ファビコンの設定方法です。ファビコンとは、ブラウザのタブのタイトル横に表示される小さいアイコンのことですね。
当サイト「HPcode」だったら「はにわ」のアイコンを表示させています。
![]()
ファビコンは、そのサイトを示すシンボルになります。タブのみならず、スマホのホーム画面でも使われるものです。
サイト制作の際は忘れずに設置するようにしましょう!
 はにわまん
はにわまん小さくてもサイトの顔となりうる可能性が高いアイコンです。
ファビコンを設置するHTML
早速ですが、ファビコンを表示させるためのHTMLを紹介していきます。最もシンプルに書くと、以下のような感じです。これを<head>の中に書いてあげてください。
<link rel="icon" href="img/favicon.ico">これで、Chrome、Firefox、Safari、Edge、IE(※IE11のみ)のすべてに対応できます。
![]()
IE10にも対応したい場合
もういないと思いますが、IE10にも対応してほしいという要望があった場合は、type="image/x-icon"を追加してあげてください。
<link rel="icon" type="image/x-icon" href="img/favicon.ico">ちなみに、IE9やIE8ではまた違った記述になります。
番外編:スマホのホーム画面用のアイコン
ファビコンからちょっと逸れますが、一緒に語られることの多いのがスマホのホーム画面のためのアイコンです。
当サイト「HPcode」だったら以下のような感じです。ブラウザから「ホームに追加」みたいなメニューで追加できる機能になります。
![]()
このホーム画面に反映される画像の指定がrel="apple-touch-icon"です。180pxが最大で指定できるサイズということで、とりあえず最大値を指定しておきます。
<link rel="apple-touch-icon" href="img/apple-touch-icon.png" sizes="180x180">.icoファイルの作り方
ファビコンは一般的には「.ico」という拡張子で作成します。pngなどの拡張子でも読み込まれますが、(そんなに気にしなくもいいですが)古いブラウザで読み込まれなかったりするので、一応「.ico」で作っておくと無難です。
オンラインジェネレーターで作成しますが、以下のサービスが使いやすかったです。
→ 様々なファビコンを一括生成。favicon generator
![]()
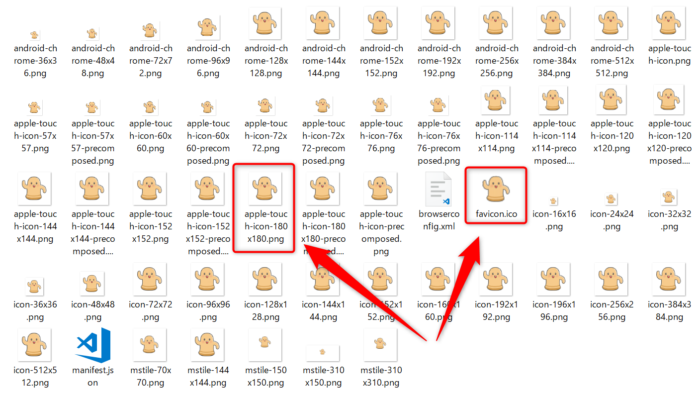
作成すると大量のファイルが生成されてビックリするかもしれません笑
ただし、使うのは以下の2つになります。
- favicon.ico
- apple-touch-icon-180×180.png

これを、以下のように読み込んであげる感じになります。
<link rel="icon" href="img/favicon.ico">
<link rel="apple-touch-icon" href="img/apple-touch-icon-180x180.png" sizes="180x180">上記のサイトで.icoファイルを作ると「マルチアイコン」となるようで、16pxも32pxも48pxもカバーしてくれるという、ありがたみが大きいツールです。
ファビコンのキャッシュをクリアする方法
すみません、見出し詐欺です。。
キャッシュというよりは、新しいファビコンを読み込ませるというやり方になります。
HTMLで画像やCSS、JavaScriptなどの外部連携系のファイルを読み込む際は覚えておいてほしいのですが、指定したパスの後ろにGETパラメーターを付与して変更していけばOKです。
具体的には、以下のようにファイル名の後ろに?ver=1.0.1を付けてパスを記載します。
<link rel="icon" href="img/favicon.ico?ver=1.0.1">ファイルを差し替えて新しく読み込ませたい場合は、以下のようにGETパラメーターの値を?ver=1.0.2などに変えてあげれば差し替わるはずです!
<link rel="icon" href="img/favicon.ico?ver=1.0.2">これは、CSSやJavaScriptでよく使う技だったりします。覚えておいて損はないかと思います。

おわり
ファビコンの設定方法を紹介しました。番外編としてスマホのホーム画面に使う画像の設定方法にも言及しました。ファビコンとホーム画面の画像はセットで紹介されることが多いので、どちらも覚えておくといいかと思います。
小さな画像ですが、意外とサイトの顔となりうる可能性の高いアイコンとなりますので、こだわっているサイトであれば確実に設定しておきましょう!