Gulpは、いろんな作業を自動化してくれるツールです。
- CSSやHTMLを保存したらブラウザ側も自動的にリロード
- Sassが保存されたタイミングで自動コンパイル
- CSSにベンダープレフィックスを自動で付与
- CSS、JavaScriptのソースを圧縮
- 画像を圧縮
特に自動リロードが初めて動いたときは感動した覚えがあります(なんて楽なんだ…と)
静的HTMLサイトを制作するための、わたしの中で「楽になったな」というお役立ちGulp処理を紹介していきます。効率化できるところはどんどん効率化してコーディングのスピードアップを図りましょう!
 はにわまん
はにわまん機械に任せられる部分はどんどん自動化させていきましょう!
Gulpのインストール
Gulpの導入については、以下の記事で紹介しています。

gulpをインストールするためには、npmが必要で、
npmを使うためにはNode.jsが必要なので、Node.js → npm → gulp という順番でインストールしていくことになります。
ちょっと面倒ではありますが、順番に導入していきましょう!
gulp -vと入力したら、バージョンが表示されるところまで進めておいてください。
gulp -v
[11:39:10] CLI version 2.0.1Gulpを使うなら黒い画面と仲良くなること
特にWindowsユーザーが毛嫌いすると思う(わたしがそうだった)ので、最初の方に言及しておきますが、Gulpはコマンドで動作するものです。
以下のようなコマンドで色々動かすことができるものですね。
gulp hogehoge個人的には、「自動化といいつつ結局コマンド入力するって作業が発生してるやん!」って思っていたのですが、厳密には「作業量が減る」というニュアンスが正しいのかもしれません。
Gulpを使っていると以下のような点が楽になったなと感じています。
- 複数の処理をまとめて1回で実行できる
- 1回コマンドで動かしておけばファイル保存時に裏で実行してくれる
- ヒューマンエラーを防げる
特に、ヒューマンエラーの観点が大きいと思います。Sassをコンパイルして、CSSやJavaScriptを圧縮して、CSSのベンダープレフィックスを付けて、みたいな作業って人が管理した時に「漏れる」というリスクがあります。
Gulpで上記の作業をファイル保存のたびに行うという設定にしておけば、確実にその生成物はできあがるわけですね。
「管理が楽になりミスが減る」
そう考えると素敵なツールだと思いませんか。
Gulpの使い方(概要)
Gulpはフォルダ単位でパッケージをインストールして、自動化する内容をgulpfile.jsに記述して動かしていきます。
もうこの時点で呪文のような文章ですよね…。1つずつ分けて紹介していきます。
Gulpはフォルダ単位で管理
Gulpは基本的に、パソコン本体にインストールするということはありません。(gulp自体は入れておいてもいいかもしれませんが)
フォルダ群ごとに管理して、プロジェクトAにはGulp A。プロジェクトBにはGulp B、といったように自動化する内容はプロジェクトごとに管理するべきだと言われています。
パソコンに依存してたら、異なる環境で作業した時に、同じ結果にならずに、エラーのもとです。
(せっかくヒューマンエラーを防ぐべく導入したGulpが環境を変えて作業するというヒューマンエラーを引き起こしていては意味がないですね…)
ということで、Gulpはフォルダ(プロジェクト単位)で管理させます。
Gulpパッケージをインストール
順番に呼んでいただけている方であれば、ご自身のパソコンにGulpをインストールしているかと思います。ただ、gulpをインストールしただけでは、なにも自動化できません。
Gulpのパッケージをどんどんインストールして拡張していく必要があります。(Chromeの拡張機能やWordPressのプラグインのようなイメージをしていただければと分かりやすいかもしれません)
- CSSを圧縮したかったら、このパッケージ
- ブラウザを自動でリロードしたいなら、このパッケージ
- Sassのコンパイルをしたいなら、このパッケージ
といった具合ですね。
Gulpのパッケージはnpm installコマンドでどんどん入れていきます。・・・はい、またコマンドですね。Gulpを使うと決意した方はコマンドと少なからず仲良くする必要があります。
自動化する内容をgulpfile.jsに記述
そして、プロジェクトにインストールしたパッケージでどういった作業をさせるかは、gulpfile.jsに記述していきます。
記載するのは大別すると、以下の2点。
- 読み込むパッケージの指定
- 処理の内容
具体的な書き方は、次で紹介していきます。
gulpfile.jsの書き方
全然自動化と関係ないですが、gulpfile.jsの書き方をなんとなく理解するために、めっちゃ簡単な処理を書いていきましょう。
gulpfile.jsの設置場所
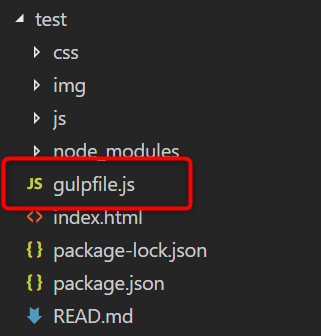
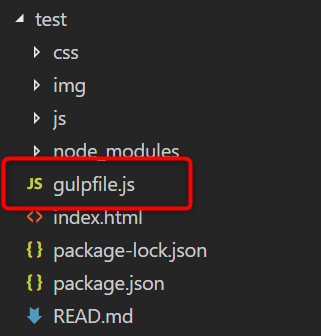
gulpfile.jsは、プロジェクトフォルダの直下に配置してください。
静的なWebサイトであれば、トップページのindex.htmlと同じ階層です。

