「WCAG 2.0」が定義しているWebアクセシビリティ達成基準の中の「HTML」の項目をすべて確認する意図で作成しました。
→ HTML と XHTML の達成方法 | WCAG 2.0 達成方法集
実際にコーディングしているので、具体的な方法を知りたい方はぜひ参考にしてください!(誤っている箇所等ありましたらご指摘いただけますと幸いです)
Webアクセシビリティの「HTML」の達成方法をおさらい
それでは早速見ていきましょう!公式はこちらになります。
→ HTML と XHTML の達成方法 | WCAG 2.0 達成方法集
H2: 同じリソースに対して隣接する画像とテキストリンクを結合する
「アイコンとリンクは1つのリンクにまとめましょう!」というものです。
![]() トップへ戻る
トップへ戻る
というコンテンツがあったときに、画像とテキストをそれぞれaタグで囲うのではなく、まとめて囲ってあげてください。
(参考)→ H2: 同じリソースに対して隣接する画像とテキストリンクを結合する
H4: リンク、フォームコントロール、及びオブジェクトを通して、論理的なタブ順序を作成する
ホームページは、キーボードのタブで操作することも考慮して、「タブの順番が整合性の取れた順番になるようにしましょう!」というものです。
HTMLのマークアップが正しければ基本的にはコンテンツの順番どおりの自然なタブでの移動となるはずですが、もし順番を入れ替えていたりしたら、tabindexというHTML属性を使って順番を違和感のないようにしてあげてください。
(参考)→ H4: リンク、フォームコントロール、及びオブジェクトを通して、論理的なタブ順序を作成する
H24: イメージマップの area 要素にテキストによる代替を提供する
「画像上のリンク場所を指し示すarea属性に、そのエリアの目的をテキストで用意しましょう」というもの。
イメージマップ(自分はクリッカブルマップと読んでいますが)については以下の記事で紹介しているので分からない方は参考にしてください!

以下のように、area内のaltに追加してあげる形となります。
(参考)→ H24: イメージマップの area 要素にテキストによる代替を提供する
H25: title 要素を用いて、ページタイトルを提供する
「titleタグを使いましょう!」という当たり前の内容です。・・・が、対応できていないホームページもあるので、当たり前を大切に。
headタグ内に記載します。
(参考)→ H25: title 要素を用いて、ページタイトルを提供する
H28: abbr 要素を用いて、略語の定義を提供する
abbrは略語を定義するためのHTMLタグです。「HTML」という丁度いい略語があったので、これをabbrでマークアップすると以下のようになります。
(参考)→ H28: abbr 要素を用いて、略語の定義を提供する
H30: a 要素のリンクの目的を説明するリンクテキストを提供する
「リンクに指定する文字はリンク先が伝わるような内容にしましょう」というものです。「もっと見る」というリンクがよくありますが、これでは伝わりません。
「もっと」内容を具体化してあげて、「はにわまんのプロフィールを見る」のようにリンク先の内容がイメージできるものを指定してあげましょう。
(参考)→ H30: a 要素のリンクの目的を説明するリンクテキストを提供する
H32: 送信ボタンを提供する
フォーム(form)に対して送信ボタンを付けてあげてください。送信ボタンとは具体的には、input type="submit"、input type="image"、 button type="submit"の3つです。
なので、送信ボタンの処理はJavaScriptに制御せずに、ブラウザのformの動きに任せましょうということだと思います。
(参考)→ H32: 送信ボタンを提供する
H33: title 属性を用いて、リンクテキストを補足する
「title属性でリンクのテキストを補足しましょう」というものです。テキスト自体で説明はしているので、追加情報のようなイメージになります。
(参考)→ H33: title 属性を用いて、リンクテキストを補足する
H34: インラインでテキストの方向を混在させるために、Unicode の right-to-left mark (RLM) 又は left-to-right mark (LRM) を使用する
文字の方向に対して、記号の位置を調整する。具体的には、左から右に読む文字では、‎。右から左に読む文字では‏を記号の後ろの挿入してあげればOK。
(参考)→ H34: インラインでテキストの方向を混在させるために、Unicode の right-to-left mark (RLM) 又は left-to-right mark (LRM) を使用する
H35: applet 要素にテキストによる代替を提供する
applet要素の代替テキストを用意してあげましょう。alt属性とapplet要素のテキストとして存在していることが大切です。
(参考)→ H35: applet 要素にテキストによる代替を提供する
