WordPressのトップページでよく見る「カテゴリーごとで記事一覧を整理する」方法を紹介していきます。管理画面の「メニュー」から各カテゴリーごとの記事数や表示するカテゴリーの選択ができるようにしたのでとても管理しやすいです!
 はにわまん
はにわまんブログのトップページとかでよく見るあれです!
管理画面のメニューに新しいメニューを登録
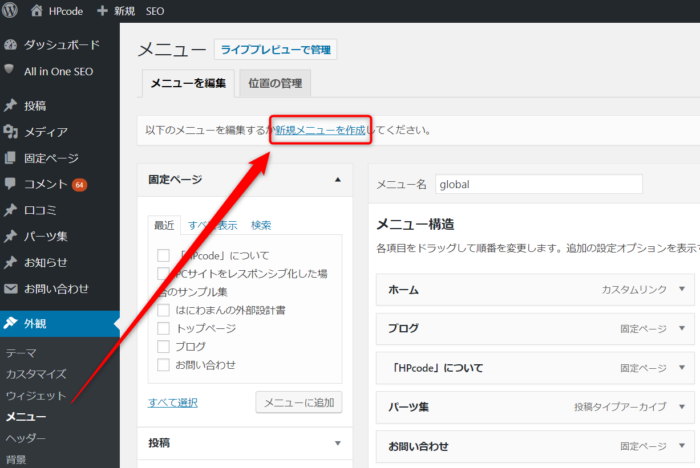
外観 → メニュー → 新規メニューを作成
からメニューを作成します。

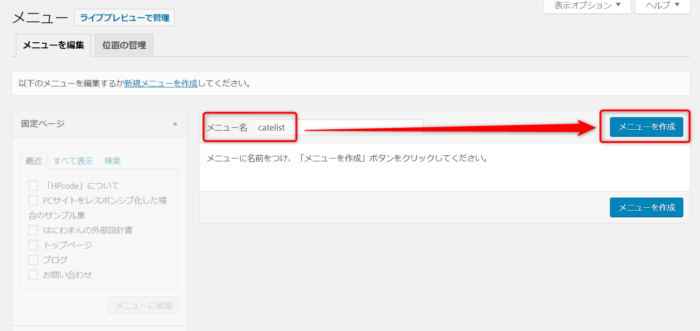
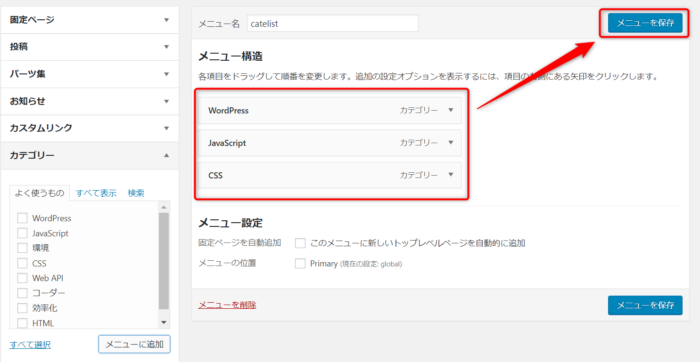
任意のメニュー名を指定して「メニューを保存」をクリック。
※ この記事のコードをそのまま使いたい方は同じ「catelist」のメニュー名で作ってください!

