけ作るということはできなくて、パネルを作るならセクションからコントロールまで用意してあげないと表示されることはありません。
なんで表示されないんだああああ、、、って方は、コントロールまで繋がって指定されているか見直してみてください。
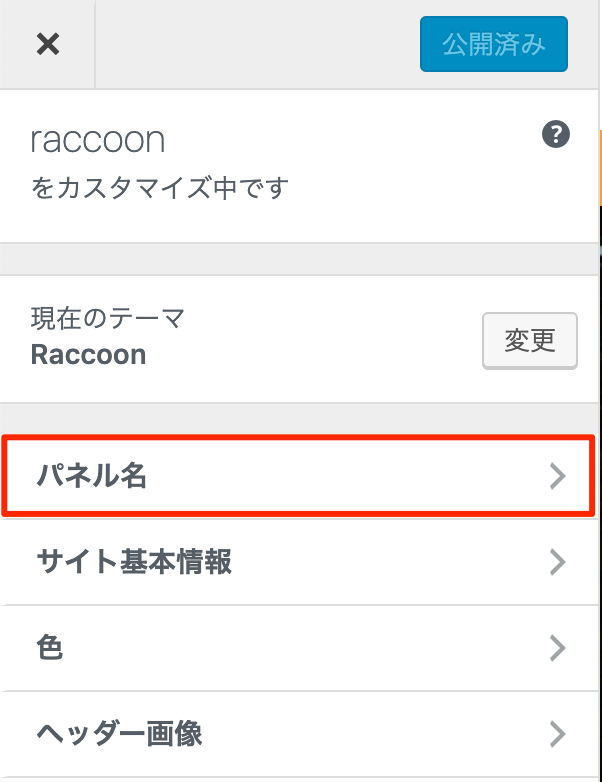
パネルの追加
パネルは外観 → カスタマイズを開いた時に最初に登場するオリジナルな項目になります。

add_panelを使って以下の項目を指定してあげます。
- 裏で管理する「パネルID」
- カスタマイザーに表示する「パネル名」
- 表示順序を決める「
priority」
ちなみに、デフォルトで表示されている項目のpriorityは以下のとおりです。
- サイト基本情報・・・20
- 色・・・40
- ヘッダー画像・・・60
- 背景画像・・・80
- メニュー・・・100
- ウィジェット・・・110
- ホームページ設定・・・120
- 追加CSS・・・200
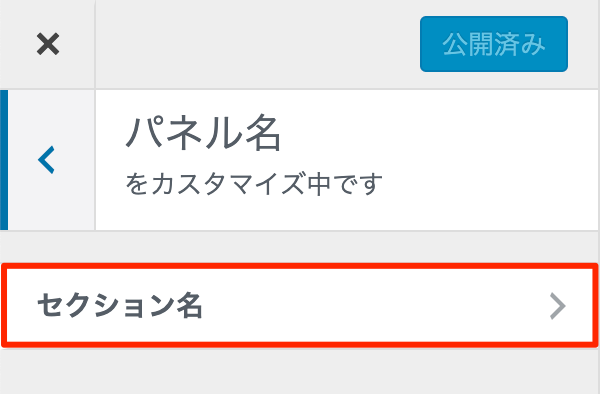
セクションの追加
セクションはパネルから1つ入った先にある項目ですね。パネルに紐づけていくつでも追加していくことができます。画面を見てもらうと分かると思いますが、まだ値を設定したりはできません。

add_sectionを使って以下の項目を指定してあげます。
- 裏で管理する「セクションID」
- カスタマイザーに表示する「セクション名」
- 紐付ける「パネルID」
- 表示順序を決める「
priority」
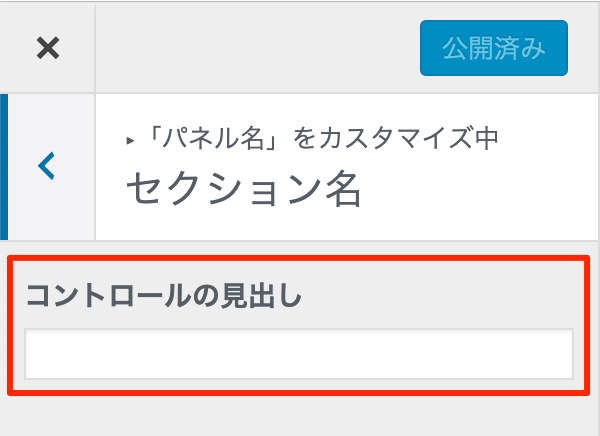
セッティングとコントロールの追加
セッティングとコントロールは基本的にはセットで追加してきます。セッティングは項目で、コントロールは入力形式みたいなイメージですね。

