無料で利用できるPHPお問い合わせフォームテンプレートの中で、今のところ一番優秀だと思っているのが、「Responsive Mailform」。
- 入力する人がストレスを感じることなく快適に入力~送信までできること。
- なるべく簡単に設置でき、正常にメール送信がされること。(標準状態で)
- 既存のページに組み込みやすいこと。
- デザインの変更などがしやすいこと。
という設計理念のもと作られています。使ってみて思うのは、とにかくUX(ユーザー体験)が素晴らしい!ということ。
今の時代のお問い合わせメールフォームとして、「Responsive Mailform」は最適だと思います。
静的HTMLサイトのお問い合わせメールフォームのテンプレートで悩んでいる方は、まずは「Responsive Mailform」をお試しください!
※ 執筆時点のバージョン6.2の解説になります。
 はにわまん
はにわまん今風で使いやすいお問い合わせフォームです!
「Responsive Mailform」のダウンロード

→ Responsive Mailformのダウンロードページ
ページの中段あたりにある「レスポンシブ メールフォームのダウンロード」からダウンロードできます。

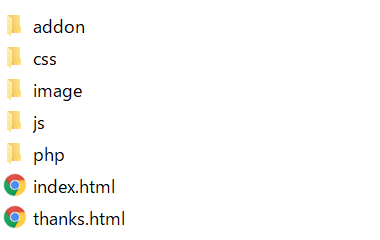
ファイル一式がダウンロードされました。

「Responsive Mailform」の使い方
サーバーにアップロード
先程のファイル一式を「そのまま」アップロードします。
アップロード先の環境としては、
PHPの関数mb_send_mail()が動作すればOKです!
アップロードしたら、
php\config.phpを編集していきます。
$rm_send_address[]の値をお問い合わせフォームの送信先アドレスとして指定してあげてください。
$rm_send_address[] = 'haniwa008@gmail.com';とりあえず、設定はこれだけです!
サイトにアクセスして送信してみましょう。
フォームから送信
必須項目を入力して、「送信する」ボタンをクリック。

「送信してもよろしいですか?」のポップアップで「OK」を選択。

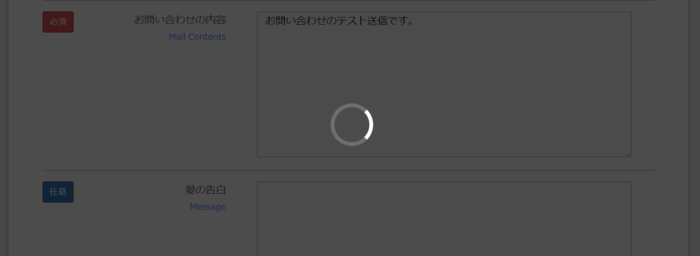
送信中…っぽいローディング背景になり、、

サンクスページ(thanks.html)に遷移します。

メール確認
以下のようなメールが届きます。この辺の内容は、もちろんカスタマイズしていけます。
件名:「メールフォームからお問い合わせがありました。」
メールフォームからお問い合わせがありました。
お問い合わせの内容は以下の通りです。———————————————————————————–
【送信時刻】
2018年07月25日 10時47分13秒【名前】
埴輪 万【ふりがな】
はにわ まん【メールアドレス】
haniwa008@gmail.com【郵便番号】
1690075【住所】
東京都新宿区高田馬場【ご希望の日時】
2018/07/31 16:00【お問い合わせの内容】
お問い合わせフォームのテストです。———————————————————————————–
【送信者のIPアドレス】
【送信者のホスト名】
【送信者のブラウザ】
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36【送信前の入力チェック】
送信前の入力チェックは正常に動作しました。【メールフォームのURL】
【メールフォームのページの直前に見たURL】
【本文の入力時間】
7秒
自動返信の内容。メールフォームに入力していただいたメールアドレス宛にも以下の内容が自動で返信されます。
(もちろん、この文面もカスタマイズ可能です。)
差出人:「レスポンシブメールフォーム 差出人」
件名:「お問い合わせありがとうございました。」の度はお問い合わせをいただき、ありがとうございました。
折り返し担当者から返信が行きますので、しばらくお待ちください。
以下の内容でお問い合わせをお受けいたしました。———————————————————————————–
【送信時刻】
2018年07月25日 10時47分13秒【名前】
埴輪 万【ふりがな】
はにわ まん【メールアドレス】
haniwa008@gmail.com【郵便番号】
1690075【住所】
東京都新宿区高田馬場【ご希望の日時】
2018/07/31 16:00【お問い合わせの内容】
お問い合わせフォームのテストです。———————————————————————————–
この度はお問い合わせを頂き、重ねてお礼申し上げます。
———————————————————————————–レスポンシブメールフォーム
〒***-**** ここに住所など
TEL : ***-***-****
Web Site URL : https://www.1-firststep.com
Blog URL : https://www.firstsync.net———————————————————————————–
入力補助とバリデーション
入力補助
「Responsive Mailform」では標準でいくつかのjQueryプラグインが入っており、入力補助を行ってくれています。
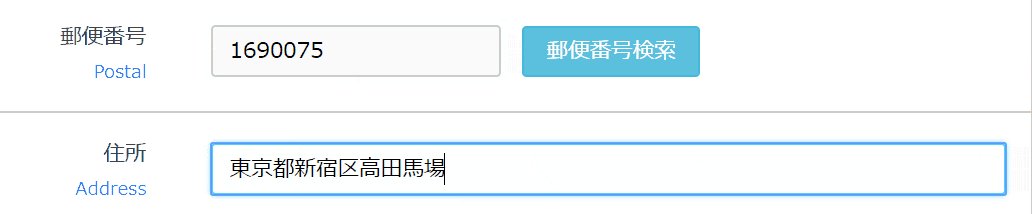
郵便番号

