WordPress公式のテーマに承認されるために通すべきテストをまとめました。実際の案件でテーマをオリジナルで作る際はここまでする必要はないと思いますが(もちろんやっていると最高ですが)、公式テーマと承認されるためには厳しい審査があります。
公式テーマレベルを作る想定で作る場合の、テーマに承認されるために通すべきテストについて紹介していきます。
 はにわまん
はにわまんWordPress公式テーマ作成者というラベルがほしかっただけです...
WordPress公式のテーマに承認されるために通すべきテスト
WordPress公式のテーマに承認されるために通すべきテストです。7つほどあります!
「Theme Check」のエラーが出ないうように
最も大事なのが「Theme Check」でエラーが出ないようにすることです。公式にレビューしてもらうためにテーマをアップロードする必要があるのですが、このテストが通っていないとアップロードすら出来ないようになっています…。
なので兎にも角にも、このテストに通るようにひたすらに作り直しましょう。このテストを通すとWordPressは何を大事にしてチェックしているか分かって、めちゃくちゃ勉強になります。
「Theme Unit Test」で表示が崩れないこと
WordPressはユーザーが自由に投稿できるのですが、自由度が高いゆえにオリジナルでテーマを作ると投稿記事のデザインが起こりがちです。
そういった悲劇のデザイン崩れを防ぐためにWordPress(コミュニティ)がテスト用の投稿を用意してくれています。以下の英語版と日本語版があるのですが、どちらも通しておくことをおすすめします。(2020年1月現在だと英語版はGutenberg対応で日本語は非対応となっています)
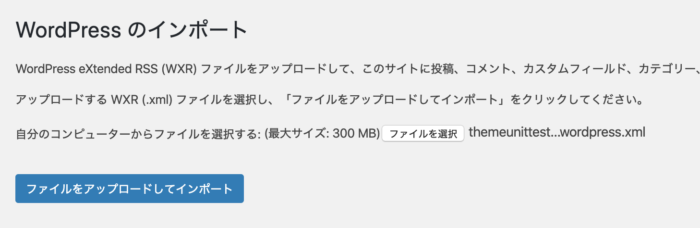
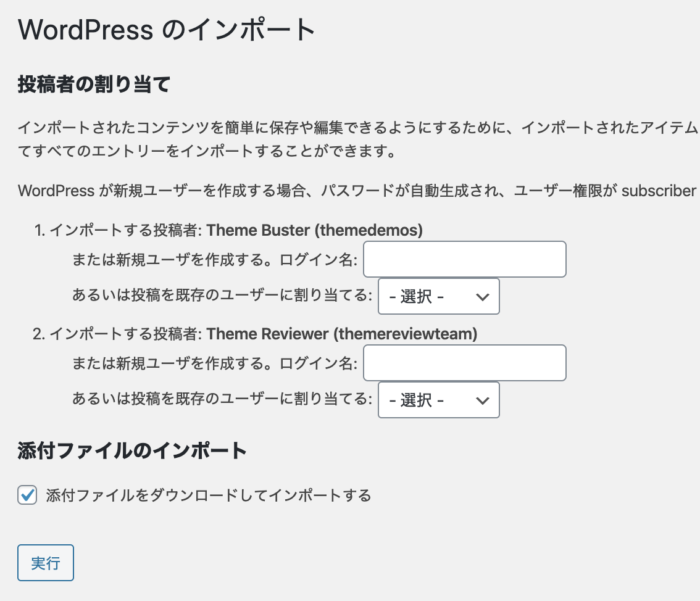
ツール → インポートから(添付含めて)記事をごっそり入れてあげればOKです。

ユーザー名はそのままで、「添付ファイルをダウンロードしてインポートする」にはチェックします。

Debugモードで出たエラーを直す
WordPressは標準だとエラーメッセージは画面に表示させない設計となっています。
本番運用時には都合がいいですが、テーマ開発している間はデバッグモードにしておくとエラーメッセージが表示されるので、バグを見つけやすくなります。
以下の記述をwp-config.phpに書いてあげると、エラーメッセージが表示されるようになるので、開発しながらエラーが出た場合は都度直しながら作っていきましょう。
wp-config.phpdefine( 'WP_DEBUG', true );
閉じタグ
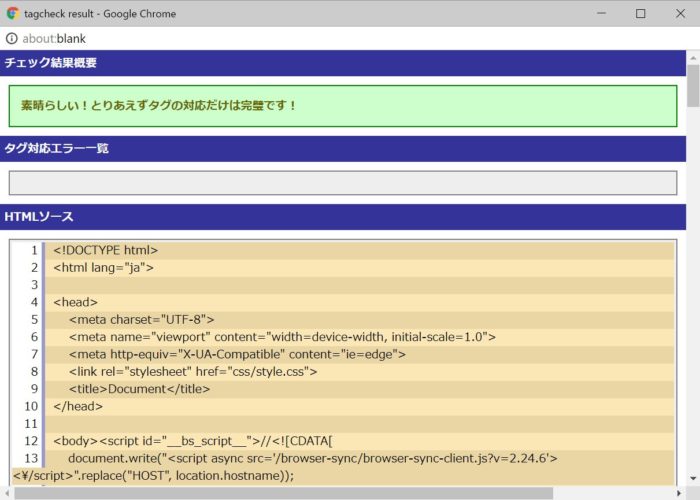
閉じタグチェックでHTMLのタグ構造が対応しているかチェックする。WordPressが自動的に生成するページがいくつかあると思います。そのページに応じてテンプレートを作るわけですが、それぞれが正しいHTML構造になっているかチェックしてあげてください。
こんな感じで閉じタグの対応が問題ないかチェックしてくれます。

