「Gutenbergをより使いやすくしよう!」ということで、標準のGutenbergの機能からさらに上乗せして、ページを作成する時のポイントをまとめました。
Gutenbergとは、WordPressの新しいブロックエディタで詳しくは以下で紹介しています。
https://haniwaman.com/gutenberg/
 はにわまん
はにわまん直感的に「いい感じの」デザインが出来上がっていくのがGutenbergのいいところだと思います。
WordPressのGutenbergをより使いやすく方法!
WordPressのGutenbergをより使いやすく方法を5つほどまとめました。個人的には「追加CSS」「ブロック拡張プラグイン」をよく使います。
「高度な設定」の追加CSSを使いこなす
用意されているグーテンベルクの表示だけで表現できない場合は、追加でクラスを入れてデザインを上書きすることで作っていきます。ブラウザのデベロッパーツールが見れて、かつHTML、CSSが扱える人なら該当の要素を見ながら、好きなようにカスタマイズできるはずです。
追加CSSの例
例えば自分がよくやる設定としては、表の右側の列だけを見出しっぽく表現するという方法。標準だとthが使われないので、無理やりCSSで変更するサイトを多く見ます。
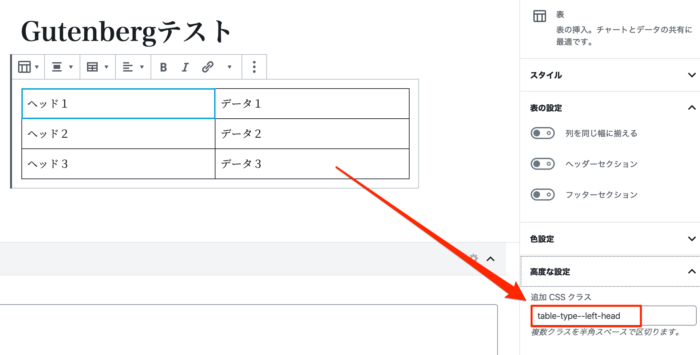
テーブルを選択して、右側の「高度な設定」から追加CSSを「table-type--left-head」という名前で入れてみます。

このクラスからテーブル内の最初の列を上書きするデザインを当ててあげればOKです。
.table-type--left-head table tr td:first-child {
background: #efa336;
color: #fff;
width: 100px;
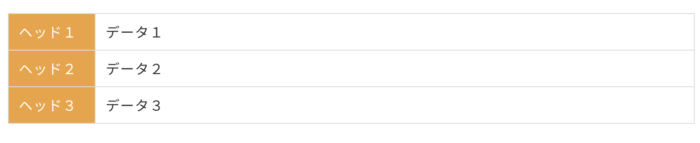
}例えば、上記のような感じで指定してあげて実際の表示を確認すると、書き換わっていることが分かります。