ひらがな

日時

バリデーション
バリデーションとしては、以下の3つが標準で用意されています。メールアドレスの再入力チェックは他のメールフォームテンプレートにはないので、地味にありがたかったりします。
- 必須項目
- メールアドレス再入力
- メールアドレスの書式
「Responsive Mailform」のカスタマイズ
さて、個人的には本題だった、「Responsive Mailform」のカスタマイズ方法です。方法といいますか、どこを直せばなにが変わるかといったあたりのまとめになります。
同じページだけで送信を完結させたい!
以下がメール送信後のページ遷移を実行させている箇所になります。
if ( response[0] === 'send_success' ) {
window.location.href = response[1];
}window.location.hrefは、ページを遷移させるためのJavaScriptの記述です。
ここを消せば遷移はされません。
if ( response[0] === 'send_success' ) {
// window.location.href = response[1];
}ただ消すだけではユーザビリティを損ねるだけです。たとえば、遷移しない代わりに、完了後のメッセージを出してあげるだけでも親切になります。

「送信してもよろしいですか?」のポップアップの内容を変更したい
「Responsive Mailform」には確認画面がありません。厳密には5,000円のアドオンを購入することで設置は可能です。
確認画面ほどは不要だけど、ポップアップに表示させたいといった考えの人もいるかと思います。
ここのポップアップを表示しているのは、以下のコードになります。
if ( window.confirm( '送信してもよろしいですか?' ) ) {
}window.confirm()が確認用のポップアップを出すためのJavaScriptの関数です。
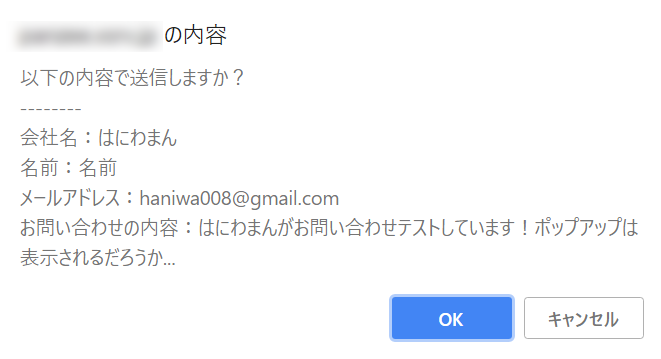
例えば以下のようにカスタマイズすると、入力内容の確認ポップアップとなります。値はHTMLに記載しているidに沿って記載してあげてください。
if ( window.confirm( '以下の内容で送信しますか?' + '\\n--------' + '\\n会社名:' + $( 'input#company' ).val() + '\\n名前:' + $( 'input#name_1' ).val() + '\\nメールアドレス:' + $( 'input#mail_address' ).val() + '\\nお問い合わせの内容:' + $( 'textarea#mail_contents' ).val() ) ) {
}
「送信してもよろしいですか?」のポップアップを削除したい
先程と似ています。
if ( window.confirm( '送信してもよろしいですか?' ) ) {
send_setup();
order_set();
send_method();
}のポップアップで囲んでいる箇所をコメントアウトしてあげてください。なんの確認も入らないまま送信処理が走るようになります。
// if ( window.confirm( '送信してもよろしいですか?' ) ) {
send_setup();
order_set();
send_method();
// }送信中のデザインを変更したい
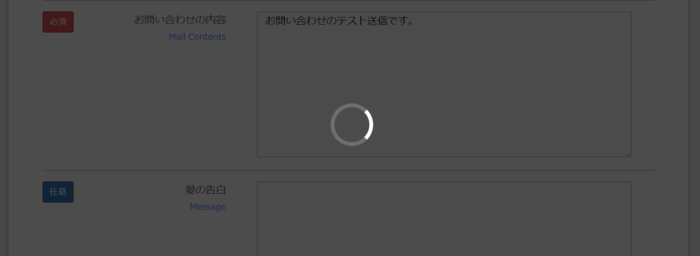
デフォルトの送信中のデザインは、透過した黒背景で覆われたものとなっています。