H36: 送信ボタンとして用いる画像の alt 属性を使用する
送信ボタンには、input type="image"として指定することが可能です。この送信ボタンは画像になるので、何か書いてあるかをalt属性で指定してあげてください。
(参考)→ H36: 送信ボタンとして用いる画像の alt 属性を使用する
H37: img 要素の alt 属性を使用する
画像が見れない人に対しても、何の画像かをテキストで提示してあげる必要があります。
(参考)→ H37: img 要素の alt 属性を使用する
H39: データテーブルのキャプションとデータテーブルを関連付けるために、caption 要素を使用する
何のtableかを示すためのcaptionを用意してあげてください。
(参考)→ H39: データテーブルのキャプションとデータテーブルを関連付けるために、caption 要素を使用する
H40: 記述リストを使用する
「記述リスト」とはdlでのマークアップのことですね。dtの定義に対して、1つ以上のddでの説明がセットとなっているかを確認してください。
(参考)→ H40: 記述リストを使用する
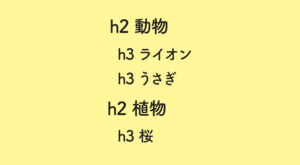
H42: 見出しを特定するために、h1 要素~ h6 要素を使用する
見出しを指定することで、構造的にホームページが理解しやすくなります。また、スクリーンリーダーで見出しからナビゲートできるので、ユーザーは関心のあるコンテンツから読むこともできるようになります。
見出しの作り方は以下でも紹介しているので、参考にしていただければと思います。

(参考)→ H42: 見出しを特定するために、h1 要素~ h6 要素を使用する
H43: データテーブルのデータセルを見出しセルと関連付けるために、id 属性及び headers 属性を使用する
「tableのtdとthの関係を紐付けるために、id属性とheaders属性を使いましょう」ということです。
特にcolspanやrowspanでセルがまとまっていると対応するデータが分かりづらくなるので設定してあげましょう。
(参考)→ H43: データテーブルのデータセルを見出しセルと関連付けるために、id 属性及び headers 属性を使用する
H44: テキストラベルとフォームコントロールを関連付けるために、label 要素を使用する
フォームコントロールに紐づくラベルを紐付かせる必要があります。なんのための入力項目かを指定する意味合いです。
ラベルを指定する要素
input type="text"input type="checkbox"input type="radio"input type="file"input type="password"textareaselect
ラベルが不要な要素
input type="submit"input type="reset"input type="image"input type="hidden"buttoninput type="button"
(参考)→ H44: テキストラベルとフォームコントロールを関連付けるために、label 要素を使用する
H45: longdesc 属性を用いる
longdescは、役割としては画像のaltに近いですが、altの説明で不十分な場合に、より長い文章(コンテンツ)を外部HTMLファイルに格納して提示する点が異なります。
(参考)→ H45: longdesc 属性を用いる
H46: embed 要素と一緒に noembed 要素を用いる
embed要素がサポートされていない場合に表示するコンテンツをnoembed要素で提示してあげる必要があります。
noembed要素はembed要素の内側(小要素)もしくは、直下(兄弟要素)に設置してあげます。
(参考)→ H46: embed 要素と一緒に noembed 要素を用いる
H48: リスト又はリンクのグループに、ol 要素、ul 要素、dl 要素を用いる
「情報をまとめてユーザーにとって理解しやすくするために、リスト系のマークアップをしましょう!」というものです。
見栄えのためのマークアップではない点にご注意ください。
ul要素 → 順不同の箇条書きリストol要素 → 順序ありのリストdl要素 → 定義(dt)と説明(dd)がセットになったリスト
情報のまとめ方に応じてリストのマークアップタグを選定してあげてください。
(参考)→ H48: リスト又はリンクのグループに、ol 要素、ul 要素、dl 要素を用いる
H49: 強調又は特別なテキストをマークアップするために、セマンティックなマークアップを使用する
セマンティックとは「タグへの意味付け」のような感じで使われます。代表的な要素としては、
em・・・文字の強調strong・・・意味の強調cite・・・引用元blockquote・・・引用(ブロック)quote・・・引用(インライン)sub・・・下付き文字
HTML5からセマンティックなHTMLタグがたくさん登場しています。それぞれのタグの意味を知って適切にマークアップできるようにしておきましょう!