※ ちなみに、今は表示側だけしかCSSが適応されていないと思いますが、エディタ上でも再現するには「Gutenbergにエディタ用のCSSを適応する」を追記してあげてください!
こんな感じで、CSSが扱える人であれば、追加CSSでデザインを用意してあげるのも1つの方法となります。
Gutenbergのブロック拡張プラグインを入れる
Gutenbergは標準だとWordPressが用意したブロックしかありません。
このブロックを拡張するプラグインがいくつかあって、「もっとこういうブロックあったらいいのにな」っていう標準のブロックで物足りない部分をカバーしてくれたりします。
いくつかあるので、使いたいブロックが見つかれば導入してみて試してみるといいかと思います。複数使ってもクラスが被らないようには設計されているはずです。
(導入することで他のブロックに影響がないかは要確認する必要はあります)
Advanced Gutenberg
標準のGutenbergで微妙に足りていなかった部分を大きく補ってくれます。特にGutenbergになり機能性が下がった(ように自分は感じている)の代表がテーブルだと思っています。そこを大幅に拡張してくれるプラグインです。
- テーブル内のインライン要素の指定(中央揃え、色の変更など)
- セルの結合
- 部分的な背景色の変更
など、個人的に「なぜできない…」って思っていた部分を大幅にカバーしてくれます。こんな感じで、かゆいところに手が届くといいいますか、足りないなって思う部分を補ってくれるプラグインなので、ぜひ試してみてください。
Snow Monkey Blocks
WordPressテーマ「Snow Monkey」に適応するように設計されたGutenbergブロック拡張プラグインです。
めちゃくちゃ豊富に機能があって、特に以下の点で優れていてわたしは好きです。
- グリッドレイアウト
- 記事取得
- マーカー
Gutenberg標準にもグリッドの仕組みはあるのですが、余白の感じとかレスポンシブの感じがめちゃくちゃ微妙です…。一方でSnow Monkey Blocksは、「そうそうこの動き!」みたいな動きをしてくれます。
Gutenbergインライン機能を強化する「Snow Monkey Editor」もありますので、こちらも合わせてお使いください!
https://ja.wordpress.org/plugins/snow-monkey-editor/
SANGO Gutenbergプラグイン
WordPressテーマ「SANGO」のパーツをGutenbergで使えるようにしたものです。以下の「プラグインをインストール」からダウンロードできます。
→ SANGOでGutenbergエディタを使う方法と注意点
SANGO特有の柔らかくて視認性の高いデザインを簡単に表現できるプラグインになります。「SANGO」との相性がいいのはもちろんですが、「SANGO」の雰囲気に近いようなサイトでも十分に活躍できると思います。
オリジナルなGutenberg用ブロックを作る
Gutenbergではオリジナルブロックをいくつでも追加することができます。ただし技術的には、WordPressの仕組みやReactやJavaScriptについて理解していないといけないので、作成するハードルは高いです。
そんなわたしたちにも気軽に作る方法があって、「Block Lab」というプラグインを使えば、めちゃくちゃ簡単にオリジナルなブロックを作成することが可能です。
#wctokyoで教えてもらった「Block Lab」が凄い…!
コード書けなくても管理画面からブロック作り放題です。
使い方のイメージ的には「Advanced Custom Fields」のブロック版みたいな! pic.twitter.com/BceRc089If
— はにわまん (@haniwa008) November 4, 2019
使い方については以下でまとめているので、もし自分でブロックを作りたくなったら試して見てください!
https://haniwaman.com/block-lab/
埋め込みは「カスタムHTML」
WordPressがサポートしていないiframeなどの埋め込み要素の場合は、基本的には「カスタムHTML」でいいのかと思います。
「カスタムHTML」に入れておくと、埋め込み要素もふつうに認識してくれます。「プレビュー」というボタンがあるのですが、こちらをクリックするとiframeの中身も確認できるのでHTMLタグで入力はするものの、確認時の視認性は悪くなかったです。
ただ、縦横比を固定したようなレスポンシブ対応が難しいと思うので、JavaScriptなどでレスポンシブ用のdivタグなどを親要素として囲ってあげるような仕組みにしました。
(参考)→ iframeのレスポンシブ化 | コピペで簡単!Webパーツ屋
Gutenbergにエディタ用のCSSを適応する
Gutenbergのエディタの初期表示は、WordPressが用意した標準のCSSでの見栄えとなります。実際の表示がWordPressのデフォルトのままというケースはないはずなので、サイトごとの表示用のCSSを適応するのがいいかと思います。
functions.phpに以下の記述を追記してあげてください。add_theme_supportでエディタ用のスタイルを適応させる宣言をしたあとに、エディタ用のスタイルとして適応させるCSSを記載するファイルへのパスを指定してあげます。
function my_setup() {
add_theme_support( 'editor-styles' );
add_editor_style( 'css/editor.css' );
}
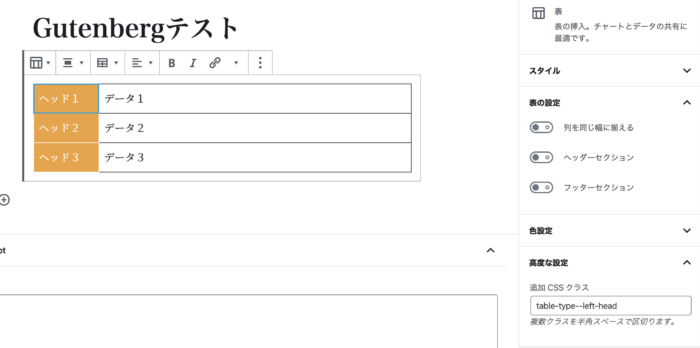
add_action( 'after_setup_theme', 'my_setup' );追加CSSの時にテーブルの例を出しましたが、表側の表示しか反映されていませんでしたが、上記のコードを書いてcss/editor.cssに.table-type--left-headに関するCSSを指定してあげると、Gutenbergのエディタ上でも再現されるようになることが分かります。

おわり
WordPressのGutenberg(グーテンベルク)をより使いやすく方法をまとめました。
大きくは以下の3つですね。
- 「高度な設定」の追加CSSを使う
- Gutenbergのブロック拡張プラグインを使う
- Gutenbergにエディタ用のCSSを適応する
Gutenbergは慣れるまでが大変かもしれませんが、使いこなせれば色んな表現のコンテンツを簡単に作成することができるようになります。
ぜひ、色んな拡張機能を使いながら自分だけの記事を作成してみてください!