パンくずリストはWordPressの標準機能にはありません。
自分で1からテーマを作る場合は自作するかプラグインを使うかの2択になるわけですが、自作できないわたしは素直にプラグインを使っています。
WordPressのパンくずリストのプラグインといえば「Breadcrumb NavXT」ということで、この記事は「Breadcrumb NavXT」の使い方を紹介していきます。
サイト作る上でパンくずはほぼ必須レベルで登場するので、使い方をしっかりと押さえて自分でも扱えるようにしておきましょう!
 はにわまん
はにわまんパンくずリストはWordPressの標準機能として欲しいなって思ったりします...(ボソッ)
Breadcrumb NavXTのインストール
プラグイン → 新規追加 → キーワード「Breadcrumb NavXT」

有効化までしてください。

パンくずの表示
Breadcrumb NavXTを導入したら、表示させたい場所に以下のコードを貼り付けてみてください。パンくずは直接テンプレートに書いて表示させます。
<?php
if ( function_exists( 'bcn_display' ) ) {
bcn_display();
}
?>全ページに表示させるなら、header.phpがいいかと思います。
Breadcrumb NavXTの設定
Breadcrumb NavXTでは管理画面から細かく設定ができます。
設定場所は、設定 → Breadcrumb NavXT

個人的に重要だと思う項目をピックアップして紹介していきます!
一般
「一般」のタブでは、パンくずの区切りの文字やトップページに関する設定ができます。
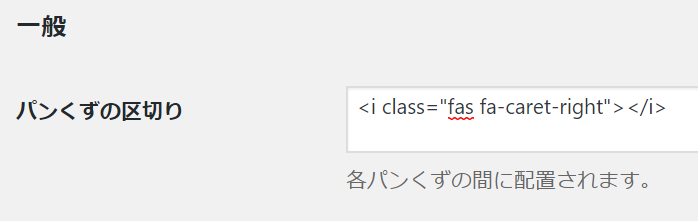
パンくずの区切り
「パンくずの区切り」は区切りの文字です。

Font Awesomeのタグも入れることができるので、アイコンの変更も簡単に行えるかと思います。
→ Font Awesomeの公式サイト
ホームページパンくず
パンくずの始まりをトップページにするかを設定できる箇所です。「パンくずにホームページを含める。」にチェックを入れておくと、トップページへのリンクがパンくずの先頭に表示されるようになります。

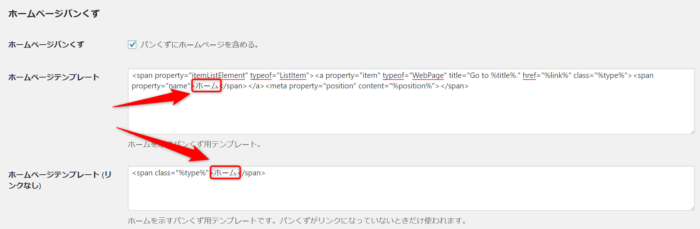
ただし、デフォルトだとサイトタイトルが表示されてしまいます。一般的には「ホーム」や「TOP」などが使われるかと思いますので、
サイトのデザインに合わせて、%htitle% → ホーム などに変更しましょう。%htitle%がサイトタイトルを取得している変数となります。

ブログを示すパンくず
ブログを示すパンくずは、設定 → 表示設定 の「投稿ページ」が設定されている場合になります。投稿の個別ページを見たときに、ブログのアーカイブへのリンクが表示されるようになります。
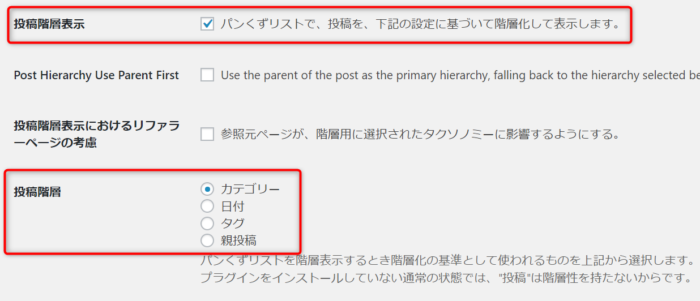
投稿タイプ
投稿タイプでは、投稿や個別ページを開いた時の「親の階層の表示方法」を設定できる項目になります。

