アクセシビリティは「利用しやすさ」という表現されることが多いです。
目が不自由な人も、耳が不自由な人も、手が不自由な人も等しくホームページを閲覧できるようにという考え方がWebアクセシビリティになります。
もちろん体に障害のある方に限らず、どんな人でも利用しやすく設計するのは大前提です。
どんな人がホームページにアクセスしても、不自由なく閲覧できる状態で作成できるように、この記事では簡単にできるWebアクセシビリティのコーディング方法について紹介していきます!
Webアクセシビリティを考慮したコーディング方法
それでは早速見ていきましょう。基本的なものですが、意識できていると操作性が大きく変わってきます。
簡単に対応できる順番に紹介していきます。
タイトルタグの設定
タイトルタグはユーザーが目にする部分で使われる文字になります。
- ブラウザのタブ
- ブックマークした時のタイトル
どういった内容のページなのかタイトルタグを見て理解できるような作りにしてあげてください!
HTMLのタグとしてはtitle ですね。
見出し構造を正しく
見出しは、ページを理解しやすく、読みやすくするものです。コーディングとしては、h1 〜 h6 で指定されるものですね。
WordPressなどで見出しの指定がユーザーに委ねられる場合は以下の作り方を意識してください。
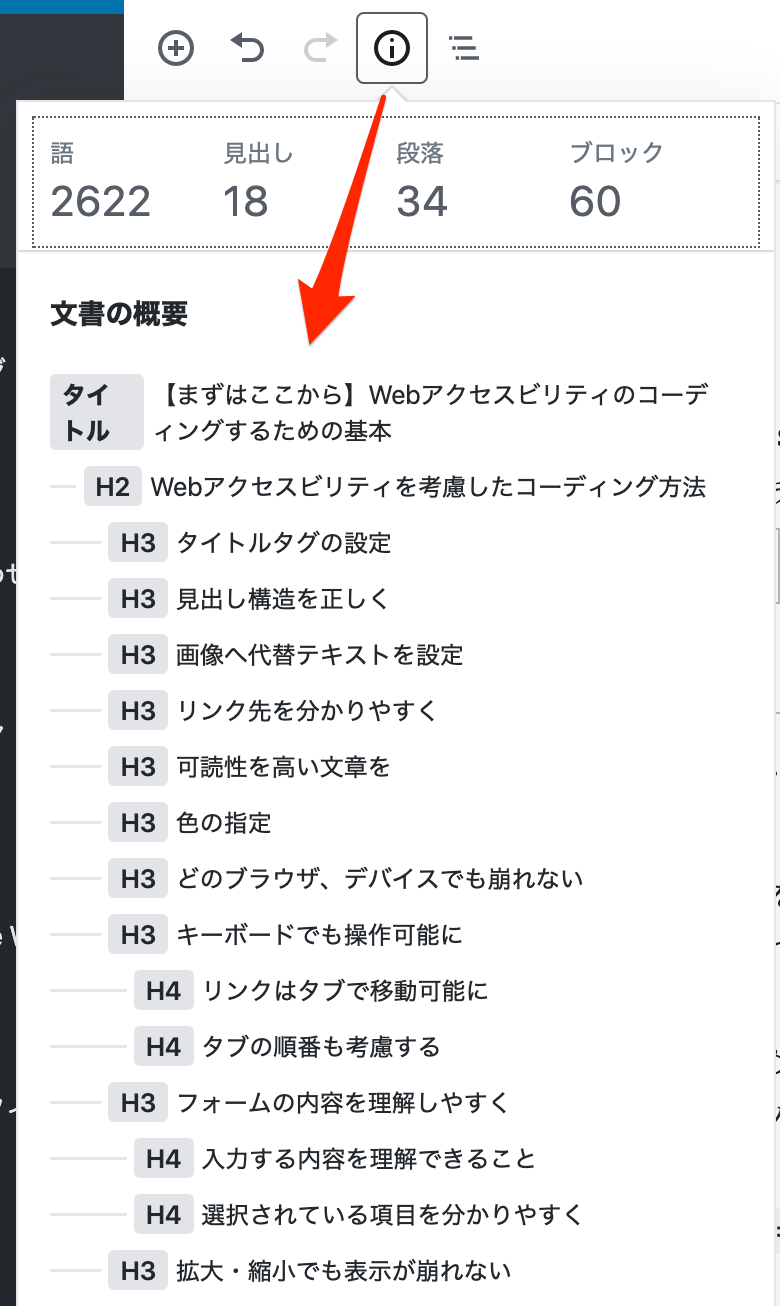
ちなみに、WordPressが「Gutenberg」エディタに変わってからは、記事内の見出し構造を簡単にチェックできるようになっているので、ぜひ確認してみてください!

