webpackでEJSをコンパイルする方法です!「Sassの出力をファイルを分離してCSSファイルを作成する」のように、webpackはHTMLファイルを生成することも可能となっています。

 はにわまん
はにわまんローダーやプラグインを通せば色々できるのがwebpackの楽しいところですね。
webpackでEJSをコンパイルする方法
必要なローダーは2つ。プラグインが1つです。役割としては以下のとおりです。
html-loader・・・HTMLを解析するローダーejs-plain-loader・・・EJSを解析するローダーhtml-webpack-plugin・・・HTMLファイルを生成するプラグイン
ファイル構成
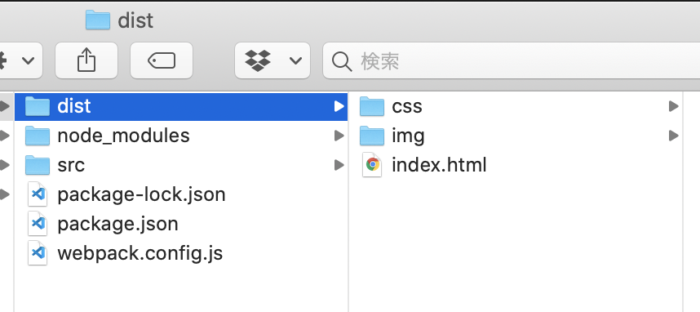
最初の構成ファイルとしては、以下のように配置していますので、同様に進めたい方は作成しておいてください。
- dist・・・ビルド後の出力先フォルダ
- src・・・ビルド前の出力元フォルダ
- – index.ejs・・・EJSファイル
- webpack.config.js・・・webpackの設定ファイル
src/index.ejsがコンパイルされてdist/index.htmlとして出力されるような動きとなります。
index.ejsは以下のような記述としてました。
(簡易的にしただけでinclude等も機能するので余裕ある方は試してみてください)
<% var myValue = 'Hello! EJS!'; %>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack Test</title>
</head>
<body>
<div id="main">
<p><%= myValue %></p>
</div>
</body>
</html>インストール
各種必要なパッケージをインストールしていきます。
html-loaderをインストール。
npm install --save-dev html-loaderejs-plain-loaderをインストール。
npm install --save-dev ejs-plain-loaderhtml-webpack-pluginをインストール。
npm install --save-dev html-webpack-pluginそして、ベースとなるejs自体をインストール。
npm install --save-dev ejswebpackの設定
src/index.ejsを実行することで、dist/index.htmlとして出力される設定です。
const Path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ejs = {
mode: 'production',
entry: './src/index.ejs',
output: {
filename: 'index.html',
path: Path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.(jpe?g|png|gif|svg)$/,
use: {
loader: 'file-loader',
options: {
name: '../img/[name].[ext]',
}
}
},
{
test: /\.ejs$/i,
use: [
{
loader: 'html-loader',
options: {
minimize: false
},
},
{
loader: 'ejs-plain-loader'
}
]
},
]
},
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
template : 'src/index.ejs',
minify: false,
})
]
}
module.exports = ejs;ejs-plain-loaderでEJSを解析して、html-loaderでHTMLを解析して、new HtmlWebpackPluginでHTMLファイルとして出力するというイメージです。
オプションでminimize: falseを指定していますが、これはhtml-loaderが自動的に圧縮しないようにしています(デフォルトは圧縮する設定)
file-loaderについては、HTMLファイル内で画像のパスを正しく解析してもらうために入れています。
template : 'src/index.ejs'の部分でEJSファイルの場所を指定しています。
実行してみる
それでは実際に実行してみましょう。
npx webpackdistフォルダ内にindex.htmlが出来上がっていることが分かるはずです。

また、EJSの変数等も反映されていることを確認してもらえたらと思います。
おわり
webpackでEJSをコンパイルする方法でした!
ローダーとプラグインでどんどん拡張していくという基本さえ抑えておけば、やりたいことは(ローダーとプラグインが提供されていれば)なんでもできそうです。
めっちゃ余談ですが、ローダーやプラグイン選定が割と闇だったりします。いろんな技術の進歩が早いので、パッケージ郡がどんどん対応できていないようで、今回もちゃんと動くEJSのローダー探すのに苦労しました…。