ここは、send_method()関数内の以下で作られているものです。
$( '<div>' )
.addClass( 'loading-layer' )
.appendTo( 'body' )
.css({
'width': $( window ).width() + 'px',
'height': $( window ).height() + 'px',
'background': 'rgba( 0, 0, 0, 0.7 )',
'position': 'fixed',
'left': '0',
'top': '0',
'z-index': '999',
})
.append( '<span class="loading"></span>' );ここをカスマイズできるようになると、例えば、WordPressプラグイン「Contact Form 7」のような、ロードアイコンをボタンの横に表示させるといった動きにさせることも可能です。

受信内容を変更したい
お問い合わせフォームから送信してもらった内容は、最初の方で紹介した通りです。
受信内容の基本は、メールアドレスを登録したファイルと同じでphp/config.phpから編集可能です。
/* --以下、自分に届くメールの設定------------------------------------------------------------------------------------------------------------------------------------- */
//【任意】 自分に届くメールの題名
$rm_send_subject = 'メールフォームからお問い合わせがありました。';
//【任意】 自分に届くメールの本文 -- EOMからEOM;までの間の文章を自由に変更してください。 --
$rm_send_body = <<<EOM
メールフォームからお問い合わせがありました。
お問い合わせの内容は以下の通りです。
EOM;ただ、ここはメールの冒頭部分でしかありません。その他を変更した場合は、mail_set( $set )にて管理されているので、こちらを確認しましょう!
public function mail_set( $set ) {
}自動返信の内容を変更したい
自動返信は/js/class.mailform-js.phpから、全て設定可能です。
/* --以下、相手への自動返信メールの設定------------------------------------------------------------------------------------------------------------------------------- */
//【任意】 相手に自動返信メールを送るかどうか -- 送らない場合は0、送る場合は1にしてください。 --
$rm_reply_mail = 1;
//【だいたい必須】 メールの差出人名に表示される自分の名前 -- 相手への自動返信メールに使用されます --
$rm_send_name = 'レスポンシブメールフォーム 差出人';
//【任意】 相手に届く自動返信メールの題名
$rm_thanks_subject = 'お問い合わせありがとうございました。';
//【任意】 相手に届く自動返信メールの本文 -- EOMからEOM;までの間の文章を自由に変更してください。 --
$rm_thanks_body = <<<EOM
この度はお問い合わせをいただき、ありがとうございました。
折り返し担当者から返信が行きますので、しばらくお待ちください。
以下の内容でお問い合わせをお受けいたしました。
EOM;
//【だいたい必須】 相手に届く自動返信メールの最後に付加される署名 -- EOMからEOM;までの間の文章を自由に変更してください。 --
$rm_thanks_body_signature = <<<EOM
この度はお問い合わせを頂き、重ねてお礼申し上げます。
-----------------------------------------------------------------------------------
レスポンシブメールフォーム
〒***-**** ここに住所など
TEL : ***-***-****
Web Site URL : https://www.1-firststep.com
Blog URL : https://www.firstsync.net
-----------------------------------------------------------------------------------
EOM;アドオンの紹介
レスポンシブメールフォームは無料でもパワフルなお問い合わせテンプレートですが、案件によっては確認画面が欲しかったり、自動返信にあて名を挿入したかったりという場合もあるかと思います。
そういったときに各種アドオンが用意されていて(基本は有料で)追加していくことができます(かゆいところにも手が届く素晴らしいテンプレートです)
- 自動返信メール宛名アドオン:2,000円(税抜)
- 入力内容確認アドオン:5,000円(税抜)
- 添付ファイルアドオン:15,000円(税抜)
おわり
Ajaxベースで作られているところが最高ですね。カスタマイズしやすい作りになっているので、ファイルの中身がおおよそでも分かってくると、自分が思い描くお問い合わせフォームが作れるようになっていきます。
静的HTMLサイトで(無料で)使えるお問い合わせフォームとしては、2018年現在では断トツの使いやすさだと思います。
迷っている方は、とりあえず「Responsive Mailform」を試してみてください!
→ → Responsive Mailformの公式サイト