Gutenbergにオリジナルなブロックを作成する方法です。公式のチュートリアルを参考にしながら、以下のようなpタグで囲まれた固定値のブロックを作っていきます。

汎用性は無いかもしれませんが、作り方の基礎を学ぶ上では最適ですので、ぜひブロック作成の導入に触れていただければと思います。
 はにわまん
はにわまんブロック作成は公式チュートリアルがめちゃくちゃ丁寧なのでぜひ参考にしてみてください!
→ Blocks | Block Editor Handbook | WordPress Developer Resources
プラグインを作成
独自のブロックはプラグインで作成するのが一般的なようです。
プラグインの詳しい作り方については以下をご参考ください。


my-gutenbergをpluginsフォルダ内に作成してindex.phpを作成して以下を記述します。
<?php
/**
* Plugin Name: My Gutenberg
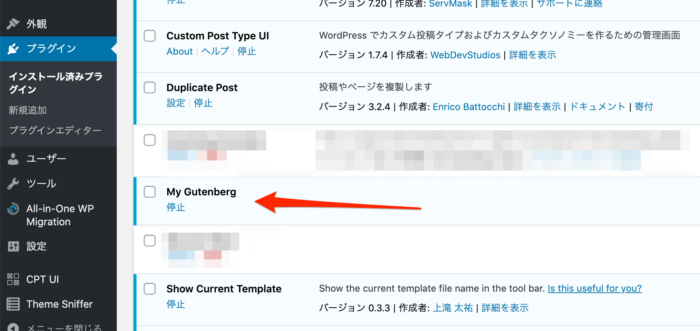
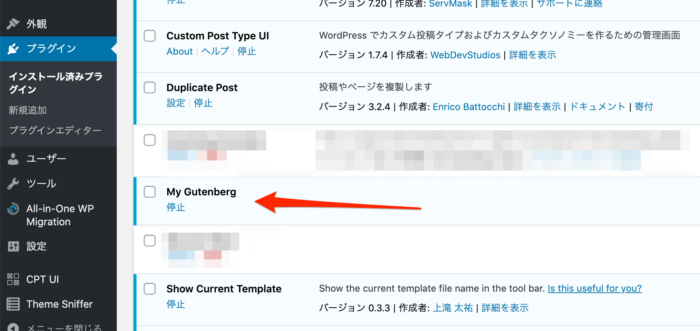
*/「My Gutenberg」というプラグインがプラグイン一覧に表示されるようになるので、有効化しておきます。


Gutenbergブロックの作成方法
- ブロック用のスクリプトを登録
- ブロックの定義を登録
- ブロックの内容を登録
1.ブロック用のスクリプトを登録と2.ブロックの定義を登録はinitをフックにしてregisterを登録します。3.ブロックの内容を登録については、JavaScriptで記述していきます。
ブロック用のスクリプトを登録
WordPressでスクリプトを登録するためのwp_register_scriptで登録していきます。ブロックを作成する際はここで使う引数と紐付ける必要があるので、wp_register_scriptで正しくJavaScriptを読み込む必要があります。
