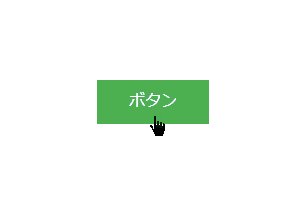
ホバー時に押したような動きをするボタン
マウスホバーでボタンの影の分だけ凹む仕組みになります。押されているような感覚になる可愛いアクションです。
ボタン
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">ボタン</div>コピー
.my-parts {
border-bottom: .1875em solid #1B5E20;
background-color: #4CAF50;
font-size: 16px;
color: #fff;
display: inline-block;
padding: .6em 2em;
margin: 0 0 1em;
cursor: pointer;
}
.my-parts:hover {
border-bottom: none;
transform: translateY(.1875em);
}