Gulpでメッセージを出す命令を記述
では、めっちゃ簡単な命令をgulpfile.jsに書いてみます。実行すると「HelloWorld!」とメッセージを表示してくれる処理です。
var gulp = require('gulp');
gulp.task('test', function() {
console.log('HelloWorld!');
});ターミナルではまず、gulpfile.jsを格納している(今回の例だとtestフォルダ)に移動しておいてください。
※ 以下はご利用の環境によってtestまでのパスが異なるのでご注意を…
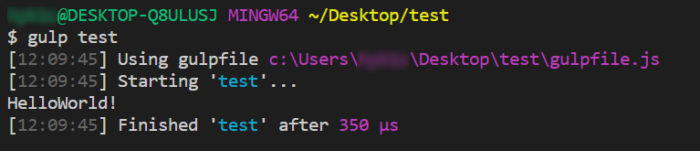
cd testそして、ターミナルからgulp testと打つことで実行できます。

var gulp = require('gulp');がパッケージの読み込みですね。gulpが大本なので必須で必要な読み込みです。
gulp.task('test', function() {は、先ほど読み込んだ「gulpで処理を動かしますよ」という記述です。gulp.task()はとりあえず、暗記しておいてください。
'test'の部分は、実行するときの「識別名」です。gult testと実行して処理が動いてメッセージが表示されたように、ここの値が、その処理を動かすキーとなります。
function() {}に、実行した時の処理内容を記載します。今回はめっちゃ簡単なconsole.log('HelloWorld!');の命令を書いたので、結果として「HelloWorld!」が表示されたわけです。
識別名を省略する書き方
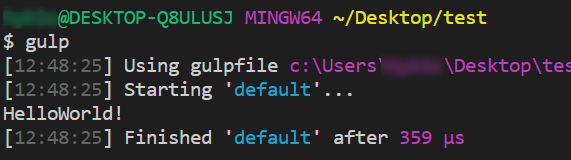
先ほどgulp testで実行させましたが、これをgulpだけで動かせる書き方があります。
メインの処理では、都度gulp hogehogeと打つのは面倒なので、この書き方も確認しておきましょう。
var gulp = require('gulp');
gulp.task('default', function() {
console.log('HelloWorld!');
});'test'と書いていた箇所を、'default'と変更しました。これでgulpのコマンドだけで動くようになります。

Gulpで自動化させたい処理
わたしがGulpで自動化させている作業をまとめました。
gulpfile.jsが配置されたフォルダに移動しておいてください。
以下のプロジェクトを想定して設定しています。cssやjsの配置場所など合わせてもらうと、スムーズにいくかと思います。