また、依存スクリプトとしてブロックに関係する、wp-blocksとwp-elementを読み込んでおきましょう。
<?php
/**
* Plugin Name: My Gutenberg
*/
function my_gutenberg_example() {
// ブロック用のスクリプトを登録
wp_register_script(
'my-gutenberg-script',
plugins_url( 'block.js', __FILE__ ),
array( 'wp-blocks', 'wp-element' ),
'1.0.0',
true
);
}
add_action( 'init', 'my_gutenberg_example' );ブロックの定義を登録
register_block_typeでブロックを登録します。editor_scriptに指定するのは、対応するJavaScriptになります。
今回でいうと、wp_register_scriptで登録した'my-gutenberg-script'を指定しています。
ブロックを定義する際に重要なのが名前空間を指定することです。複数のブロック系プラグインを利用する際に名前被りを防ぐためですね。今回の例だと「my-gutenberg」というプラグイン名なので、my-gutenberg/my-example00というブロック名としています。
※ my-example00部分は任意でOK。
<?php
/**
* Plugin Name: My Gutenberg
*/
function my_gutenberg_example() {
// ブロック用のスクリプトを登録
wp_register_script(
'my-gutenberg-script',
plugins_url( 'block.js', __FILE__ ),
array( 'wp-blocks', 'wp-element' ),
'1.0.0',
true
);
// ブロックの定義を登録