add_settingを使ってひとまずは裏側で管理する「セッティングID」を指定してあげます。
そして、add_controlを使って以下の項目を指定してあげます。
- 入力形式を決めるコントロールクラスの指定
- 裏で管理する「コントロールID」
- カスタマイザーに表示する「コントロール名」
- 紐付ける「セクションID」
- 紐付ける「セッティングID」
- 表示順序を決める「
priority」
裏で管理する「ほにゃららID」はパネルから順番にコントロールまで繋がっているイメージです。ここがズレると表示されなくなるので注意してください。
カスタマイザーを見ていると色やテキストやチェックボックスなど、様々な入力形式があるかと思います。ここを管理しているのが最後に紹介したコントロール(add_control)の部分です。
カスタマイザーを作っていくにあたって、おそらく一番使うことになるであろうコントロールについてもう少し詳しく見ていきましょう。
カスタマイザーで指定できる入力形式
add_settingを使って様々な入力ができるようになります。その全て(わたしが確認できた範囲で)を見ていきましょう!
指定方法のパターンとしては大きく2パターンあります。1つはカスタマイザーのクラス指定を変えるパターン、もう一つはタイプを変えるパターンです。タイプっていうのはformタグのtype属性のようなイメージで、要するにフォームで使えるアイテムはカスタマイザーでも使えます。
これからコード例は、セッティングとコントロールだけを抜粋しましたが、「カスタマイザーに項目を追加する方法」で作成したセッティングの後に書けば機能するかと思うのでぜひ実際にお試しください。
タイプを変えるパターン
フォームのようにタイプを指定することで、カスタマイザー内でフォームのアイテムを扱うことができるようになります。
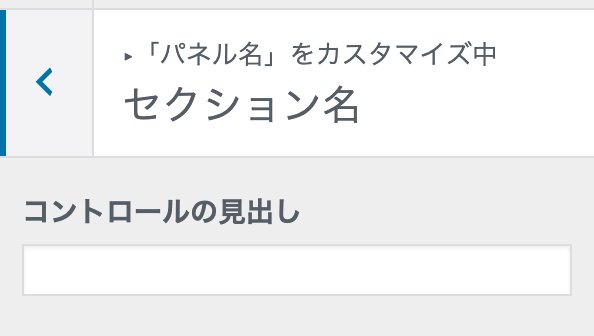
テキストボックス
一番オーソドックスなのがテキストボックスですね。

$wp_customize->add_setting( 'my_setting_text' );
$wp_customize->add_control(
new WP_Customize_Control(
$wp_customize,
'my_control_text',
array(
'label' => 'コントロールの見出し',
'section' => 'my_section',
'settings' => 'my_setting_text',
'type' => 'text',
)
)
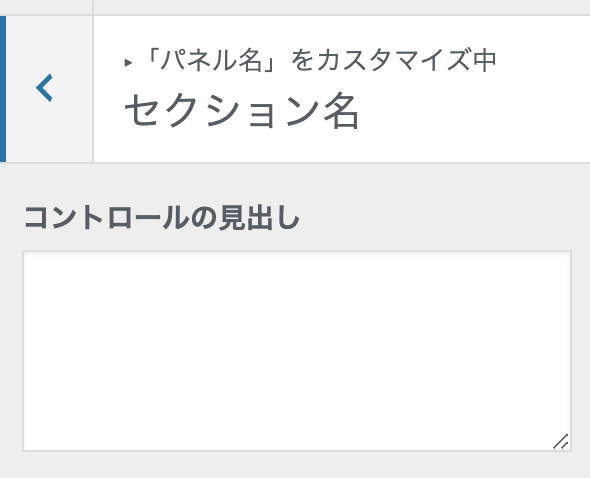
);テキストエリア
テキストエリアはtextareaを指定してあげてください。

