「Local by Flywheel」が凄すぎました。
WordPressの開発環境を作るのが地味に面倒で面倒だったのですが、「Local by Flywheel」を使えば、以下の作業をボタンひとつで出来ちゃいます!
- ローカルにPHPとMySQLの環境を用意する
- WordPressフォルダ一式をダウンロード
- DBにユーザーとか作成
- WordPressのインストール
〇〇様用にもう1つWordPress環境を作りたいってなったら、右下にあるプラスのボタンをポチッとすれば、たった1分ほどで出来上がっちゃうんです。
こんな簡単にできていいの?ってくらい簡単なので、「DBとか触りたくない」、「PHPとかサーバーとか意識したくない!」って方は、間違いなく満足できるサービスだと思います!
「Local by Flywheel」のインストール方法や使い方を紹介するので、ぜひ試してみてください!
 はにわまん
はにわまん導入しない理由がないくらいに素晴らしいサービスです!
Local by Flywheel のダウンロード
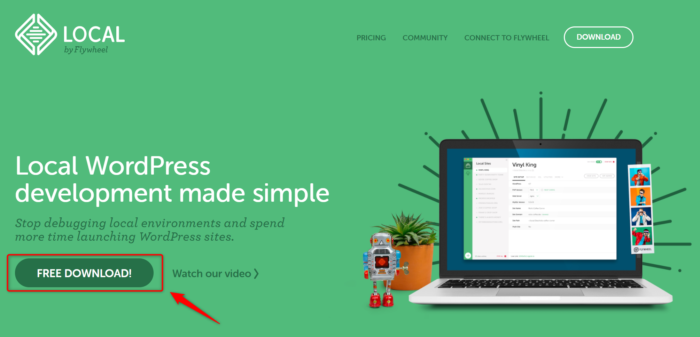
公式のダウンロードページへアクセス。
→ https://local.getflywheel.com/
「FREE DOWNLOAD!」からダウンロードします。

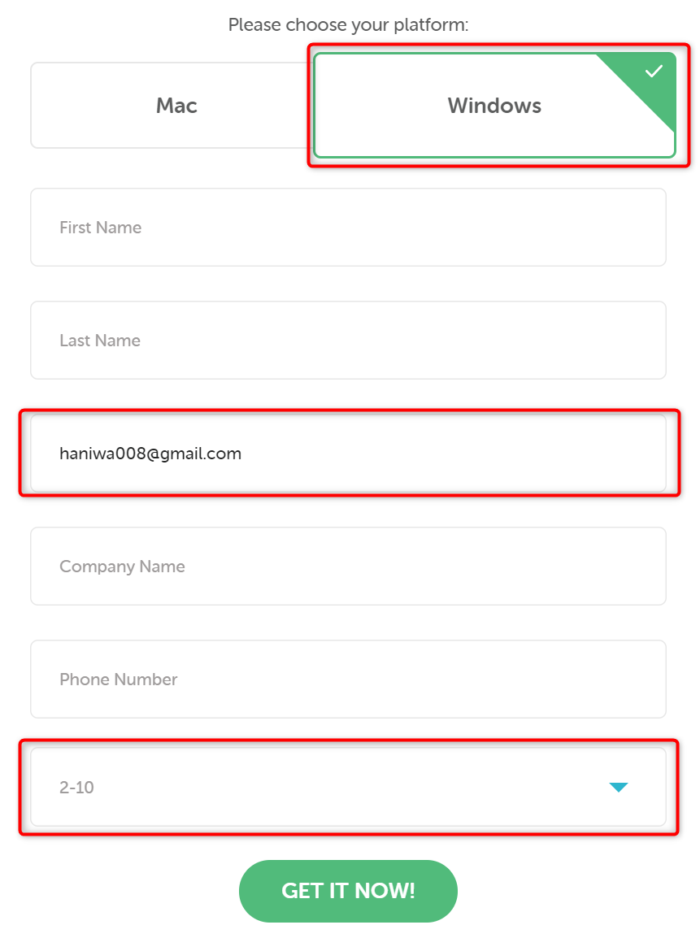
入力項目が出てきますが、必須なのは以下の3つです。
- Mac or Windows
- メールアドレス
- 所有しているサイト数

入力するとダウンロードされます。完了すると、以下のような画面になります。
(この画面でなにかするってことはないので閉じてしまって大丈夫です)

「local-by-flywheel-2-2-4-windows.exe」みたいな名前のファイルがダウンロードされます。
Local by Flywheel のインストール
ダウンロードしたexeファイルを起動してください。
前触れもなく勝手にインストールが始まります。