(参考)→ H49: 強調又は特別なテキストをマークアップするために、セマンティックなマークアップを使用する
H51: 表形式の情報を提示するために、テーブルのマークアップを使用する
「表形式の情報はtable要素を使いましょう!」というものです。divタグ等でもCSSで無理やり作れたりしますが、それはNGということですね。
少なくともtr、th、tdで表現されていることが条件となります。
(参考)→ H51: 表形式の情報を提示するために、テーブルのマークアップを使用する
H53: object 要素のボディを使用する
「object要素で作られるコンテンツに対して代替テキストを用意しましょう!」というのが意図になります。
(参考)→ H53: object 要素のボディを使用する
H54: 単語の定義実体を特定するために、dfn 要素を使用する
「文章の中で定義されている言葉はdfn要素で囲いましょう」というものです。
(参考)→ H54: 単語の定義実体を特定するために、dfn 要素を使用する
H56: 入れ子になったテキストの表記方向に伴う問題を解決するために、インライン要素の dir 属性を使用する
テキストの表記の向きに対して逆向きのテキストが出てきたときにインライン要素で囲ってdir属性によって向きを指定してあげます。
- 右から左の場合 →
dir="rtl" - 左から右の場合 →
dir="ltr"
(参考)→ H56: 入れ子になったテキストの表記方向に伴う問題を解決するために、インライン要素の dir 属性を使用する
(参考)→ H56: 入れ子になったテキストの表記方向に伴う問題を解決するために、インライン要素の dir 属性を使用する
H57: html 要素の言語属性を使用する
html要素にlang属性でHTML文書の言語を明示しましょう。ちなみに、HTML 4.01の場合は、xml:langを使用します。
(参考)→ H57: html 要素の言語属性を使用する
H58: 自然言語の変更を指定するために、言語属性を使用する
html要素のlang属性で指定した標準の言語から異なる言語が登場する場合は、そのテキストに対してlang属性を付与してあげます。
(参考)→ H58: 自然言語の変更を指定するために、言語属性を使用する
H59: link 要素及びナビゲーションツールを使用する
link要素を使うことで、指定したリンク先ページがどういった位置づけにいるかを明示できるようになります。
rel属性で関係性を定義して、href属性で関係をもつドキュメントへのリンクを指定します。
有用なrel属性の値としては以下のものがあるとのことです。
Start: 複数のドキュメントの中の最初のドキュメントへのリンク
Next: 一連のドキュメントにおける次のドキュメントへのリンク
Prev: 一連のドキュメントにおける前のドキュメントへのリンク
Contents: 目次の役割を果たすドキュメントへのリンク
Index: 現在のドキュメントに対して索引を提供するドキュメントへのリンク
WordPressでよく使われるのは、ページャーの次のページ、前のページを表現するときですかね。
(参考)→ H59: link 要素及びナビゲーションツールを使用する
H60: 用語集にリンクするために、link 要素を使用する
現在のHTMLコンテンツに関係する用語集にリンクするためのlink要素を作成することがあります。
利用のケースとしては、「コンテンツの中にある用語が、別の用語集ページで定義されている場合」にリンク先を指定してあげる目的で使います。
(参考)→ H60: 用語集にリンクするために、link 要素を使用する
H62: ruby 要素を使用する
読み方や定義を与えるためにルビを振ってあげてください。rb要素がベーステキスト。rp要素はルビのカッコを指定するために使われます。そして、rt要素に読み方を指定します。
(参考)→ H62: ruby 要素を使用する
H63: データテーブルで見出しセルとデータセルを関連付けるために、scope 属性を使用する
table要素の見出し(th要素)に対して、どの行または列に対しての見出しかを明示するためにscope属性が利用できます。
th要素のすべてにscope属性を付けて上げる必要があります。
scope属性の種類としては以下の4つです。
rowcolrowgroupcolgroup
(参考)→ H63: データテーブルで見出しセルとデータセルを関連付けるために、scope 属性を使用する
H64: frame 要素及び iframe 要素の title 属性を使用する
frame要素とiframe要素に対して、どういった内容の埋め込みかをtitle属性で提示してあげます。また、読み込めなかったときの代替テキストとしての役割もあります。
(参考)→ H64: frame 要素及び iframe 要素の title 属性を使用する
H65: label 要素を使用できない場合に、フォームコントロールを特定するために、title 属性を使用する
