WordPressの管理画面をカスタマイズする方法でよく使われる項目をまとめました。
実際の案件でもよく使われるところだったりするので、どういったものを紹介しているかだけでも目を通しておくと、同様の案件に出くわした時に余裕をもって対応できるかもしれません。
 はにわまん
はにわまんWordPressは柔軟にカスタマイズできるって良さがあると思います!
WordPressの管理画面をカスタマイズする方法
WordPressの管理画面をカスタマイズする方法を順番に紹介していきます!
メニューの表示・非表示
メニューの表示、非表示をカスタマイズする方法です。WordPressは標準でたくさんのメニューを管理画面に表示させるので、必要に応じて表示、非表示を切り替えてあげます。
詳しくは以下で網羅しているので参考にしてください!
https://haniwaman.com/cms-menu-remove/
表示をCSSで非表示にする
「特定の固定ページの記事だけ見せたくない」ってパターンもあるかと思います。固定ページごとという指定はないので、無理矢理気味ではありますが、、、管理画面用のCSSを作成してdisplay: none;などで消してあげることも可能です。
管理画面用のCSSの追加方法はお以下のとおりです。
function my_admin_script() {
wp_enqueue_style( 'my-admin', get_template_directory_uri() . '/css/admin.css', array(), '1.0.1', 'all' );
}
add_action( 'admin_enqueue_scripts', 'my_admin_script' );固定ページの特定の記事だけを消す対応を例にすると、デベロッパーツールなどでHTMLコードを確認して消す対象となるtrのIDを取得してあげます。
そして、単純にそのIDに対して消すCSSを書いてあげる感じですね。
.post-4861 {
display: none;
}単純ですが、管理画面用としてCSSやJavaScriptが使えると小回りが効くようになるので、覚えておいてくと重宝します!
メニュー名の変更
管理画面のメニュー名は変更することができます。例えば、「投稿」ではなく「ニュース」に変更するといったことが可能です。
以下のpost_type_labels_postのフックを使って書き換えていきます。$my_labelに「投稿」から変更したい名前を入れることで全体的に書き換わるようにしました。
/**
* 投稿ラベルの書き換え
*
* @param object $labels 変更前のラベル.
* @return object $labels 変更後のラベル.
*/
function my_post_labels( $labels ) {
$my_label = 'ニュース';
$labels->name = $my_label;
$labels->singular_name = $my_label;
$labels->add_new = '新規追加';
$labels->add_new_item = $my_label . 'を追加';
$labels->edit_item = $my_label . 'の編集';
$labels->new_item = '新規' . $my_label;
$labels->view_item = $my_label . 'を表示';
$labels->search_items = $my_label . 'を検索';
$labels->not_found = $my_label . 'が見つかりませんでした。';
$labels->not_found_in_trash = 'ゴミ箱内に' . $my_label . 'が見つかりませんでした。';
$labels->parent_item_colon = '';
$labels->all_items = $my_label . '一覧';
$labels->archives = $my_label . 'アーカイブ';
$labels->insert_into_item = $my_label . 'に挿入';
$labels->uploaded_to_this_item = 'この' . $my_label . 'へのアップロード';
$labels->featured_image = 'アイキャッチ画像';
$labels->set_featured_image = 'アイキャッチ画像を設定';
$labels->remove_featured_image = 'アイキャッチ画像を削除';
$labels->use_featured_image = 'アイキャッチ画像として使用';
$labels->filter_items_list = $my_label . 'リストの絞り込み';
$labels->items_list_navigation = $my_label . 'リストナビゲーション';
$labels->items_list = $my_label . 'リスト';
$labels->menu_name = $my_label;
$labels->name_admin_bar = $my_label;
return $labels;
}
add_filter( 'post_type_labels_post', 'my_post_labels' );固定ページの場合はpost_type_labels_pageのフィルターフックで同様に書き換えることが可能です。
投稿、固定ページ以外を書き換える
投稿、固定ページ以外のメニューは、admin_menuから$menuや$submenuのグローバル変数を書き換えることで可能になります。
例えば、「外観」と外観内の「テーマ」の文字を書き換えるなら以下のようになります。
function rename_menus() {
global $menu, $submenu;
$menu[60][0] = '外観の書き換え';
$submenu['themes.php'][5][0] = 'テーマの書き換え';
}
add_action( 'admin_menu', 'rename_menus', 999 );以下は書き換えらたメニューです。

60とか5とかの値は、$menuや$submenuが持っている配列の値となります。
各メニューの位置については、var_dump( $menu );やvar_dump( $submenu );で確認してあげてください。
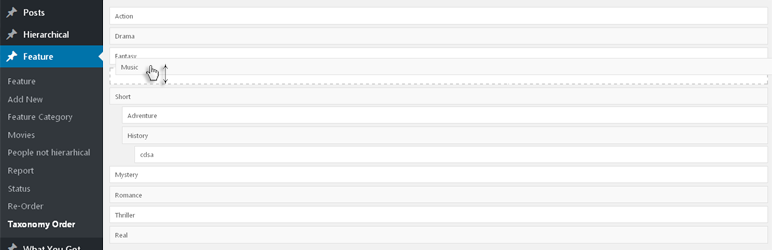
記事の並び替えをドラッグ & ドロップで直感的に!
記事の並び替えやカテゴリーの並び替えが管理画面から直感的に行えるようになります。通常のWordPressだとカテゴリーの順番はID順になっていることが多いですが、このIDってユーザーからは分からないですし、書き換えることもできません。
カテゴリーの順番を並べ替えたくなっても標準だとできないのですが、プラグインを使うことで可能になります。
投稿を並び替えるプラグイン

「Intuitive Custom Post Order」プラグインを使えば、ドラッグ & ドロップで直感的に投稿の順番を並び替えることができます。
カテゴリーやタグを並び替えるプラグイン

「Category Order and Taxonomy Terms Order」プラグインを使うことで、ドラッグ & ドロップによって直感的にカテゴリーやタグの順番を並び替えることができます。
カスタムフィールドで入力を楽に!
カスタムフィールドを自在に操ることで使うことで、ユーザーが入力する時の負担を大きく軽減させることができます。
標準の管理画面で記事を編集するとなると「タイトル」と「コンテンツ」の2つエリアしかなく、「コンテンツ」エリアのほとんどをユーザーに任せることになってしまいます。
カスタムフィールドを使うことができれば、ユーザーの入力項目を制限させると同時に必要な項目を分かりやすく提示することができるので、特に投稿の型が決まっているような場合は積極的に使ってあげてください。
カスタムフィールドの使い方は以下で詳しく紹介しています。
https://haniwaman.com/template-page/
おわり
WordPressの管理画面をカスタマイズする方法でよく使われる項目をまとめました。基本的には、管理画面に慣れていない人が使う、という想定で考えてあげるといいかと思います。
WordPressの良さは「カスタマイズできる」という部分にあると思っているので、実装者はいろんなカスタマイズ方法を見に付けてお客様に応じて提案できるようになっていきましょう!