Webサイト上に配置した画像内の任意の場所をクリックできるようにするコーディング方法の紹介です。
「クリッカブルマップ」あるいは「イメージマップ」と呼ばれたりしていて、特別な実装方法ではなくHTMLがあらかじめ用意されている仕組みで対応できたりします。使うタグとしてはmapとareaですね。
この記事では「クリッカブルマップ」の実装方法と、レスポンシブに対応する方法について紹介していけたらと思います!
クリッカブルマップの基本コード
今回はこの画像の「1」と「5」の場所をクリックできるようにしていきます。
(全部の番号も可能ですが、コード量が増えるだけなので…)
まだ何もコードを入れてないので、マウスでクリックしても何も反応しないことを確認しておいてください。

imgとmapとareaを用意
クリッカブルマップの基本コードが以下の書き方になります(※ 型なので、このコードを貼り付けても動きはしません)
<img src="https://haniwaman.com/wp-content/uploads/2019/05/map-area1.png" alt="" usemap="#image-map">
<map name="image-map">
<area alt="" title="" href="" target="" coords="" shape="">
<area alt="" title="" href="" target="" coords="" shape="">
</map>対象となる画像にusemapという属性を追加してあげます。ここの値に対応するのはmapタグ内にあるnameの部分です。
coordsの値は画像内での場所を表します。目視で作成することはたぶん不可能なので、次に紹介するようなツールを使って作成していきます。
「Image Map Generator」でクリック対象を作成
画像内のクリック対象のエリアは下記のようなツールを使えば簡単に作ることができます。
→ Free Online Image Map Generator
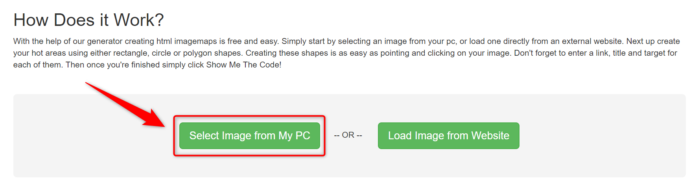
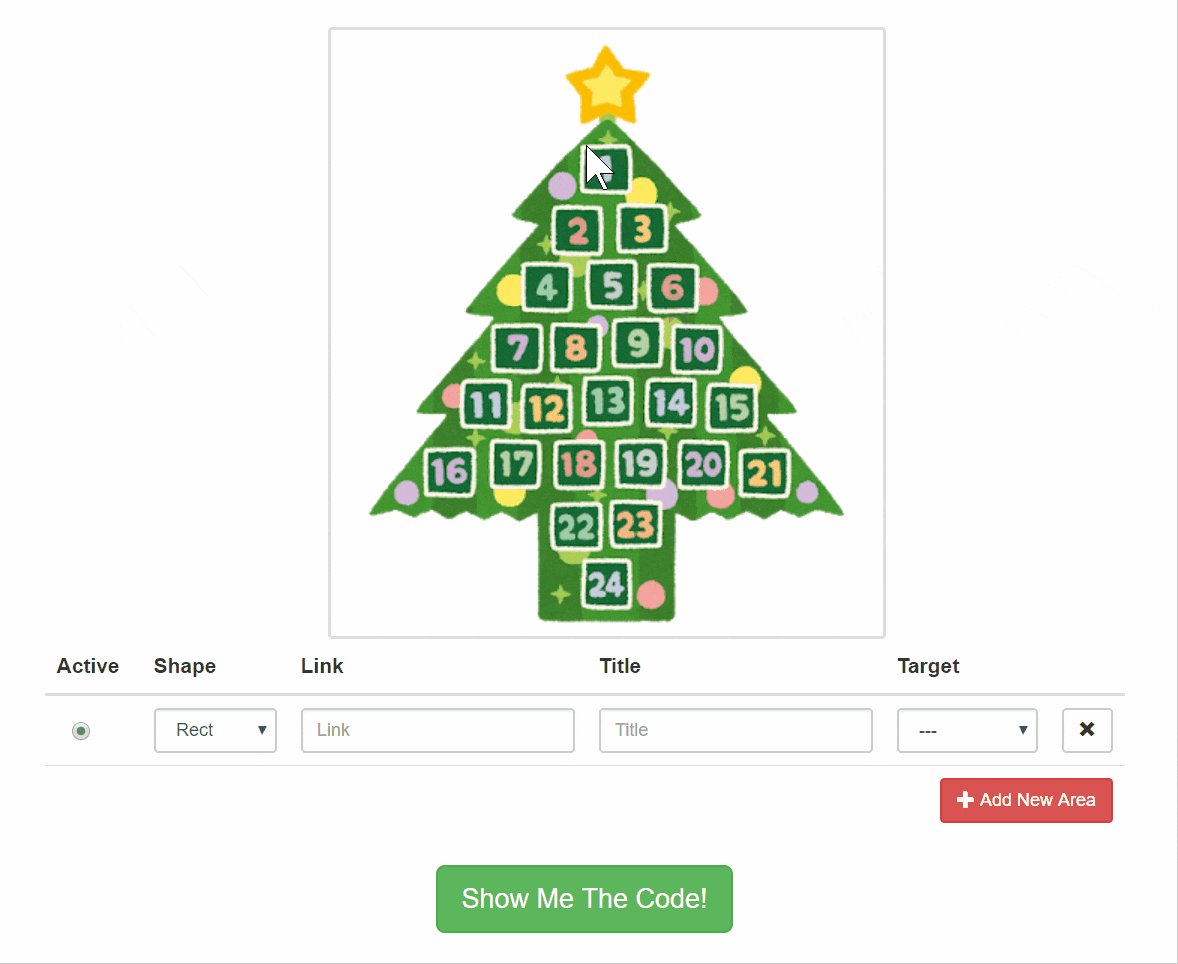
自分のPC上の画像を使う場合は「Select Image from My PC」を選択して画像を選びます。

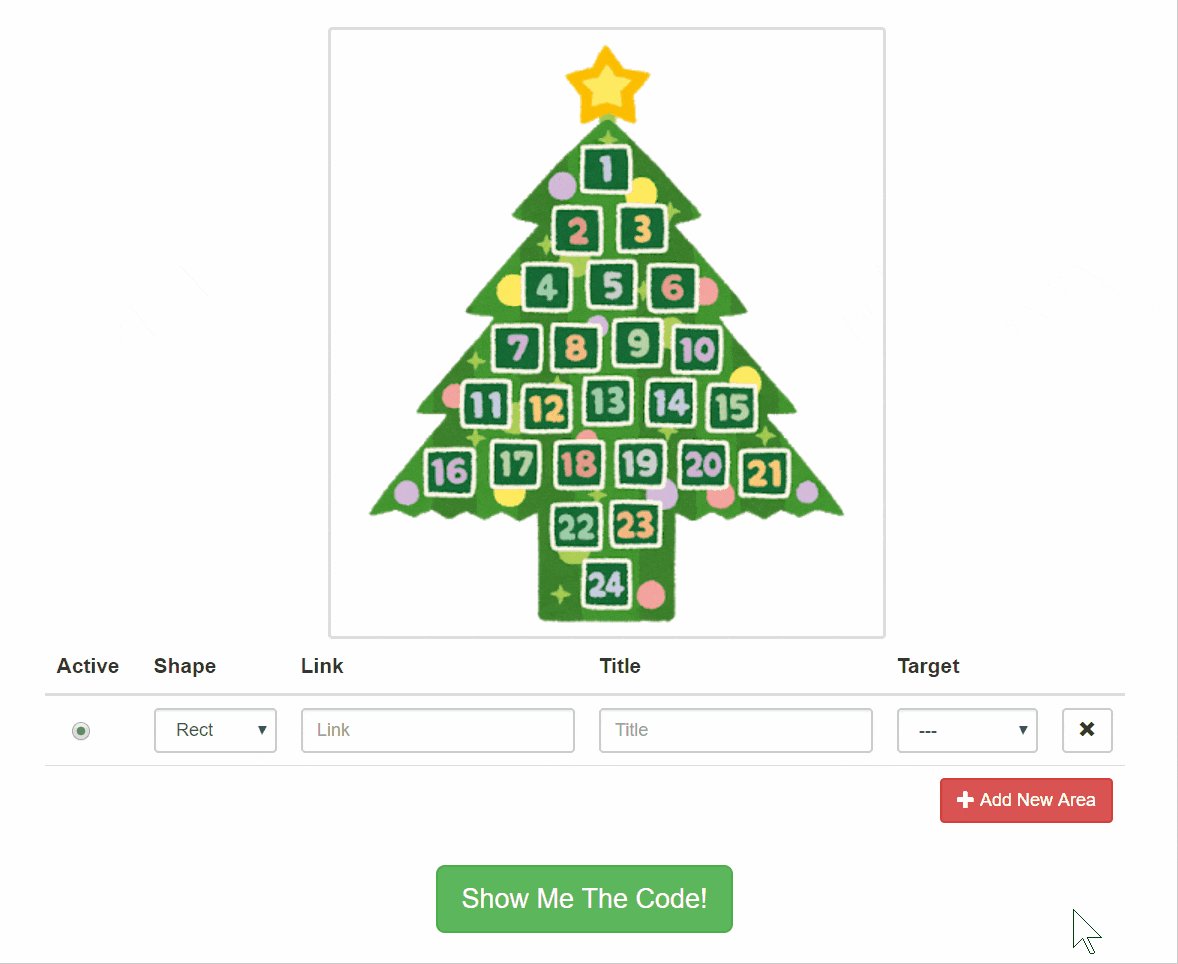
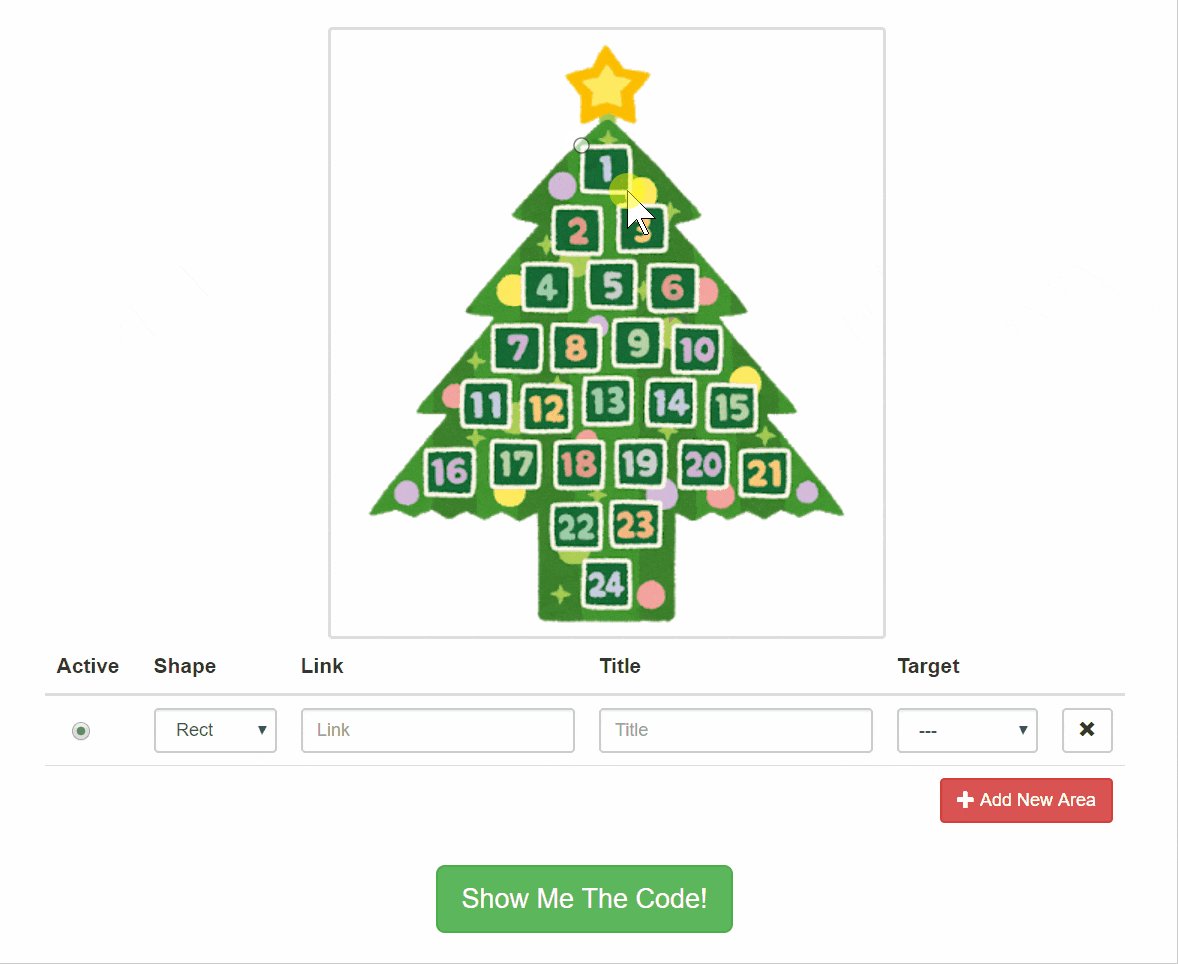
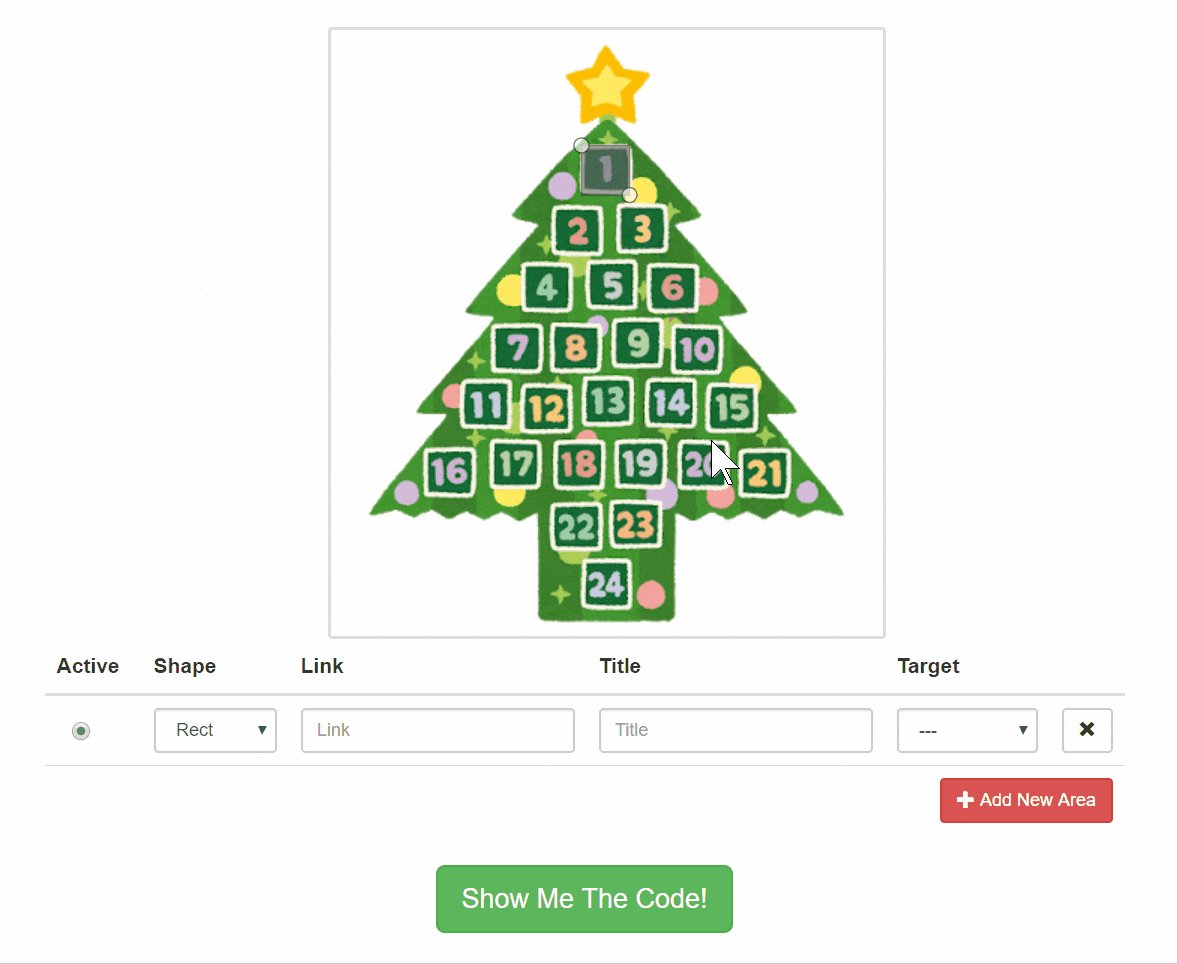
