サイトで使われている技術やJavaScript系の外部ライブラリを確認するためにわたしが行っている方法です。
「あ、このサイトの動きいいな」って思った時は確認して、次に自分が使えるライブラリの選択肢としてストックしていくと幅も広がっていくかと思います。
 はにわまん
はにわまんフロントエンドはソースコードが丸見えなのが素晴らしいなって思います。
全体的に大雑把な技術を確認できる「What Runs」
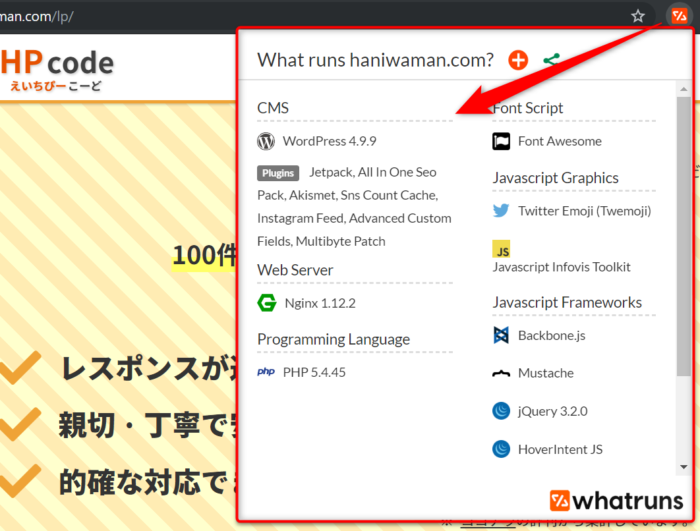
「What Runs」というChromeの拡張機能を使うと、めっちゃ大雑把に利用されている技術を確認することができます。
→ WhatRuns – Chrome ウェブストア
当ブログ「HPcode」で見てみると、以下のような結果となりました。
精度としては、それほど高い感じはしないので、あくまでも目安という感じかと思います(古かったりするので、キャッシュとかを持っているのかもしれません)
個人的にはWordPressで作られているかどうかの確認くらいにしか使っていないですね…。
実際にどういったプラグインが使われているか、どういったJavaScriptライブラリが使われているか、といった確認は次に紹介する方法が確実かもしれません。
(めっちゃアナログな作業ですが…)
ソースコードのJavaScriptファイルを確認する
HTML、CSS、JavaScriptはどのサイトであっても公開されていれば全部見ることができます。
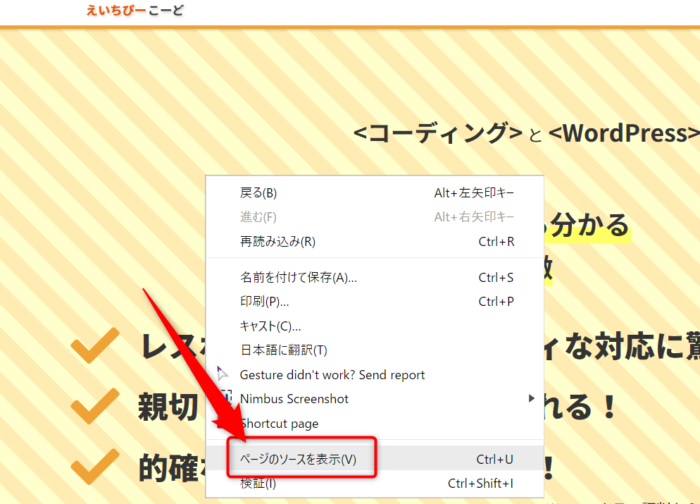
なので、どんなHTML構造で、どんなCSS設計で、どんなJavaScriptで実装されているかを確認したければ、実際のソースコードを見ればいいわけです。そのソースコードを見る方法ですが、Chromeであれば右クリックして「ソースを表示」を選択するだけです。
例)当ブログではどんな技術が使われている?