「問題が起きたときにレポートを送るかどうか」聞かれます。こんな素晴らしいソフトを無償で提供してくれているのでできる限り協力してあげてください。

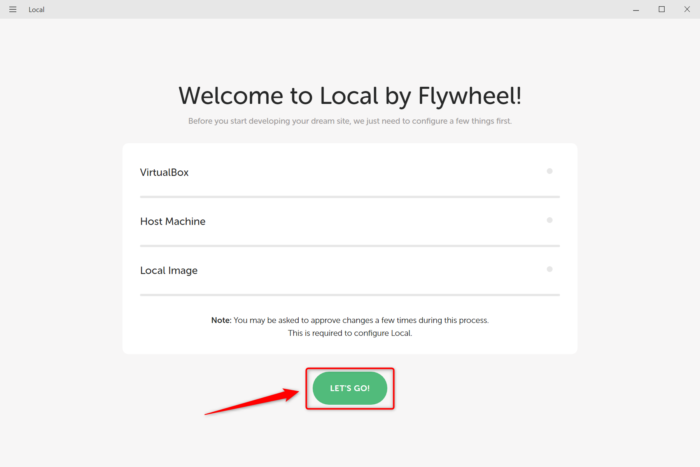
準備が整ったら「Welcome to Local by Flywheel」の画面になります。「Let’s Go」を押すと必要なもろもろのソフトを整えてくれます。(けっこう時間かかります)

インストールの途中で、「VirtualBox」や「Node.js」が変更の許可を求めてきます。全部「はい」で進めてください。

まだかなー。気長に待ちましょう。。

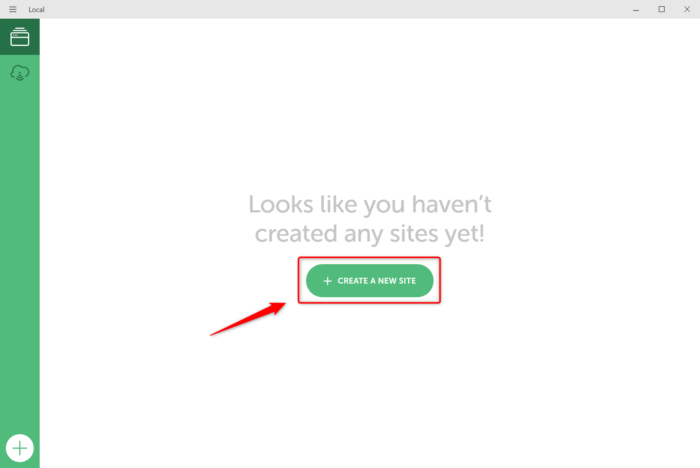
もろもろのインストールが問題なく終わると、以下のような画面になります。「CREATE NEW SITE」からWordPressサイトを作っていきましょう!

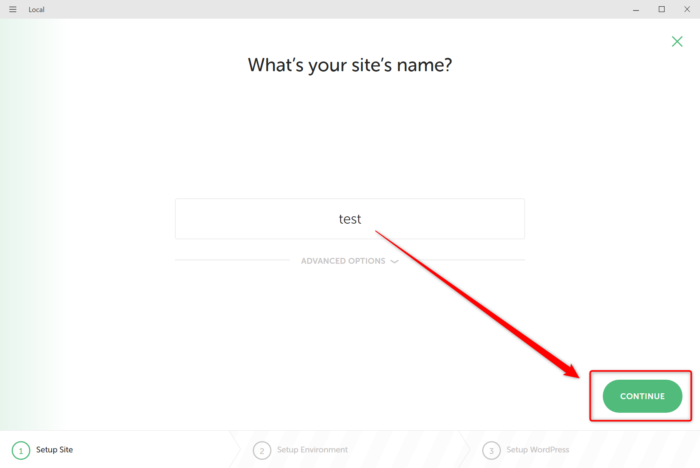
サイト名を入力します。(日本語じゃなければ基本OK)

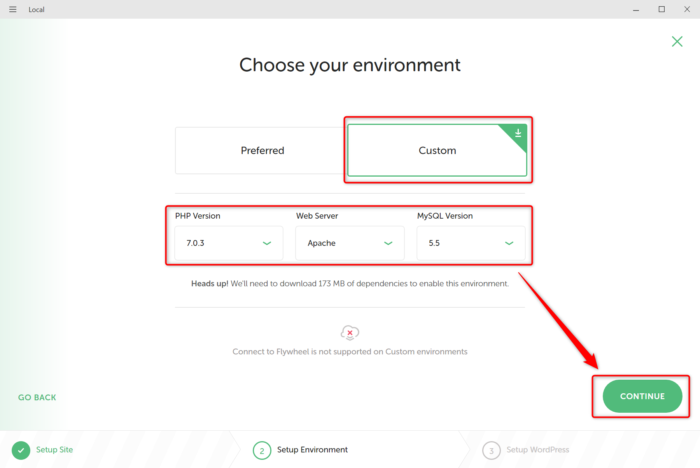
環境を指定します。ボタンひとつでWebサーバーの種類、PHPのバージョン、MySQLのバージョンを選択できてめちゃくちゃ楽です!(お客様の環境に合わせるのがいいかと思います)