register_block_type( 'my-gutenberg/my-example00', array(
'editor_script' => 'my-gutenberg-script',
) );
}
add_action( 'init', 'my_gutenberg_example' );ブロックの内容を登録
ブロック内容についてはJavaScriptとして記載していきます。blocks.registerBlockTypeでブロックの内容を登録することが可能です。
先ほど、register_block_typeで登録したmy-gutenberg/my-example00のブロックに対して内容を作っていきます。
( function( blocks, element ) {
var el = element.createElement;
var blockStyle = {
backgroundColor: '#efa336',
color: '#fff',
padding: '16px',
};
blocks.registerBlockType( 'my-gutenberg/my-example00', {
title: 'My Gutenberg Example',
icon: 'universal-access-alt',
category: 'layout',
edit: function() {
return el(
'p',
{ style: blockStyle },
'Hello World, Pタグのコンテンツです。'
);
},
save: function() {
return el(
'p',
{ style: blockStyle },
'Hello World, Pタグのコンテンツです。'
);
},
} );
}(
window.wp.blocks,
window.wp.element
) );各引数の意味は以下のとおりです。
title | ブロックの名前 |
|---|---|
icon | ブロックのアイコン いくつかのアイコンはデフォルトで用意されています→ https://developer.wordpress.org/resource/dashicons/#universal-access-alt |
category | ブロックのカテゴリー 以下のカテゴリーがあります。
 
|
edit | 管理画面上のブロック内容 |
save | 表示上(保存時)のブロック内容 |
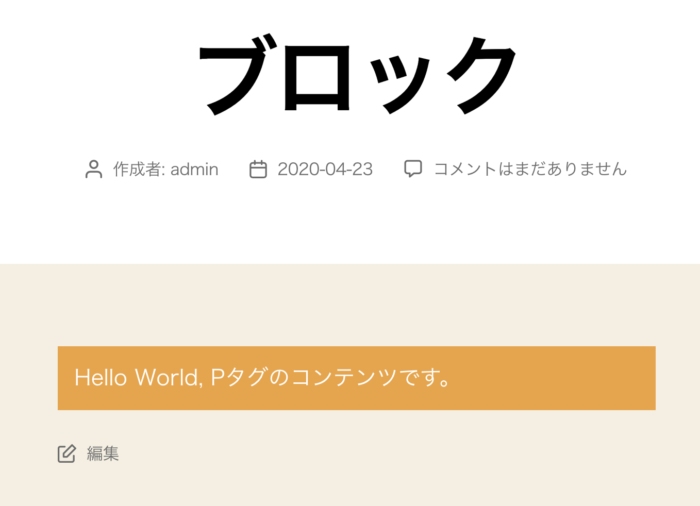
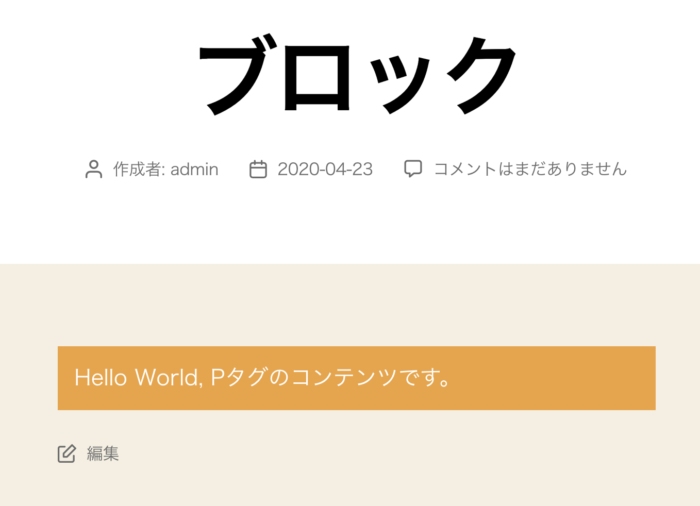
今回はpタグで囲んだ「Hello World, Pタグのコンテンツです。」という文字がblockStyleで指定したCSSが適応された状態で表示されるようになります。
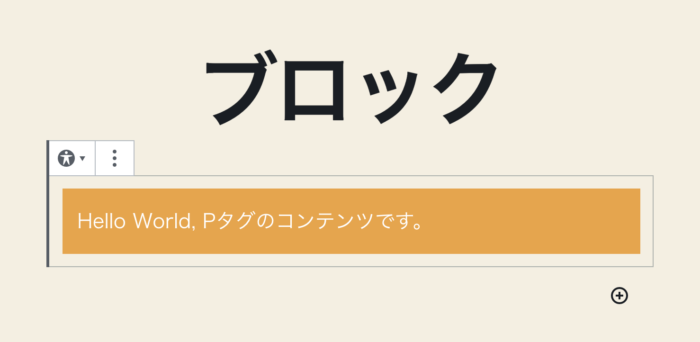
実際の挙動を見てみましょう。
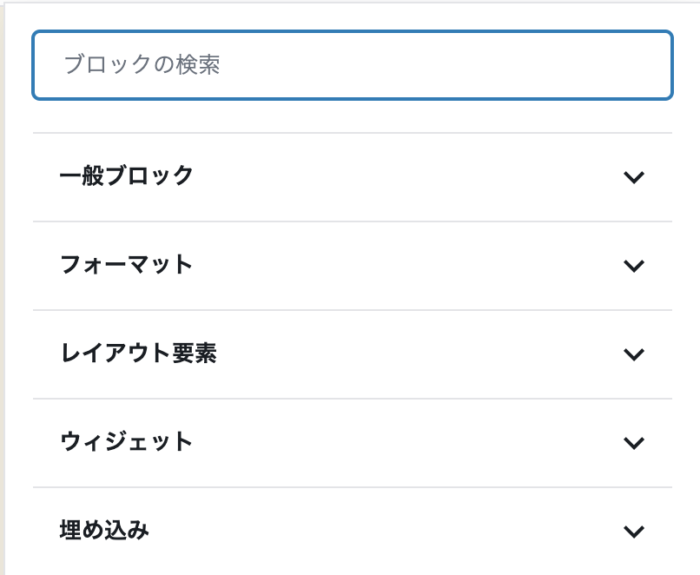
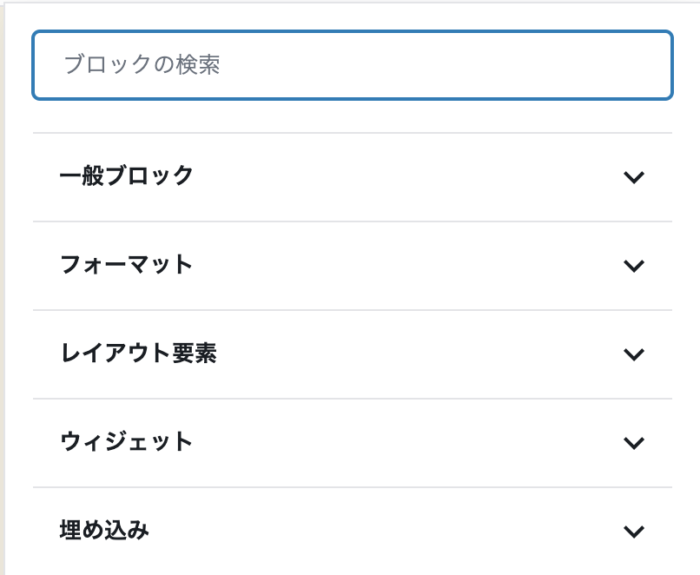
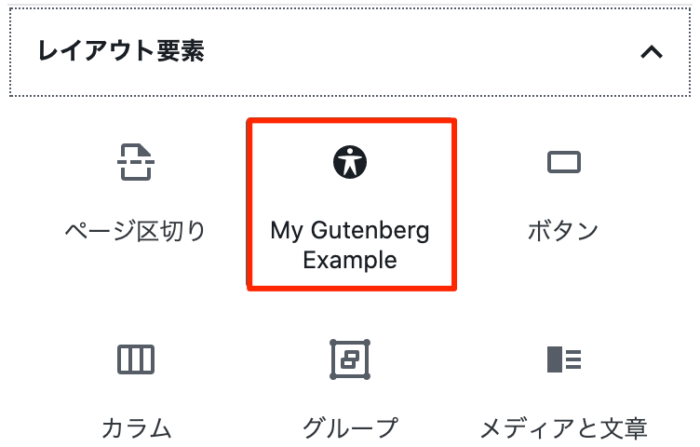
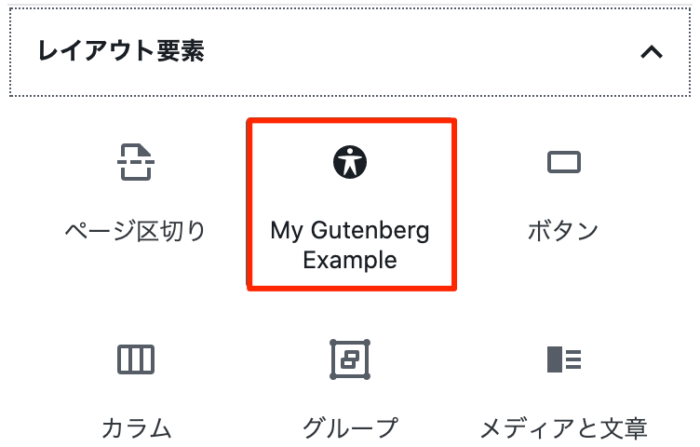
「レイアウト」パネルから、作成した「My Gutenberg Example」を選択すると、、、


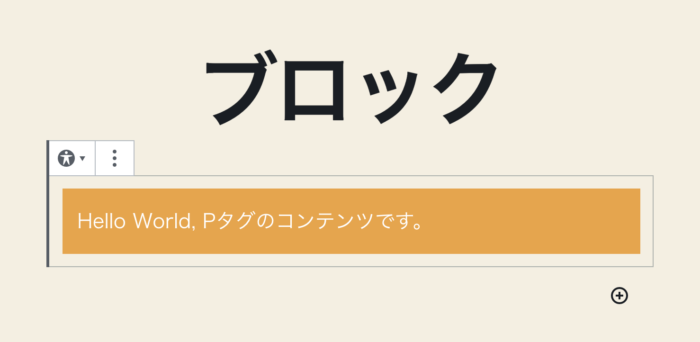
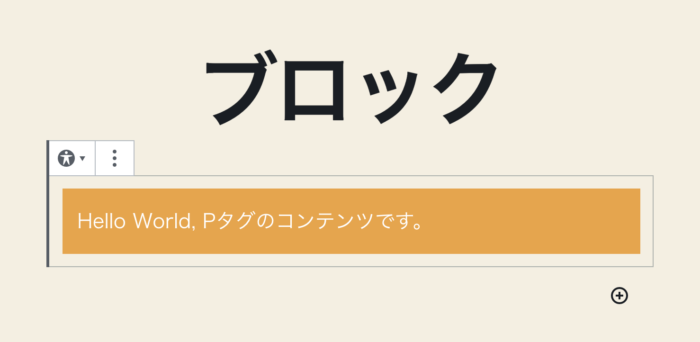
作成したブロックが挿入されます。


保存して表示を確認すると、作成したブロックの内容で反映されている事が分かるはずです。


(おまけ)CSSを外部ファイルに分ける方法
インラインでCSSを書いていますが、外部ファイルにしたほうが管理しやすくなります。CSSを外部ファイルに分ける方法も確認しておきましょう!