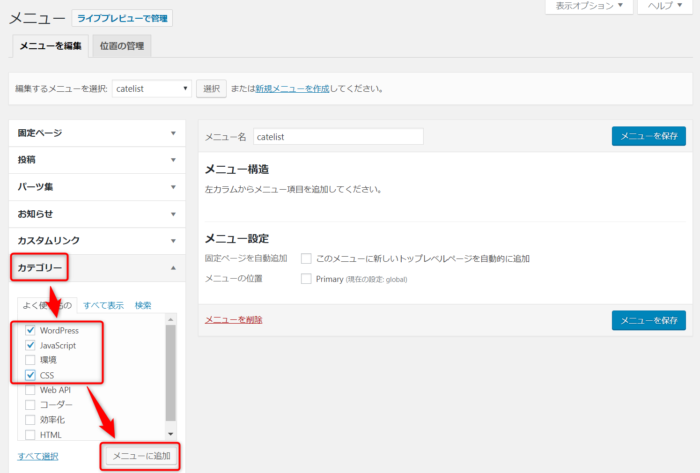
表示させたいカテゴリーを選択して「メニューに追加」をクリック。

メニュー構造に追加されたことを確認したら「メニューを保存」をクリックして保存します。

表示させる件数を「タイトル属性」に設定する仕組みとします。
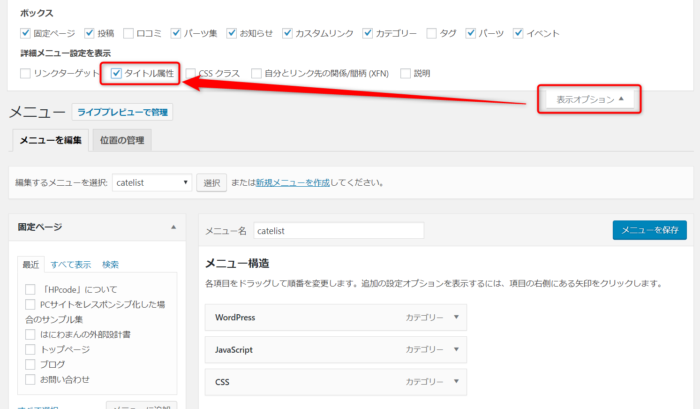
右上の「表示オプション」から「タイトル属性」にチェック。

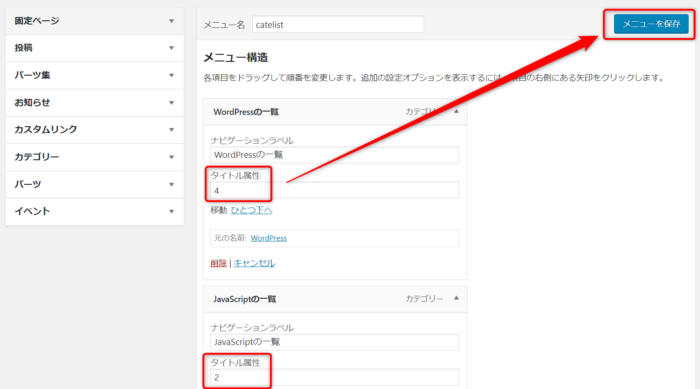
表示させたい記事数を入力して「メニューを保存」をクリック。
ちなみにカテゴリー名は、その上の「ナビゲーションラベル」から変更できます。

