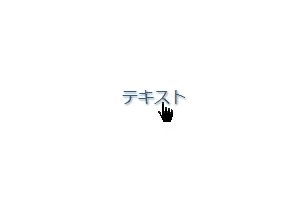
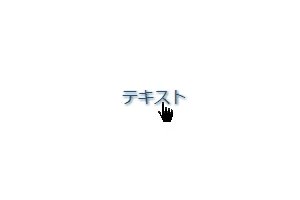
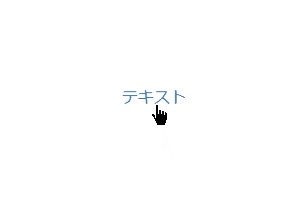
ホバー時に背景色を変更
テキストにホバーすると背景色が現れます。
Source Code
右上の「コピー」からご利用ください。
コピー
<a class="my-parts" href="#">テキスト</a>コピー
.my-parts {
display: inline-block;
transition: all .3s ease 0s;
text-decoration: none;
}
.my-parts:hover {
cursor: pointer;
background: #4CAF50;
color: #fff;
}