対象エリアはマウスでのクリックとドラッグで直感的に選べるようになっています。以下の動画は、Shapeが「Rect」の時の操作例です。

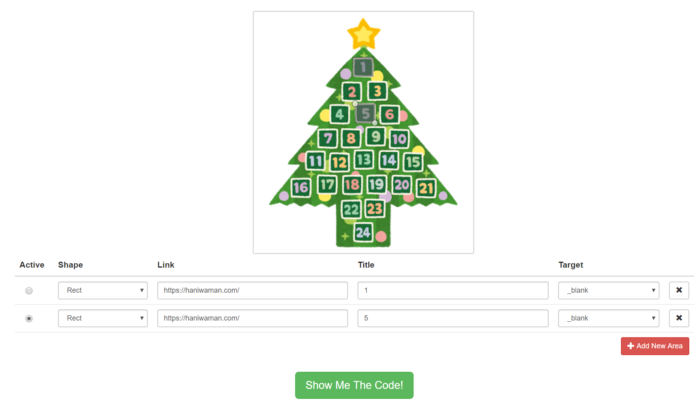
「1」と「5」を選択した状態だと以下のような感じになります(リンク先などは案件に応じて入力してあげてください)

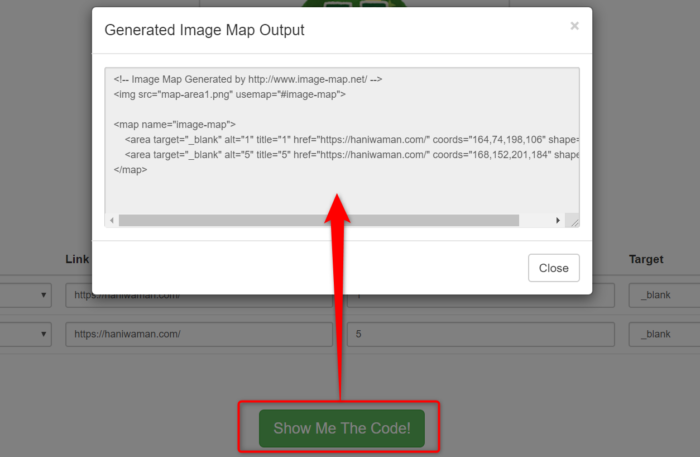
対象エリアの指定が一通り終わったら、「Show Me The Code!」からコードを取得します。

出来上がるのが以下のようなコードで、画像のURLだけサイトから読み込めるパスに変更してあげればOKです。
<img src="https://haniwaman.com/wp-content/uploads/2019/05/map-area1.png" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="1" title="1" href="https://haniwaman.com/" coords="164,74,198,106" shape="rect">
<area target="_blank" alt="5" title="5" href="https://haniwaman.com/" coords="168,152,201,184" shape="rect">