メニューの設定はは以上です!
メニューを取得して一覧を表示するコード
それでは、作成したメニューからカテゴリーごとの一覧を表示させるためのコードを書いていきます。front-page.phpなど、ご自身のサイトのトップページ用に使っているテンプレートに記載するといいかと思います。
$my_catelist = wp_get_nav_menu_items( 'catelist' ); // メニュー名を指定
foreach ( $my_catelist as $value ) :
if ( $value->object !== 'category' ) {
continue; // カテゴリー以外はスルー
}
$my_cate_id = $value->object_id; // カテゴリーID
$my_cate_title = $value->title; // カテゴリー名(ナビゲーションラベル)
$my_cate_num = ctype_digit( $value->attr_title ) ? $value->attr_title : '0'; // タイトル属性
$cate_query = new WP_Query( array( 'posts_per_page' => $my_cate_num, 'category__in' => $my_cate_id ) );
echo '<h2 class="page-title">' . $my_cate_title . '</h2>';
if ( $cate_query->have_posts() ) :
while ( $cate_query->have_posts() ) :
$cate_query->the_post();
get_template_part( 'template-parts/content', 'archive' );
endwhile;
endif;
wp_reset_postdata();
echo '<div style="text-align:center;"><a class="btn" href="' . get_category_link( $my_cate_id ) . '">' . $my_cate_title . 'の一覧を見る</a></div>';
endforeach;get_template_part( 'template-parts/content', 'archive' );の部分はご自身の一覧で表示する書く記事のパーツを入れてもらえればと思います。WordPressのループ内の処理ですね。
(ここがなに言っているか分からないという方は、まだ早い気がするので、誰かにお願いした方がいいかもしれません。。)
その他、HTMLの部分はご自身の好きな要素やクラス名に変更してください。
参考:関数リファレンス/wp get nav menu items – WordPress Codex 日本語版
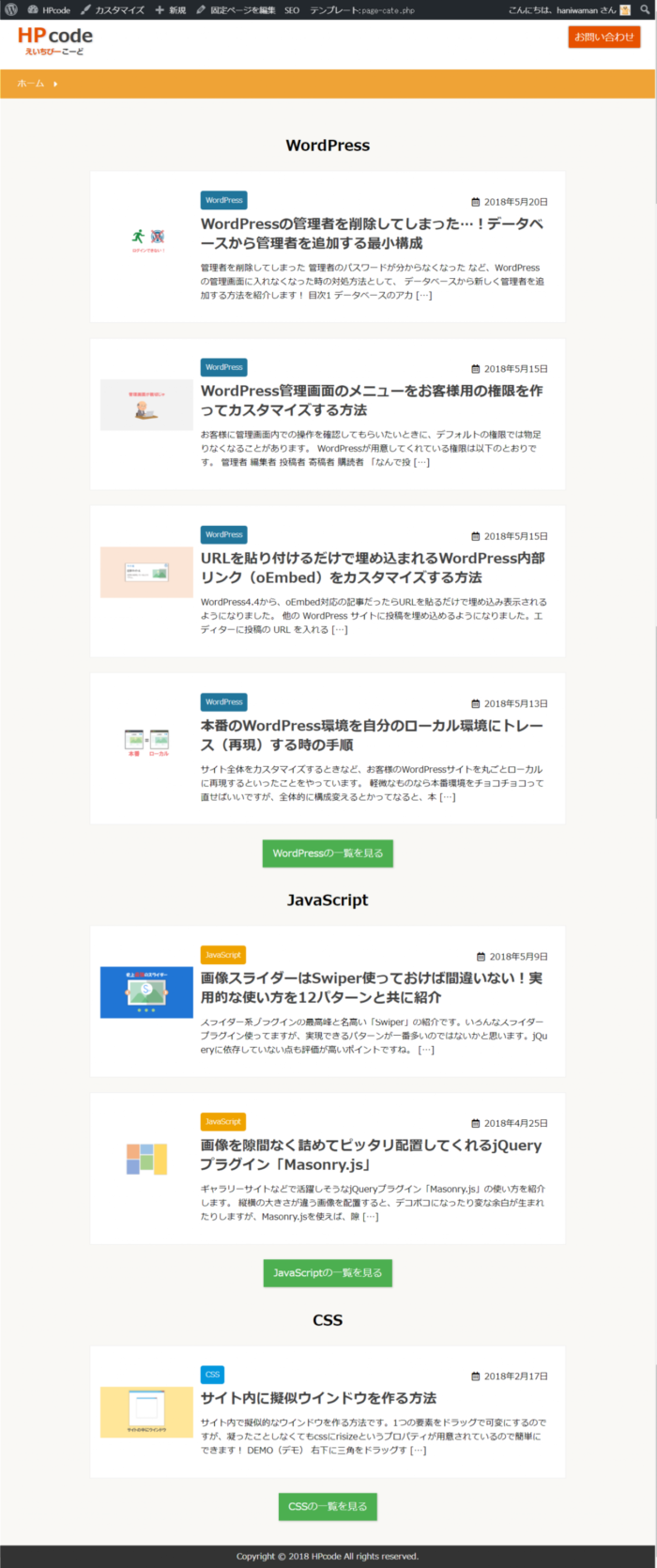
わたしの例だとこんな感じになります。※ クラス名やHTML構造はわたしのサイトに合致するようになっているので、ご自身のサイトに合わせて修正してくださいね。

外面 → メニューの「タイトル属性」に指定した数字だけ表示されているのが分かると思います。
Wordpressは、5件、JavaScriptは2件、CSSは1件。
おわり
WordPressでカテゴリー毎の一覧を作る方法でした。管理画面から操作しやすくしてあげると自分だけでなく提供するクライアントにも親切だと思います。
wp_get_nav_menu_items()の関数を使えば外観 → メニューで設定した情報をすべて取得できます。今回のわたしのコード例では、var_dump( $my_catelist );の中身を見るといろいろと勉強になることがあるかもしれません(他になにか値を設定したくなったときとか)
管理画面のメニューを使ったカテゴリーごとの一覧表示は、管理しやすくておすすめです。ぜひお試しください!