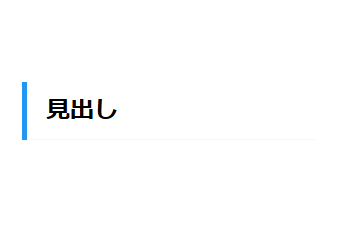
左側がバーになっている見出し
左側に数ピクセル分の線を設置する見出しデザインです。背景色を加えると色の面積も広がり、より目立つようになります。
見出し
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">見出し</div>コピー
.my-parts {
background: transparent;
padding: .4em .8em;
margin: 0 0 1em;
color: #000;
font-size: 24px;
font-weight: bold;
border-left: .2083em solid #2196F3;
text-align: left;
}