見出し構造もチェック
余裕があれば見出し構造もチェックしてあげるといいかもしれません。
気を抜くとh1が2個あったり、h1がないページが生まれたりってことがあるので、各ページで見出しの構造が間違いないかチェックしておくとよりセマンティックなテーマに出来ます。
WordPress-Coding-Standards
WordPressのコーディング規約に準拠しているかチェックします。わたしはVSCodeで自動でチェック & (簡単なものは)修正されるようにしているため、ある程度は担保されているのですが、出来ていない人は最初に紹介した「Theme Check」の時にとんでもない量のエラーがでるかもしれません…
自分のチェックしている方法は以下になるので、同様にチェックしたい方は参考にしてください。
https://haniwaman.com/vscode-wordpress-format/
公式の文書としては以下になります(めちゃくちゃ読み応えあります)
→ WordPress コーディング規約 – Japanese Team
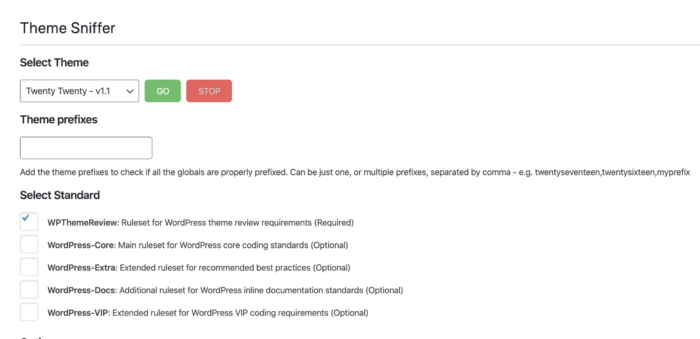
「Theme Sniffer」でもチェック可(たぶん)
「Theme Sniffer」プラグインを使えば、「WordPress-Coding-Standards」でのチェックを管理画面上でできるようになります。挙動を見る限りはちゃんとチェックしてくれています。・・・そのはずです。

(おまけ)Macの隠しファイル.DS_Storeを削除
Mac限定ですが、.DS_Storeという隠しファイルが勝手に出来上がります。これは右クリックで圧縮するときもzipファイルに梱包されるっぽく…、以下のようなコマンドでターミナルから圧縮して上げる必要があります。
zip -r ./hoge.zip ./* -x *.DS_Store「テーマレビューのガイドライン」を読むべし!
公式テーマに申請するようのテーマを作るのであれば、「テーマレビューのガイドライン」は必ず読みましょう!
→ Required – Theme Review Team — WordPress.org
英語が読めない人にとっては難しく感じるかもしれませんが、Google翻訳しながらでも十分理解することができます。
(自分はここをあっさりとしか読んでなかったので指摘受けました…)
個人的に指摘を受けたポイント
自分もテーマを作成してWordPressテーマ申請にて実際にレビューをしてもらったのですが、わたしが指摘された項目もおまけとしてまとめておきます。
ざっくりまとめると以下のような感じでしたね。
- screenshot.pngは、テーマがどのように見えるかが表現されたものである必要がある
- Googleフォント以外の外部ファイルの読み込み許可されていない
- Facebookのいいね!機能はプラグインの領域だから削除
- ファイルは縮小してもいいけど、元ファイルも入れること
- 関数、変数など一意のプレフィックスを使うこと
- すべてのテーマ内テキストは翻訳可能なので用意すること
テーマとプラグインの切り分けであったり、外部ファイルの読み込みなど、ちゃんとWordPressの規約を読んでいれば対策できていた項目ですね。
特に致命的だったのは、スクリーンショットが黄色一色で塗りつぶした仮のものだったことです笑

これがレビュー画面に表示されるわけですが、どう考えても規約が守られていないことが明白ですね。
おわり
WordPress公式のテーマに承認されるために通すべきテストをまとめました。「Theme Check」と「Theme Unit Test」は少なくとも必須で行うべきチェックですね。
あとは、テーマレビューのガイドラインを読み込みましょう。
→ テーマレビューガイドライン
そして、公式テーマに承認されるとバッチがもらえます(うれしい)