</map>上のコードによって出来上がった画像が以下になります。「1」と「5」がクリックできるようになって当ブログ「HPcode」のトップページに遷移するようになっているはずです。

(おまけ)「Image Map Generator」で指定できる各項目は以下のとおりです。
| 項目 | 説明 |
|---|---|
| Active | チェック付いている行が操作対象となる |
| Shape | クリック対象の切り取り方(shapeの値)
|
| Link | 対象をクリックしたときの遷移先(hrefの値) |
| Title | 対象エリアのタイトル(titleの値) |
| Target | リンク先への遷移方法(targetの値) |
「クリッカブルマップ」をレスポンシブに対応させる
「クリッカブルマップ」はめちゃくちゃ便利なのですが1つ問題があって、それは画像のサイズが変わるとクリック対象の位置がズレるということです…。
このレスポンシブで画像サイズが変わりまくる時代にこのままだと使えないので、「クリッカブルマップ」をレスポンシブ対応してくれれるjQueryライブラリーとセット使うことが多いです。
「jQuery RWD Image Maps」でレスポンシブ対応
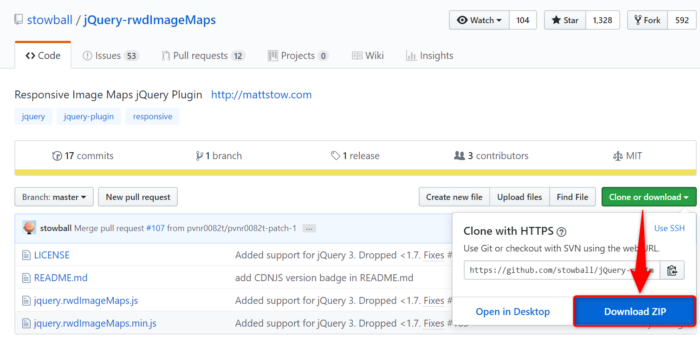