画像へ代替テキストを設定
画像に代替テキストを設定する目的としては、以下のように画像の内容を理解できるうようするためですね。
- 画像が読み込めない場合でもテキストが表示される
- 音声読み込みソフトで読み上げてもらえるようになる
<img alt="" src=""> といった囲い方をしてあげてalt に代替テキストを入れてあげます。単語よりは画像を説明する文章の方が好ましいとされています。
リンク先を分かりやすく
リンク先のページ内容が想像できるようなテキストが理想的です。
「もっと見る」というリンクと「〇〇のプロフィールについて詳しく見る」というリンクだったら、どっちのほうがリンク先の内容を理解しやすいかということですね。
a タグを設定する際は、中に入れる文言も意識して作成してあげてください。
可読性を高い文章を
文字サイズが小さかったり、文字が細かったり、文字間が詰まっていたり、余白がなかったり、略語が分からなかったり、漢字が難しかったりすると、文章を読むことが難しくなります。
基本的にWebライティングでは「小学生や中学生が理解できるレベル」が好ましいと言われています。
CSSで言うと、margin、padding、line-height、font-size、letter-spacing、font-family、font-weightなどを意識して指定してあげてください。
Webライティングの書籍としては「沈黙のWebライティング」が個人的におすすめです。
色の指定
色の見え方は人によって様々です。いろんな色覚の方がホームページを不自由なく見えるようにデザインすることも大切です。
「いらすとや」さんの素材が話題になりましたが、色覚障害の方々にどういった見え方になっているかを意識してホームページを作ることはWebアクセシビリティの観点からは大事になってきます。

どのブラウザ、デバイスでも崩れない
ホームページは様々な媒体で見られます。ブラウザでいうと、「Chrome」「Firefox」「Safari」「IE」「Edge」がメジャーどころです。デバイスでいうと、大きく分けると「PC」「スマホ」の2種類。
いろんなブラウザ、デバイスでもちゃんと表示されるように設計することが大切です。(完全に一致させることは難しいと思いますが、少なくとも崩れることはないように…)
キーボードでも操作可能に
マウスで操作できない人に対する配慮になります。「tab」キーや「矢印」キー、「Enter」キーなどのキーボードの操作で問題なくホームページを閲覧できる設計が求められます。
リンクはタブで移動可能に
リンクおよび操作性のあるJavaScriptの動き(ドロワーやアコーディオン、モーダル等)は「tab」キーで移動できるようにしてあげます。
そして、「Enter」キーや「Space」キー等でアクションを起こせるようにしておくとキーボードだけでの操作が可能になります。
そのためには、a、area、button、input、object、select、textareaのHTMLタグでコーディングを設計してあげることが大切です。
タブの順番も考慮する
tabindex属性を使えば、「tab」キーを押した時の順番を制御することが可能です。順番をこだわる必要がある場合は、tabindex属性で指定して順番を設定してあげてください。
フォームの内容を理解しやすく
フォームはユーザーのアクションを必要としている部分なので、特に意識してWebアクセシビリティに気をつけて設計する必要があるかと思います。
入力する内容を理解できること
まずはユーザーにどういった情報を入力してもらうかを理解してもらう必要があります。
必要になるのは直前のテキストですね。label にしっかりと何の入力項目かを指定してあげましょう。
選択されている項目を分かりやすく
今どのエリアが選択されているか視覚的に分かりやすくしてあげてください。そのために用意されているCSSとして:focus があります。
リセットCSSで標準で消されている場合もありますが、アクセシビリティ的にはよくないので消さないようにしましょう。
拡大・縮小でも表示が崩れない
ブラウザには標準で拡大・縮小の機能が備わっています。特にスマホではピンチで簡単に拡大できますよね。
このように拡大・縮小しても表示が崩れないようにする必要があります。
WCAG 2.0 達成方法集
この記事では、意識して対応したほうがいい項目を自分なりにピックアップして選んでいますが、網羅的に確認したい場合は以下の記事を参考にしてもらうといいかと思います。
WCAG 2.0は、HTMLやCSSの策定を行っているW3Cが定めているWebアクセシビリティに関するガイドラインです。
→ WCAG 2.0 達成方法集
おわり
「まずはここから!」ということで、アクセシビリティの基本を紹介しました。
アクセシビリティは「できるところから少しずつ」と言われています。Webアクセシビリティが気になりだしただけで大きな一歩だと思いますので、ぜひ自分のサイトの対応できる部分からやってみてください!