$wp_customize->add_setting( 'my_setting_textarea' );
$wp_customize->add_control(
new WP_Customize_Control(
$wp_customize,
'my_control_textarea',
array(
'label' => 'コントロールの見出し',
'section' => 'my_section',
'settings' => 'my_setting_textarea',
'type' => 'textarea',
)
)
);ちなみに、デフォルトがテキストボックスなので、'type' => 'text'を省略してもテキストボックスが表示されます。
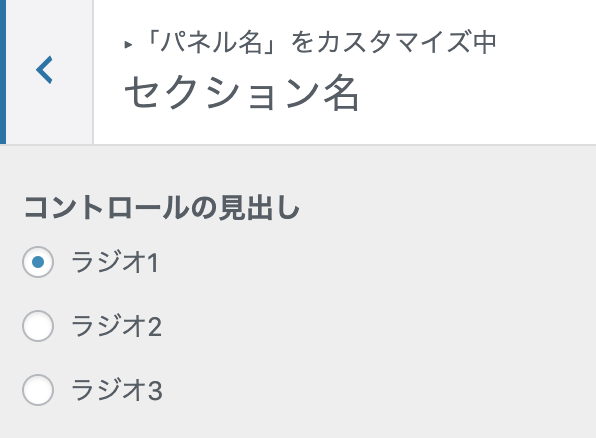
ラジオボタン
ラジオボタンはradioです。選択肢があるのでchoicesを使って選択肢を指定してあげてください。

またデフォルト値を指定するには、セッティングの方にarray( 'default' => 'radio1' )のような項目を追加してあげます。
$wp_customize->add_setting( 'my_setting_radio', array( 'default' => 'radio1' ) );
$wp_customize->add_control(
new WP_Customize_Control(
$wp_customize,
'my_control_radio',
array(
'label' => 'コントロールの見出し',
'section' => 'my_section',
'settings' => 'my_setting_radio',
'type' => 'radio',
'choices' => array(
'radio1' => 'ラジオ1',
'radio2' => 'ラジオ2',
'radio3' => 'ラジオ3',
),
)
)
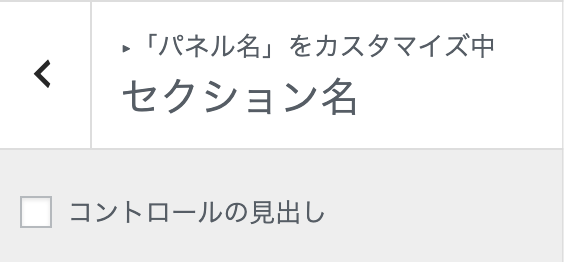
);チェックボックス
チェックボックスもラジオボタンと同様です。タイプとしてはcheckboxを指定してあげてください。フォームのチェックボックスとは違って、単一のチェックボックスになります。

デフォルトでチェックをつけるかどうかはセッティングでtureかfalseで指定することが可能です。
$wp_customize->add_setting( 'my_setting_checkbox', array( 'default' => false ) );
$wp_customize->add_control(
new WP_Customize_Control(
$wp_customize,
'my_control_checkbox',
array(
'label' => 'コントロールの見出し',
'section' => 'my_section',
'settings' => 'my_setting_checkbox',
'type' => 'checkbox',
)
)
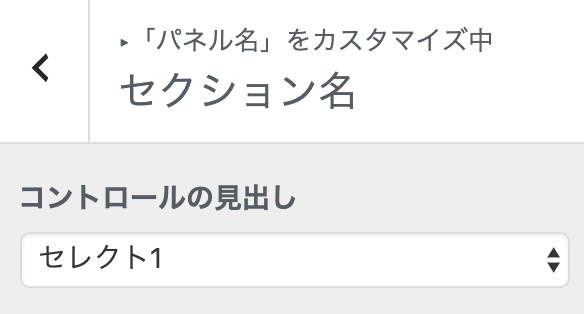
);セレクトボックス
セレクトボックスの作り方はラジオボタンと同様です。タイプとしてはselectを指定してあげます。