label要素を付けることが(デザイン上の都合などで)好ましくないと判断された場合、title属性で代替することも可能です。
(参考)→ H65: label 要素を使用できない場合に、フォームコントロールを特定するために、title 属性を使用する
H67: 支援技術が無視すべき画像に対して、img 要素の alt テキストを空にして、title 属性を付与しない
title属性やalt属性をあえて空にするパターンもあります。空にすることで、無視してもOKであることを明示しているということですね。
(参考)→ H67: 支援技術が無視すべき画像に対して、img 要素の alt テキストを空にして、title 属性を付与しない
H69: コンテンツの各セクションの開始位置に見出し要素を提供する
コンテンツの各セクションは見出しから始まっていることを確認しましょう。HTML5からsection要素があって見出しを含める慣例になっていますが、先頭を見出しにしてあげると、アクセシビリティ的にはいいということですね。
(参照)→ H69: コンテンツの各セクションの開始位置に見出し要素を提供する
H70: 繰り返されているコンテンツのブロックをグループ化するために、frame 要素を使用する
繰り返されているコンテンツはframe要素でグループ化してあげると、ユーザーはスキップするかコンテンツを確認するかの選択が容易になります。
(参考)→ H70: 繰り返されているコンテンツのブロックをグループ化するために、frame 要素を使用する
H71: fieldset 要素及び legend 要素を使用して、フォームコントロールのグループに関する説明を提供する
フォームコントロールをfieldset要素でまとめることで、利用者がフォームコントロールの関係性を理解しやすくなります。legend要素には、fieldset要素でまとめたグループを説明するためのテキストを入れてあげます。
(参考)→ H71: fieldset 要素及び legend 要素を使用して、フォームコントロールのグループに関する説明を提供する
H73: データテーブルの概要を提供するために、table 要素の summary 属性を使用する
table要素のコンテンツの概要を説明するためにsummary属性を使ったりします。ただし、HTML5では廃止されている属性なので注意が必要です…。
(参考)→ H73: データテーブルの概要を提供するために、table 要素の summary 属性を使用する
H74: 開始タグ及び終了タグを仕様に準じて使用していることを確認する
HTMLの開始タグと終了タグの関係を正しくマークアップしましょう。特にHTML4とHTML5で終了タグの書き方が変わっていたりするので注意が必要です。
(参考)→ H74: 開始タグ及び終了タグを仕様に準じて使用していることを確認する
H75: ウェブページが well-formed であることを確認する
(参考)→ H75: ウェブページが well-formed であることを確認する
H76: クライアントサイドで瞬間的にリダイレクトするために、meta 要素の refresh を使用する
クライアントサイドでリダイレクトする際は一瞬でリダイレクトされるように設定してください。
(参考)→ H76: クライアントサイドで瞬間的にリダイレクトするために、meta 要素の refresh を使用する
H77: リンクテキストとそれが含まれているリスト項目とを組み合わせて、リンクの目的を特定する
リスト項目とリンクを組み合わせることでリンクの目的が特定できるようにしてあげます。
(参考)→ H77: リンクテキストとそれが含まれているリスト項目とを組み合わせて、リンクの目的を特定する
H78: リンクテキストとそれが含まれている段落とを組み合わせて、リンクの目的を特定する
段落内にあるリンクについて、同じ段落内の文章を読めばリンクの意味が特定できるようにしてあげます。
(参考)→ H78: リンクテキストとそれが含まれている段落とを組み合わせて、リンクの目的を特定する
H79: リンクテキストとそれが含まれているデータセル及び関連づけられた見出しセルとを組み合わせて、リンクの目的を特定する
table要素内の見出しとセルの組み合わせによってリンクの目的が特定できるようにしてあげます。
(参考)→ H79: リンクテキストとそれが含まれているデータセル及び関連づけられた見出しセルとを組み合わせて、リンクの目的を特定する
H80: リンクテキストと先行する見出し要素とを組み合わせて、リンクの目的を特定する
直前の見出し要素(h1 〜 h6)と組み合わせるとリンクの目的が分かるようにしてあげます。
(参考)→ H80: リンクテキストと先行する見出し要素とを組み合わせて、リンクの目的を特定する
H81: リストが入れ子になっている状況で、親のリスト項目と結合したリンクテキストを用いて、入れ子になったリストの中でリンクの目的を特定する