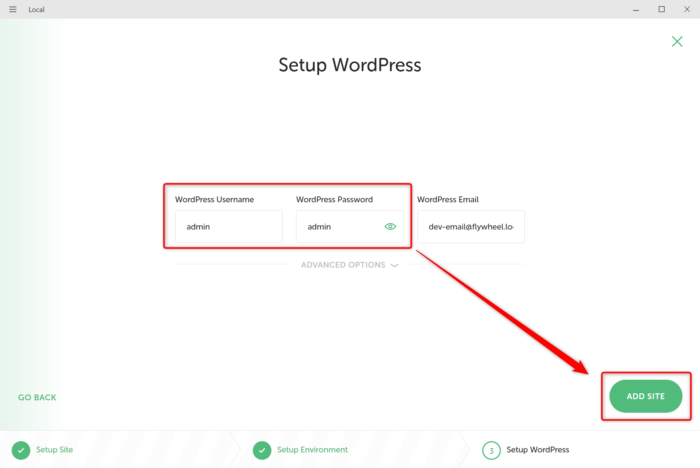
WordPressの管理画面にログインするためのユーザー名とパスワードです。開発環境なので、パスワードの複雑さとか考えなくていいかと思います。わたしは全環境が「admin」「admin」です。

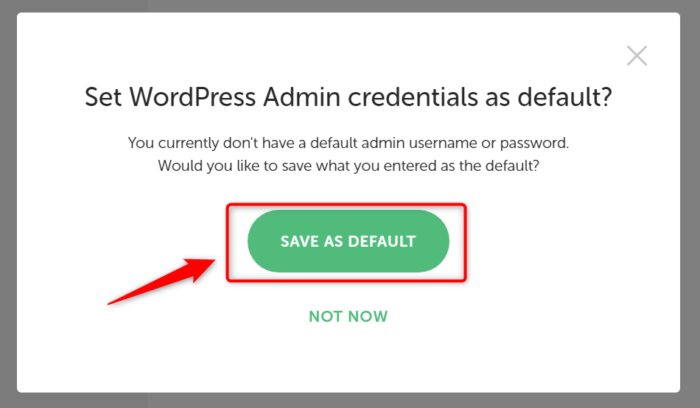
「毎回同じユーザー名とパスワードにする?」と聞かれます。わたしみたいに全環境で同じの使う方は2回目からここを入力する手間が省けてさらに楽になります!

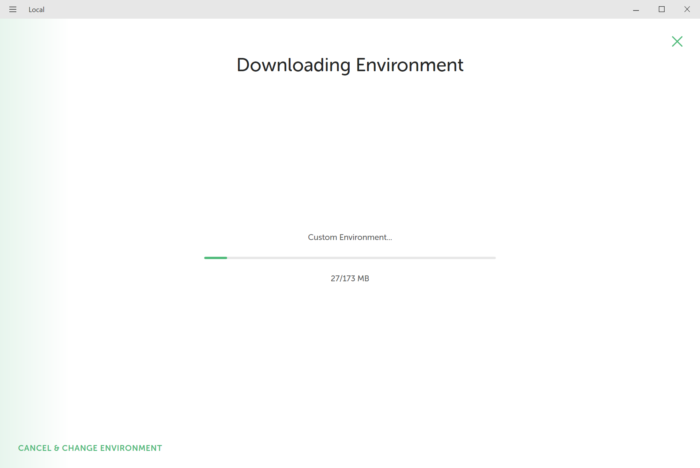
WordPressサイトが作られています。

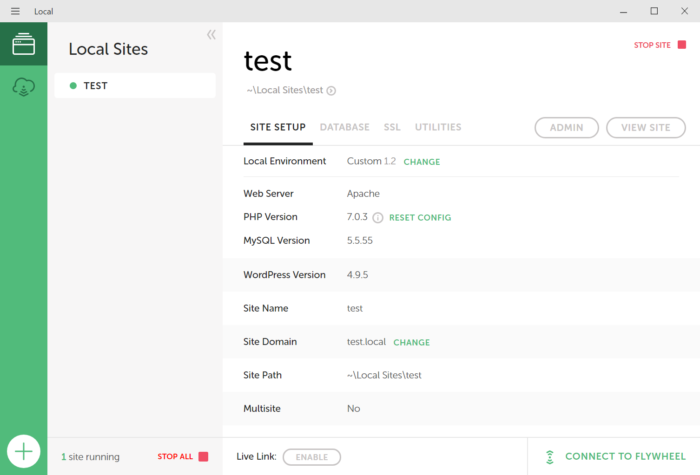
はい!できました!