$wp_customize->add_setting( 'my_setting_select', array( 'default' => 'select1' ) );
$wp_customize->add_control(
new WP_Customize_Control(
$wp_customize,
'my_control_select',
array(
'label' => 'コントロールの見出し',
'section' => 'my_section',
'settings' => 'my_setting_select',
'type' => 'select',
'choices' => array(
'select1' => 'セレクト1',
'select2' => 'セレクト2',
'select3' => 'セレクト3',
),
)
)
);その他のタイプ
代表的なフォームのタイプを紹介しましたが、他にもたくさんあります。目的や役割に合ったタイプを選んでみてください。
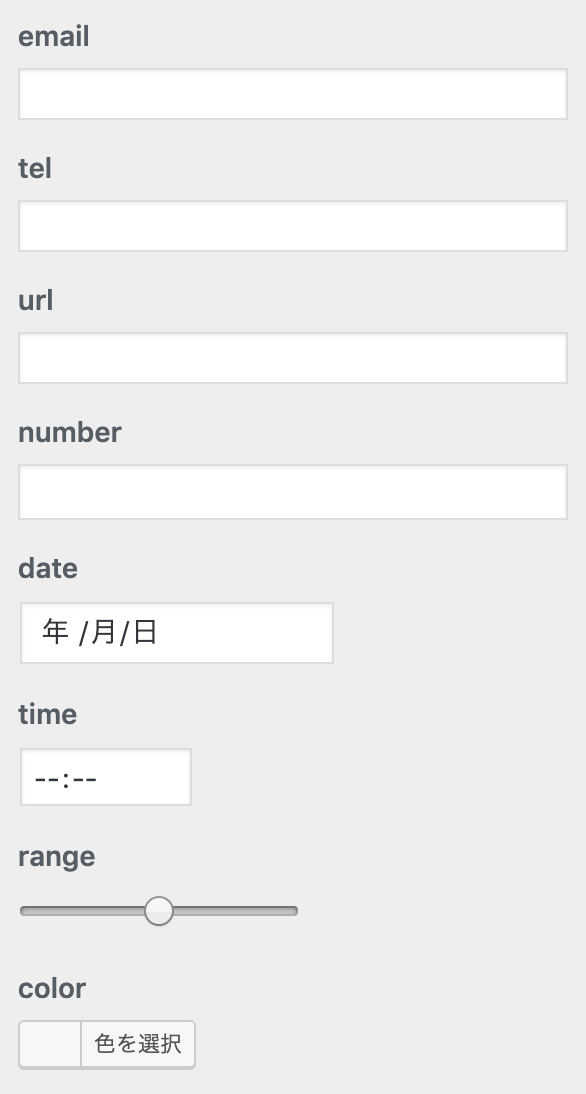
emailtelsearchpasswordurlnumberdatetimerangecolor
全体的な見栄えとしてはこんな感じです!

emailやtelなどのテキストボックス系はあまり見栄えとしては変わらないですね。rangeを使ってるカスタマイザーはあまり見たことないので、使ってみると楽しいかもしれません。
colorについては、次に紹介するクラス指定して変える方が好ましいもしれません(タイプでも何故か同じ表示になりました)
あとは、passwordとかも使えましたね。たぶん、formのtypeに指定できるものは全部指定できると思います。
カスタマイザーのクラス指定を変えるパターン
カスタマイザーのクラス指定を変えるパターンです。クラスを指定しているのは、new ほにゃららの部分ですね。
フォームのタイプだけでは表現できない、よりリッチなUI(操作感)を提供してくれるようなイメージでいいかと思います。
カラーピッカー
個人的には利用頻度が圧倒的なカラーピッカーで色指定するためのクラスです。WP_Customize_Color_Controlというクラスを指定してあげてください。

$wp_customize->add_setting( 'my_setting_colorpicker' );
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
'my_control_colorpicker',
array(
'label' => 'コントロールの見出し',
'section' => 'my_section',
'settings' => 'my_setting_colorpicker',
)
)
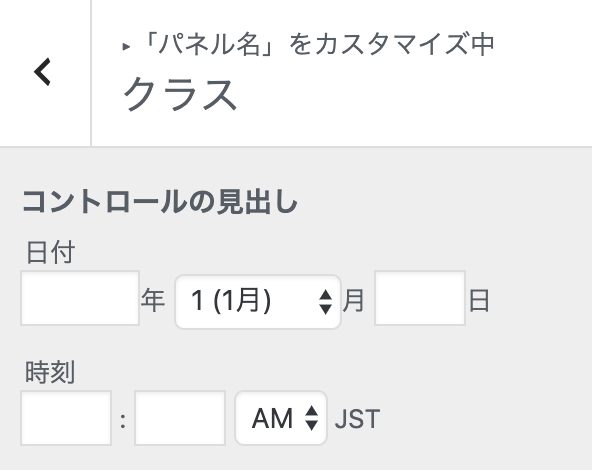
);日時
日時を指定できるクラス。WP_Customize_Date_Time_Controlというクラスを指定してあげます。(このクラスを採用しているカスタマイザーは今のところ見たことがありません…)