インラインCSSを削除
先ほどはblock.js内でblockStyleにてCSSを指定していたかと思います。まずはこちらを削除してしまいましょう。
続いてCSSを適応させるためのクラスclassName: props.classNameを指定しておきます。
( function( blocks, element ) {
var el = element.createElement;
blocks.registerBlockType( 'my-gutenberg/my-example00', {
title: 'My Gutenberg Example',
icon: 'universal-access-alt',
category: 'layout',
edit: function( props ) {
return el(
'p',
{ className: props.className },
'Hello World, Pタグのコンテンツです。'
);
},
save: function() {
return el(
'p',
{},
'Hello World, Pタグのコンテンツです。'
);
},
} );
}(
window.wp.blocks,
window.wp.element
) );className: props.classNameによって付与されるクラス名は、以下のとおりです。
.wp-block-[プラグインのスラッグ名]-[ブロック名]
今回だと.wp-block-my-gutenberg-my-example00という名前になるので、こちらにCSSを適応させていきましょう。
CSSを追加で登録
エディタ用のCSSファイルと表示用のCSSファイルの2つを登録する必要があります。index.phpに以下のようにwp_register_styleで追加します。
また、それらをブロックと紐付けるためにregister_block_typeにて作成したスタイルシートを指定しています。
<?php
/**
* Plugin Name: My Gutenberg
*/
function my_gutenberg_example() {
// ブロック用のスクリプトを登録
wp_register_script(
'my-gutenberg-script',
plugins_url( 'block.js', __FILE__ ),
array( 'wp-blocks', 'wp-element' ),
'1.0.0',
true
);
// ブロック用(エディタ)のスタイルを登録
wp_register_style(
'my-gutenberg-style-editor',
plugins_url( 'editor.css', __FILE__ ),
array( 'wp-edit-blocks' ),
'1.0.0',
'all'
);
// ブロック用(表示)のスタイルを登録
wp_register_style(
'my-gutenberg-style-front',
plugins_url( 'style.css', __FILE__ ),
array(),
'1.0.0',
'all'
);
// ブロックの定義を登録
register_block_type( 'my-gutenberg/my-example00', array(
'editor_script' => 'my-gutenberg-script',
'editor_style' => 'my-gutenberg-style-editor',
'style' => 'my-gutenberg-style-front',
) );
}
add_action( 'init', 'my_gutenberg_example' );スタイルシートを記述
ブロックに適応されるクラス名を復習すると、以下のとおりです。
.wp-block-[プラグインのスラッグ名]-[ブロック名]
今回だと.wp-block-my-gutenberg-my-example00という名前になるので、こちらにCSSを適応させていきましょう。
エディタ用
.wp-block-my-gutenberg-my-example00 {
background-color: #efa336;
color: #fff;
padding: 16px;
}表示用
.wp-block-my-gutenberg-my-example00 {
background-color: #efa336;
color: #fff;
padding: 16px;
}これでCSSファイルに分割しつつ管理しやすいブロックが作成できるようになりました。
おわり
WordPressでGutenbergにオリジナルなブロックを作成する方法でした。決まった値を出すだけなので、使う用途はほぼないかと思いますが、基礎の作り方と覚えておいてください。
WordPress公式が実際にサンプルプラグインを用意してくれているので、こちらも参考にしてみてください。