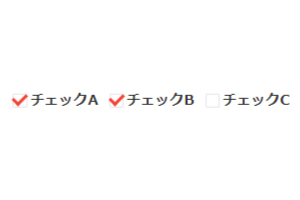
チェックボックスのフォーム(基本)
チェックボックスを自作する場合にの基本となるデザインの当て方です。
Source Code
右上の「コピー」からご利用ください。
コピー
<form class="my-parts">
<p><label><input type="checkbox" name="my-checkbox" checked><span>チェックA</span></label>
<label><input type="checkbox" name="my-checkbox" checked><span>チェックB</span></label>
<label><input type="checkbox" name="my-checkbox"><span>チェックC</span></label></p>
</form>コピー
.my-parts {
text-align: left;
}
.my-parts input[type="checkbox"] {
display: none;
}
.my-parts input[type="checkbox"] + span {
display: inline-block;
position: relative;
padding: 0 0 0 1.2em;
margin: 0 .2em 0;
cursor: pointer;
}
.my-parts input[type="checkbox"] + span::before {
position: absolute;
content: "";
top: 50%;
left: 0;
transform: translateY(-50%);
background: #fff;
border: 1px solid rgba(0,0,0,.1);
border-radius: 2px;
width: 1em;
height: 1em;
display: block;
}
.my-parts input[type="checkbox"]:checked + span::after {
position: absolute;
content: "";
top: 50%;
left: 0;
transform: translateY(-50%) rotate(-45deg);
width: 1em;
height: .6em;
margin-top: -.2em;
display: block;
border-left: 3px solid #F44336;
border-bottom: 3px solid #F44336;
}