またターミナルはcd testなどで、testフォルダに移動しておいてください。

ファイル保存時のブラウザ自動更新
静的なHTMLコーディングを行う上で、これがなかったらもう仕事にならないレベルで重宝しています。
HTMLファイル、CSSファイル、JavaScriptファイルが保存されたタイミングでリロードが走るようになっています。
npm install --save-dev browser-syncvar gulp = require('gulp');
var browserSync = require('browser-sync');
gulp.task('browser-sync', function() {
browserSync.init({
server: {
baseDir: "./",
index: "index.html"
}
});
});
gulp.task('bs-reload', function () {
browserSync.reload();
});
gulp.task( 'default', gulp.series( gulp.parallel( 'browser-sync' ) ), function() {
gulp.watch( './*.html', gulp.task( 'bs-reload' ) );
gulp.watch( './css/*.css', gulp.task( 'bs-reload' ) );
gulp.watch( './js/*.js', gulp.task( 'bs-reload' ) );
});gulp.task('default')で指定しているので、gulpコマンドだけで動きます。
gulp動かすとブラウザが立ち上がります。そして、HTML、CSS、JavaScriptファイルのいずれかを更新すると、ブラウザも連動して更新されるようになります。
例)HTMLを更新(※ 左上のロゴの部分に注目)

CSSコードの圧縮
「gulp-clean-css」のインストール。
npm install gulp-clean-css --save-dev「gulp-rename」のインストール(.minと名前を変えて保存するため)
npm install gulp-rename --save-devvar cleanCSS = require('gulp-clean-css');
var rename = require("gulp-rename");
gulp.task('mincss', function() {
return gulp.src("css/*.css")
.pipe(cleanCSS())
.pipe(rename({ suffix: '.min' }))
.pipe(gulp.dest('css/'));
});gulp mincss圧縮されたcssファイルが作られました。

JavaScriptコードの圧縮
「gulp-uglify」のインストール。
npm install gulp-uglify --save-dev「gulp-rename」のインストール(.minと名前を変えて保存するため)
npm install gulp-rename --save-devvar uglify = require('gulp-uglify');
var rename = require("gulp-rename");
gulp.task('minjs', function() {
return gulp.src("js/*.js")
.pipe(uglify())
.pipe(rename({ suffix: '.min' }))
.pipe(gulp.dest('js/'));
});gulp minjs圧縮されたjsファイルが作られました。

画像の圧縮
「gulp-imagemin」のインストール
npm install gulp-imagemin --save-dev「imagemin-pngquant」のインストール
npm install imagemin-pngquant --save-dev「imagemin-mozjpeg」のインストール
npm install imagemin-mozjpeg --save-devvar imagemin = require("gulp-imagemin");
var imageminPngquant = require("imagemin-pngquant");
var imageminMozjpeg = require("imagemin-mozjpeg");
var imageminOption = [
imageminPngquant({ quality: [0.65, 0.8] }),
imageminMozjpeg({ quality: 85 }),
imagemin.gifsicle({
interlaced: false,
optimizationLevel: 1,
colors: 256
}),
imagemin.mozjpeg(),
imagemin.optipng(),
imagemin.svgo()
];
gulp.task( 'imagemin', function() {
return gulp
.src( './img/base/*.{png,jpg,gif,svg}' )
.pipe( imagemin( imageminOption ) )
.pipe( gulp.dest( './img' ) );
});./img/base/ファルダ内にある画像を、./img/フォルダに圧縮した状態で作成するというタスクになります。
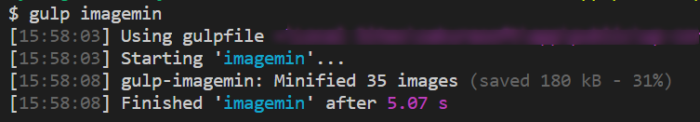
gulp imagemin31%圧縮できました!