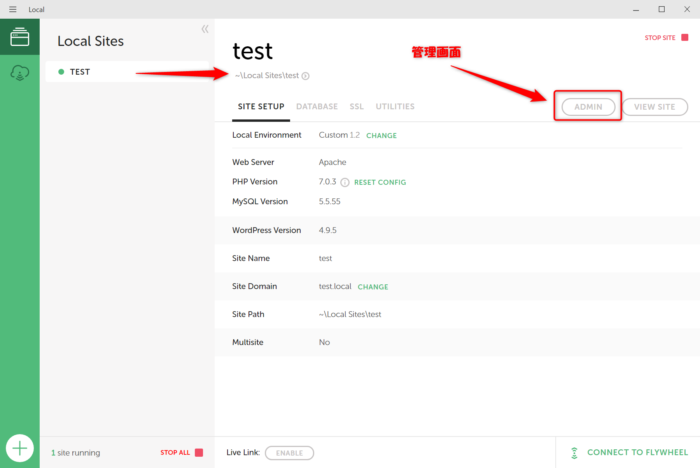
管理画面は右上の「ADMIN」
サイトは右上の「VIEW SITE」からアクセスできます。

WordPress管理画面の設定
Local by Flywheel で作られるサイトの言語は英語です。
- 言語を「日本語」
- タイムゾーンを「東京」
にしておくと管理しやすくなります。
Settinngs → General から以下のように変更して保存しましょう。

インストールできないときのトラブル事例
「Local by Flywheel」がもろもろインストールする対象となるソフトを事前に入れていた場合、トラブルが起きがちです。
(買ったばかりのWindowsでやったときは、すんなり導入できました)
「Welcome to Local by Flywheel」でインストールが進まない(止まった)
記憶があいまいで恐縮ですが、VirtualBoxをアンイストールしたら進むようになったような覚えがあります。(ただし次の「Too many ほにゃらら」が新たに出現しました笑)
「Too many retries waiting for SSh to be avalable.」のエラー
起きる場所としては、
「Welcome to Local by Flywheel」でもろもろインストールしてくれているときの「Host Machine」に差し掛かっているあたり。
下記サイトに助けられてなんとかインストールできました。OpenSSHに関しては、Powershellではなく、プログラム一覧にあったのでそこから削除しました。
解決するためにおこなったことは下記のようになります。
WindowsのプログラムからVirtualBoxを削除し、再インストールをした。
※VirtualBoxの削除時に「C:\Users\〇〇〇〇\.VirtualBox」、「C:\Users\〇〇\VirtualBox VMs」が残っている場合は手動で削除。
Local by Flywheelでインストールされた「C:\Users\〇〇〇〇\.docker」を手動で削除。
WindowsのプログラムからLocal by Flywheelを削除。
※Local by Flywheelの削除時に「C:\Users\〇〇〇〇\AppData\Roaming\Local by Flywheel」が残っている場合は手動で削除。
Powershellの管理者権限で「OpenSSH-Win64」をアンインストールし、ユーザーの環境変数に通した「OpenSSH-Win64」のPathを削除。参考:Too many retries waiting for SSh to be avalable.と言われてLocal by Flywheelをインストールできない場合
Local by FlyWheelをインストールに半日くらいかかった。。
↓で解決しました。本当にありがとうございますm(__)mToo many retries waiting for SSh to be avalable.と言われてLocal by Flywheelをインストールできない場合 https://t.co/pw465nccXb @bohemianTwiさんから
— はにわまん (@haniwa008) 2018年3月22日
WordPressファイルがダウンロードされる場所
Local by Flywhee で作成したサイトのファイルは以下に格納されていきます。
C:\Users\[ユーザー名]\Local Sites
※ ユーザー名が分からない人はとりあえずC:\Users\を開いてみましょう。
作成したサイト名でフォルダが追加されていきます。
さらに、
app → public
と進んでいけば、いつも見慣れた「wp-content」などが入ったフォルダーに辿り着くことができます。
場所を忘れがちなので、デスクトップなどに「Local Sites」のショートカットを作っておくことをおすすめします。

サイトの追加方法
サイトの追加はめちゃくちゃ簡単です。どれくらい簡単かは動画で撮ったのでみてください!
※ 1分以上、ほぼローディングの時間なのであらかじめご理解ください笑
おわり
WordPress開発環境を簡単に構築できる「Local by Flywheel」の紹介でした。お使いのPCの環境によってはわたしのように導入に苦労するかもしれませんが、一度入れてしまいえばボタンひとつで無限に環境が構築できます。
PHPやMySQLのバージョンアップの方法とか、DBユーザー作成とか、WordPressのダウンロードとか、そんな実作業とは関係のないところに労力を割かずにすみます!
そう、Local by Flywheel ならね。