「投稿階層」で4項目のそれぞれの違いを見ていきましょう!
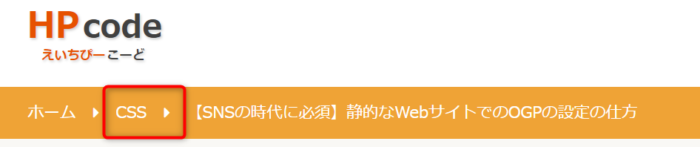
カテゴリーの場合
カテゴリーが1つ選択されます。

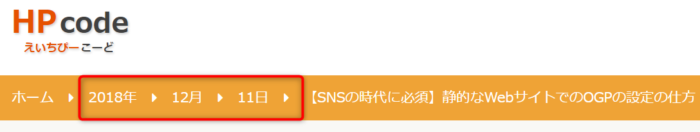
日付の場合
日付の階層でパンくずが並びます。

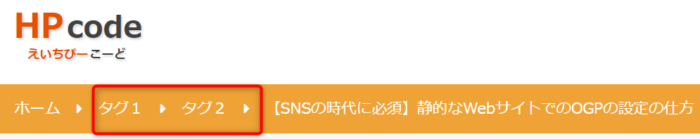
タグの場合
使ったことありませんでしたが、タグの数だけ並ぶ感じになるんですね。

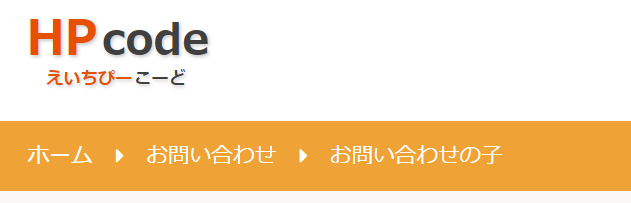
親階層の場合
投稿ページは記事同士で親子の階層を持たないので実質的には意味がありません。固定ページでは使えます。

タクソノミー
タクソノミーではカテゴリーやタグの一覧、タームの一覧でのパンくずの設定ができます。HTMLタグの構造を変えなければ特にいじることはないと思います。
その他
例えば404ページでのパンくずなどの指定ができます。ここもHTMLタグを変えない場合は特に意識しなくてもいい箇所です。
フィルターフックでもっと細かい設定
Breadcrumb NavXTではフィルターフックもいくつか用意されていて、例えば「とある条件のときだけタイトルを書き換える」みたいなこともできたりします。
管理画面からだと、カスタム投稿タイプのアーカイブのタイトルを書き換えたくても個別ページmのタイトルも一緒に書き換えられてしまう事態があって、以下は「投稿タイプのアーカイブだけ変える」といった例になります。
functions.php/**
* パンくずタイトルの書き換え
*
* https://mtekk.us/code/breadcrumb-navxt/breadcrumb-navxt-doc/2/#bcn_breadcrumb_title
* @param object $title タイトル.
*/
function my_bcn_breadcrumb_title( $title, $this_type, $this_id ) {
if ( is_post_type_archive( 'notice' ) ) {
$title = 'お知らせ一覧';
}
return $title;
};
add_filter( 'bcn_breadcrumb_title', 'my_bcn_breadcrumb_title', 10, 3 );フィルターフックは以下のドキュメントにまとめられていますので、管理画面からで満足いかない方は読み漁ってみてください!
→ Documentation | mtekk’s Crib
おわり
WordPressでパンくずリストを簡単設置できる「Breadcrumb NavXT」の紹介でした。
パンくずリストは、WordPressの標準機能しかないので、自分で1からテーマを作る場合は自作するかプラグインを使うかの2択です。
自作できるスキルのない方は、先人の恩恵を受けて素直に「Breadcrumb NavXT」を使っておくと幸せになれるかと思います!