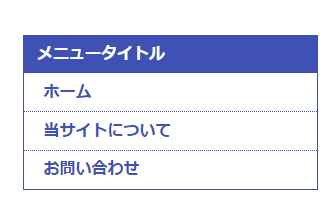
見出し付きウィジェット風なメニュー
見出し付きのウィジェット風のメニューです。サイドメニューなどで使いやすいと思います。
Source Code
右上の「コピー」からご利用ください。
コピー
<nav class="my-parts">
<div class="my-parts-title">メニュータイトル</div>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">当サイトについて</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>コピー
.my-parts {
border: 1px solid #3F51B5;
text-align: left;
border-radius: 0px;
overflow: hidden;
}
.my-parts-title {
color: #fff;
background: #3F51B5;
padding: .4em .8em;
font-weight: bold;
}
.my-parts ul {
list-style: none;
padding: 0;
margin: 0;
}
.my-parts ul li {
padding: 0;
margin: 0;
}
.my-parts ul li a {
color: #3F51B5;
font-weight: bold;
text-decoration: none;
display: block;
padding: .4em 1.2em;
border-bottom: 1px dotted #3F51B5;
}
.my-parts ul li:last-child a {
border: none;
}