Gulpでの画像の圧縮については、下記の書籍で大いに勉強させていただきました。
Sassコンパイル
Sassコンパイル用パッケージのインストール。
npm install gulp-sass --save-devvar gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
return gulp.src('./sass/**/*.scss')
.pipe(sass({outputStyle: 'expanded'}))
.pipe(gulp.dest('./css'));
});これはザックリ説明すると、/sass/フォルダ以下にある全「.scss」のファイルを対象にコンパイルして、/css/フォルダに格納するという命令になります。
ちなみに生成されるCSSのフィアル名は、元となるSCSSのファイル名と同じです。実際に実行してみましょう。
元のscssファイル。
p {
font-size: 16px;
span {
font-size: 14px;
}
}gulp sassで実行できます。
gulp sass生成されたcssファイル。
p {
font-size: 16px;
}
p span {
font-size: 14px;
}Sassが保存されたら実行
SASSをコンパイルする時に、gulp sassっていちいち打つの面倒くさいですよね。保存したタイミングで勝手に生成してほしいものです。
scssファイルを監視して、保存時にcssファイルを自動生成してくれる記述を紹介します。
特に新しくインストールするパッケージはありません。
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
return gulp.src('./sass/**/*.scss')
.pipe(sass({outputStyle: 'expanded'}))
.pipe(gulp.dest('./css'));
});
gulp.task( 'watch', function() {
gulp.watch( './sass/**/*.scss', gulp.task( 'sass' ) );
});gulp watchコマンドで監視がスタートします。これは、/sass/配下の「.scss」ファイルが更新されたら、'sass'の処理を実行するというものです。
これを応用すると、
- watchでsassを監視
- sassコンパイルでcssが更新
- cssファイルの更新を関ししているbrowser-syncでブラウザ更新
という一連の流れをなにも手を動かすことなくできるようになります。
いろんなファイルをwatchで監視させると、ファイル保存時動いてくれるので、かなり楽です。
ベンダープレフィックス
SCSSのコンパイルの過程でベンダープレフィックスを自動で付与することができます。なにげに超便利でどこのバージョンまで意識してつけるかといった思考を全てGulpに任せることができるのです。
「gulp-postcss」のインストール。
npm install --save-dev gulp-postcss「autoprefixer」のインストール。
npm install --save-dev autoprefixervar gulp = require('gulp');
var sass = require('gulp-sass');
var postcss = require('gulp-postcss');
var autoprefixer = require('autoprefixer');
gulp.task('sass', function() {
return gulp.src('./sass/**/*.scss')
.pipe(sass({outputStyle: 'expanded'}))
.pipe(postcss([autoprefixer()]))
.pipe(gulp.dest('./css'));
});SCSSのコンパイルに.pipeで繋いで拡張していくイメージです。
ベンダープレフィックスが付きそうなプロパティで試してみましょう。
.hoge {
transform: translate(-50%, -50%);
}gulp sassで実行できます。
gulp sass.hoge {
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}-webkit-が付いてますね。
ベンダープレフィックスがつくかどうかの判断は、ブラウザのバージョンやシェア率によって決まっています。
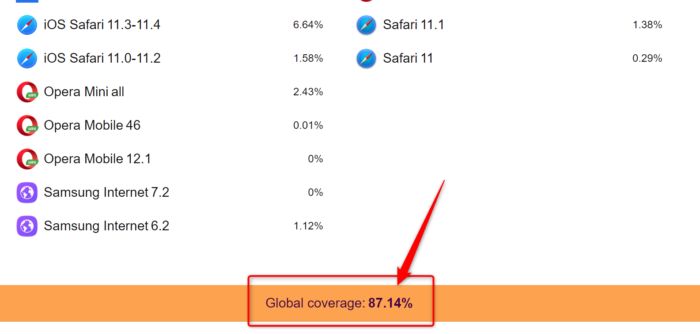
デフォルトの設定だと「> 1%, last 2 versions」ということで、1%以上使われいる端末、かつ2個前までのブラウザバージョンをカバーしているという計算です。
これをカバー率で表すと、87.14%をカバーできているという感じですね(2018年8月現在)
→ browserl.ist

ここはオプションで詳しく設定することも可能です。
今回紹介した以外にも、Sassに関する便利なGulpパッケージがたくさんあります。Sassの使い方含めて、GulpのSassの設定は以下の本がめっちゃ勉強になるので、ぜひ手に取って勉強してみてください。
おわり
ブラウザの自動リロード、Sassの自動コンパイル、ベンダープレフィックス、JavaScript、CSSのコード圧縮といったコーダーに必要そうな作業はすべてGulpで実行できます。
更新を検知するwatchをキーにすれば、最初にgulp watchとしておけば、あとは自動でやってくれたりもします。
今回紹介したGulpの処理を基本に、ご自身の環境に合わせて色々とカスタマイズしてみてください。
ちなみにわたしの設定は、以下のGitHubから見れるので、パクっていただいて構いません!
→ https://github.com/haniwaman/template0