では実際の例として、わたしのLPページの構成を確認してみましょう。
→ https://haniwaman.com/lp/
右クリックしてソースを表示(Ctrl + U)
「view-source:https://haniwaman.com/lp/」のようなURLとともにHTMLタグで書かれたページが表示されます。
ここにフロントエンド側のすべての情報が詰まっているわけですね。
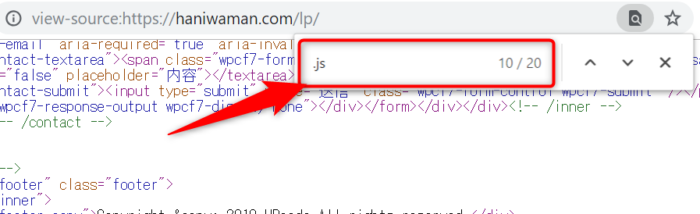
「.js」で検索する
外部ライブラリーを使っている場合は、ほぼ確実に追加でjsファイルが読み込まれています。ですので、「.js」で検索することで、どういった外部ライブラリーが読み込まれているかが確認できるわけです。
Ctrl + Fで「.js」と入力して検索してみましょう。
20件くらいありますね。WordPressで作られているサイトなので、プラグインで読み込んでいるjsファイルが大量に含まれているのが原因でしょうね。
WordPressだとおおまかに3つに大別できます。「WordPress本体からの読み込み」「プラグインからの読み込み」「テーマからの読み込み」の3つですね。
この辺はWordPressのファイル構成を理解していないとイメージしずらいかもしれませんが、とりあえず意図的にJavaScriptのライブラリーを読み込もうとしているのは「テーマからの読み込み」だけなので、ここだを確認すればOKです。
WordPress本体から読み込みこまれている例
「/wp-includes/」からパスが通っているものはWordPress本体からと思ってもらえたらと思います。
- /wp-includes/js/jquery/jquery.js
- /wp-includes/js/admin-bar.min.js
プラグインから読み込みこまれている例
ほとんどのプラグインは各々でjsファイルを読み込ませています。「/wp-content/plugins/」から始まるパスはプラグインが読み込んでいるjsファイルになります。
逆に、この情報からどんなプラグイン使っているかの参考にすることもできます。
- /wp-content/plugins/contact-form-7/includes/js/scripts.js
- /wp-content/plugins/table-of-contents-plus/front.min.js
- /wp-content/plugins/bj-lazy-load/js/bj-lazy-load.min.js
テーマからの読み込まれている例
「/wp-content/themes/」から始まっているパスはテーマから読み込まれている例です。ここは確実に自分の意志(もしくはもともとのテーマで入っていた可能性もありますが…)読み込ませているテーマ独自のjsファイルになります。
わたしのサイトだと以下のようなjsファイルが読み込まれていました。script.jsはおそらく自分で作ったものですが、その他の3つは「おや、怪しいぞ」と当たりをつけることができますね。
- /wp-content/themes/haniwaman/lp/js/smooth-scroll.polyfills.min.js
- /wp-content/themes/haniwaman/lp/js/swiper.min.js
- /wp-content/themes/haniwaman/lp/js/wow.min.js
- /wp-content/themes/haniwaman/lp/js/script.js
外部ライブラリっぽいファイル名をGoogleで検索する
「.js」の検索で外部ライブラリが使われてるっぽいファイルが見つかりました。このファイル名をGoogleで検索してみましょう。結構な確率で出てきます。
日本語で書かれている誰かの紹介記事が出てきたら、わたしたちでも使えますよね。
「smooth-scroll.polyfills」の検索結果
記事が出てきました。検索結果のタイトルから「スムーススクロール」系のライブラリっぽいことが分かりますね。(そもそもファイル名からイメージできそうですが…)
「swiper」の検索結果
こちらも大量に記事が出てきます。スライダー系の有名なライブラリなので検索結果も多かったです。
「wow」の検索結果
「wow」のように、他の意味が優先されそうな単語については、「wow js」や「wow ライブラリ」、「wow.js」みたいな感じで検索すると出てくる確率が高くなります。
こちらも検索結果のタイトルから、サイトにアニメーションを付ける系のプラグインであることがなんとなく分かります。
サイトURLと使われているライブラリをメモしておく
実際に使われているサイトはとても貴重なサンプルとなります。
いざ「自分で使おう!」って思った時に、実際に使われていて公開されているサイトを見ながら実装できるのはとても大きなアドバンテージです。
ライブラリを紹介している記事のコードでそもそも動かなかったり、動きのイメージがしずらい技術系サイトだったりが多かったりするので…。
こういう動いているサイトと使われいてる技術をメモしたてストックしておくと、引き出しがどんどん増えていくはずです。
サイト情報をチェックする決定版「BuiltWith」
BuiltWithの公式にアクセスする
→ https://builtwith.com/
URLを入力するだけで使われているCMSやJavaScriptのライブラリを一括で表示してくれます。
ソースコードを見ることに慣れていない方は、このツールをまず使って大雑把にチェックしてみることをおすすめします!(取得できないライブラリもあったりするので、やはる厳密にチェックするにはソースコードを見るのが確実だったりします。)
おわり
公開されているサイトで使われているライブラリ(技術)が何か確認する方法の紹介でした。
フロントエンドのいいところはカンニングし放題ってところだと思います。HTMLからCSS、JavaScriptまで全部のソースコードを見ることができます。
丸ごとパクるのはダメですが、「技術を盗む」という感覚で世の中の膨大なサイトを有効活用するといいかと思います!