リスト(li)が入れ子になっている場合に、リンクの目的が特定できるようにしてあげます。WordPressだとメニューでよく使われているかと思います。
(参考)→ H81: リストが入れ子になっている状況で、親のリスト項目と結合したリンクテキストを用いて、入れ子になったリストの中でリンクの目的を特定する
H83: 利用者の要求に応じて新しいウィンドウを開くために target 属性を使用して、そのことをリンクテキストで明示する
リンクを開く際に新しいウインドウが開く際に、リンクテキストで明示してあげる必要があります。
(参考)→ H83: 利用者の要求に応じて新しいウィンドウを開くために target 属性を使用して、そのことをリンクテキストで明示する
H84: アクションを実行するために、select 要素とともにボタンを使用する
select要素を選択しただけでアクションを起こさないようしてあげます。利用者にとって意図しない操作になる可能性が高いからですね…
(参考)→ H84: アクションを実行するために、select 要素とともにボタンを使用する
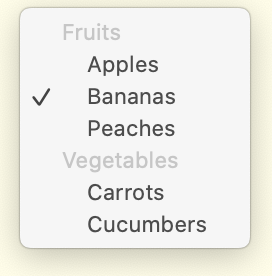
H85: select 要素内の option 要素をグループ化するために、optgroup 要素を使用する
select要素内で関連する選択肢のグループがあることを確認してあげます。関連するグループがある場合は、optgroup要素でグループ化します。
選択リストの見栄えとしては以下のようになります。

(参考)→ H85: select 要素内の option 要素をグループ化するために、optgroup 要素を使用する
H86: ASCII アート、顔文字、及びリート語にテキストによる代替を提供する
顔文字などの「視覚的でしか理解できない文字に対して代替テキストを用意してあげましょう」というものです。
(参考)→ H86: ASCII アート、顔文字、及びリート語にテキストによる代替を提供する
H88: 仕様に準じて HTML を使用する
仕様に準じたHTML構文(要素、属性及び属性値)となっているか確認します。HTML4からHTML5では書き方も変わっているので注意しましょう。
(参考)→ H88: 仕様に準じて HTML を使用する
H89: コンテキストに応じたヘルプを提供するために、title 属性を使用する
入力フォームに対して、ヘルプ(補足)的な役割でtitle属性を使うことができます。
(参考)→ H89: コンテキストに応じたヘルプを提供するために、title 属性を使用する
H90: label 要素又は legend 要素を使用して、必須のフォームコントロールを明示する
(参考)→ H90: label 要素又は legend 要素を使用して、必須のフォームコントロールを明示す
H91: HTML のフォームコントロール及びリンクを使用する
リンクやフォーム要素に対して、名前 (name)、値 (value)、状態 (state) が指定されている必要があります。詳しい対応は以下でまとめられています。
(参考)→ H91: HTML のフォームコントロール及びリンクを使用する
H93: ウェブページの id 属性値が一意的 (ユニーク) であるようにする
1つのページに対してid属性が複数あると、技術支援するツールが正しく解析できない可能性があります。
id属性は1つのページに1つという意識を持ってコーディングしていきましょう。
(参考)→ H93: ウェブページの id 属性値が一意的 (ユニーク) であるようにする
H94: 要素には重複した属性がないようにする
1つの要素の中で重複する属性がないようにしてください。動的に生成するclass属性など重複しがちなので注意が必要かもしれません…。
(参考)→ H94: 要素には重複した属性がないようにする
H95: キャプションを提供するために、track 要素を使用する
利用者が動画閲覧の際に音声が何かしらの要因で利用できない場合、track要素によってキャプションを提供しましょう、というものです。
(参考)→ H95: キャプションを提供するために、track 要素を使用する
H96: 音声解説を提供するために、track 要素を使用する
(参考)→ H96: 音声解説を提供するために、track 要素を使用する
H97: nav 要素を使用して、関連したリンクをグループ化する
nav要素を使ってリンクをグルーピングしてあげましょう、というものです。
(参考)→ H97: nav 要素を使用して、関連したリンクをグループ化する
おわり
コーダーとしてはWebアクセシビリティを実現するために特に意識すべき「HTML」の達成方法について、公式を引用しつつまとめさせていただきました。
(もし解釈が誤っている部分などありましたら、ご指摘いただけますと幸いです。)
ただマークアップするだけでなく、誰もが利用しやすいホームページにするために、意識してコーディングしてみてください!