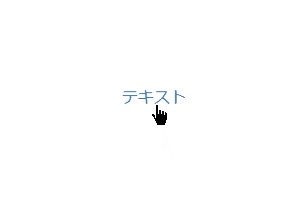
ホバー時に文字色を変更
ホバー時に文字色を変更する表現方法。
Source Code
右上の「コピー」からご利用ください。
コピー
<a class="my-parts" href="#">テキスト</a>コピー
.my-parts {
display: inline-block;
transition: all .3s ease 0s;
text-decoration: none;
}
.my-parts:hover {
cursor: pointer;
color: #4CAF50;
}