以下からダウンロードすることができます。
→ https://github.com/stowball/jQuery-rwdImageMaps

jQueryに依存するので、jQueryを読み込んだ後にjquery.rwdImageMaps.jsを読み込んであげてください。
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="js/jquery.rwdImageMaps.js"></script>JavaScriptとしては1行を追記するだけOKです。
jQuery( 'img[usemap]' ).rwdImageMaps();これで画像サイズが縮小・拡大されてもクリック対象のエリアは同じ位置を保ってくれるようになります。
クリックした時の挙動をjQueryで制御できる
「クリッカブルマップ」のエリアは、aタグのようにjQueryのクリックイベントを拾うことが可能です。
つまり、画面遷移させずにクリックした時にポップを表示させるみたいな挙動もできるわけですね。
具体的には、areaに特定のクラスやidをつけてjQueryから制御できるようにすればOKです。
<img src="https://haniwaman.com/wp-content/uploads/2019/05/map-area1.png" usemap="#image-map2">
<map name="image-map2">
<area class="image-num" alt="1" title="1" href="#" coords="164,74,198,106" shape="rect">
<area class="image-num" alt="5" title="5" href="#" coords="168,152,201,184" shape="rect">
</map>jQuery( '.image-num' ).on( 'click', function() {
alert( jQuery( this ).attr( 'title' ) );
return false;
});クリックするとtitleに指定された値がブラウザ標準のアラート機能で表示されます。

こんな風にjQueryで制御できるので、案件に応じて柔軟に対応することができます。return false;はhrefの動きを無効化するための記述なので、ここは忘れないように!
おわり
「クリッカブルマップ」の実装方法と、レスポンシブに対応する方法について紹介しました。
画像上で特定のエリアだけをクリック対象にしたい場合に使える便利なHTMLタグなので使えるようになっておくと重宝するはずです!
実用的なところで言うと地図などでよく見る気がします。