$wp_customize->add_setting( 'my_setting_datetime' );
$wp_customize->add_control(
new WP_Customize_Date_Time_Control(
$wp_customize,
'my_control_datetime',
array(
'label' => 'コントロールの見出し',
'section' => 'my_section',
'settings' => 'my_setting_datetime',
)
)
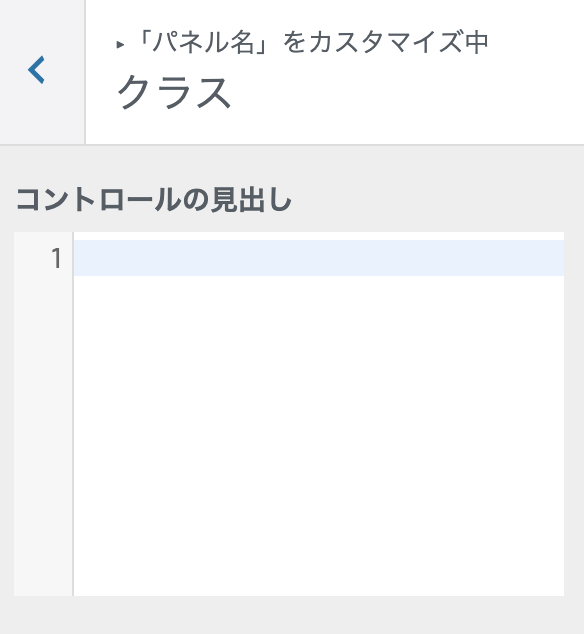
);コードエディタ
コントロールのクラス指定をWP_Customize_Code_Editor_Controlとすれば、追加CSSで見るようなコードエディタとなります。

$wp_customize->add_setting( 'my_setting_code' );
$wp_customize->add_control(
new WP_Customize_Code_Editor_Control(
$wp_customize,
'my_control_code',
array(
'label' => 'コントロールの見出し',
'section' => 'my_section',
'settings' => 'my_setting',
)
)
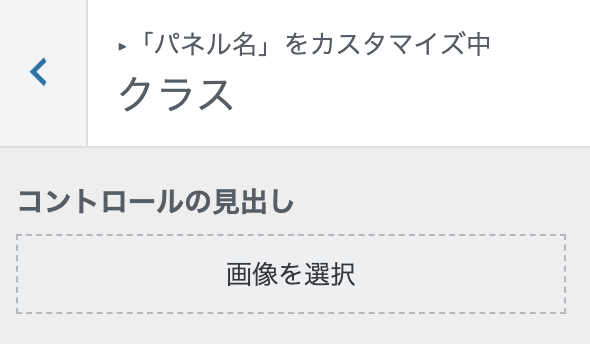
);画像アップロード
画像をアップロードするには、WP_Customize_Image_Controlクラスを使います。

$wp_customize->add_setting( 'my_setting_image' );
$wp_customize->add_control(
new WP_Customize_Image_Control(
$wp_customize,
'my_control_image',
array(
'label' => 'コントロールの見出し',
'section' => 'my_section',
'settings' => 'my_setting_image',
)
)
);ファイルのアップロードするためのクラスとして、以下の3つがあります。
WP_Customize_Media_ControlWP_Customize_Upload_ControlWP_Customize_Image_Control
Mediaを拡張したクラスがUpload。Uploadを拡張したクラスがImageという関係性でした。
画像ではなく、他の(例えば動画など)ファイルをアップロードしたい場合は、WP_Customize_Upload_Controlまたは、WP_Customize_Media_Controlを使うことで実現できます。
カスタマイザーの値を反映する方法
カスタマイザーの値をテーマで使うには、get_theme_mod()という関数を使います。
→ 関数リファレンス/get theme mod – WordPress Codex 日本語版
例えば、ヘッダーの色を適応される場合は、以下のような書き方をします。セッティングで指定したIDがmy_colors_header_backgroundの場合。
function my_wp_head() {
if ( get_theme_mod( 'my_colors_header_background' ) ) {
echo '#header{background:' . esc_attr( get_theme_mod( 'my_colors_header_background' ) ) . ';}';
}
}
add_action( 'wp_head', 'my_wp_head' );wp_headの中で指定してあげると、リアルタイムで変換されるようになります。動きとしては以下のような感じです。
おわり
カスタマイザーの項目をカスタマイズ方法でした。
テーマを作る際は、カスタマイザーでデザインの自由度を与えてあげるとユーザーの満足度も高まると思います。WordPressには標準でこんな便利な機能が備わっているので、ぜひ使ってみてください!