コーディング時に意外と使われがちな背景画像のCSSについて紹介です。
背景で最も覚えておくべきは「background-size」だと思います。この指定の違いによって表示がどのように変わってくるのか、マウスでドラッグしながら直感的に理解していこうという目的で作成しました。
また、ヒーローイメージや背景固定など、よく使わがちな背景の指定方法についても少しだけまとめました。
わたしがコーダーとして仕事するようになって、たぶん一番くらいの衝撃が「こんなにも背景使うの?」でした笑
コーディングを仕事にしている方は、ここに書かれていることは当たり前に理解しておくといいかもしれません!
 はにわまん
はにわまんドラッグで枠を動かしながら背景を確認してみてください!
background-sizeのパターンをザックリ理解しよう
コーディング業務ではbackground-sizeの理解が不可欠です。
以下の画像をサンプルに色んなパターンで表示させてみましょう。
オリジナルのサイズは「726px × 477px」です。

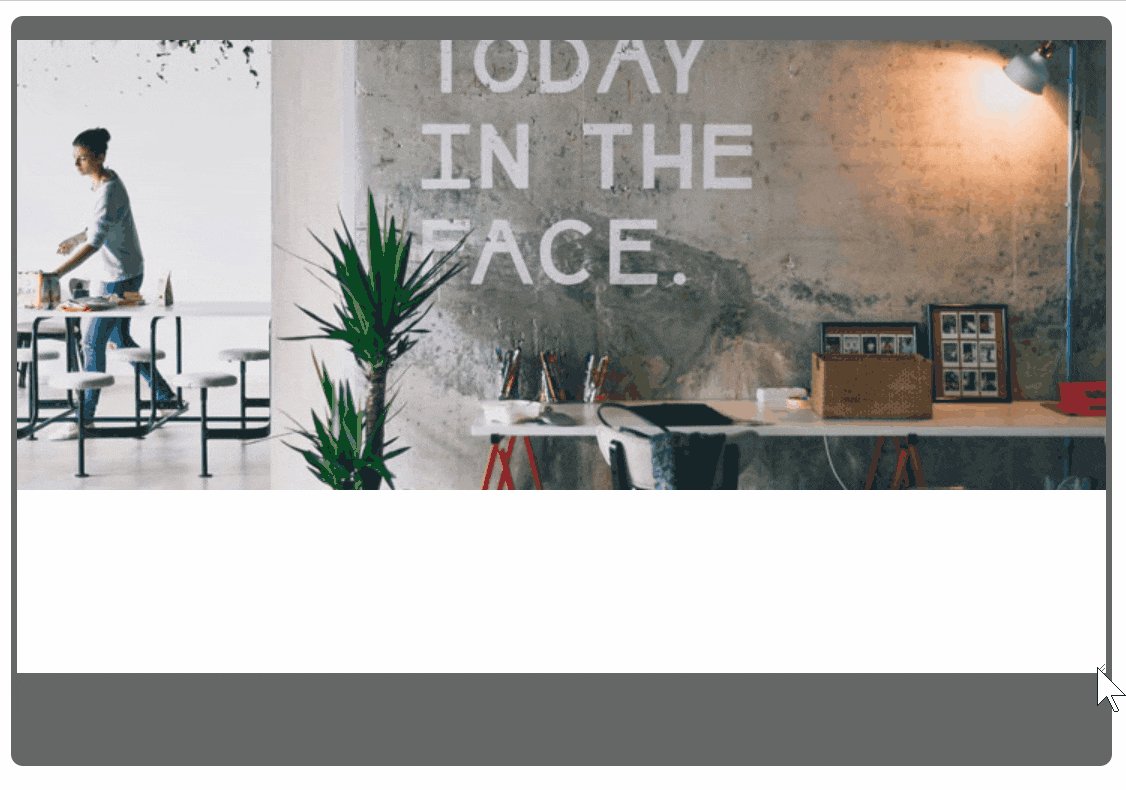
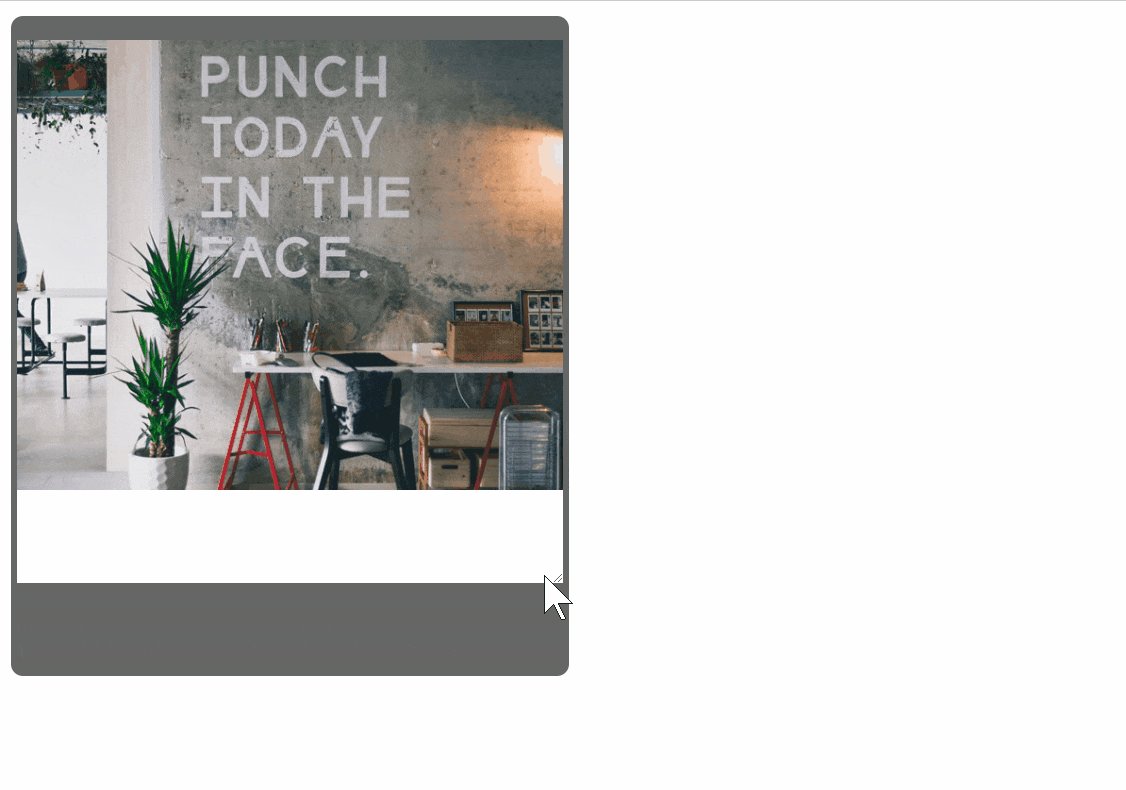
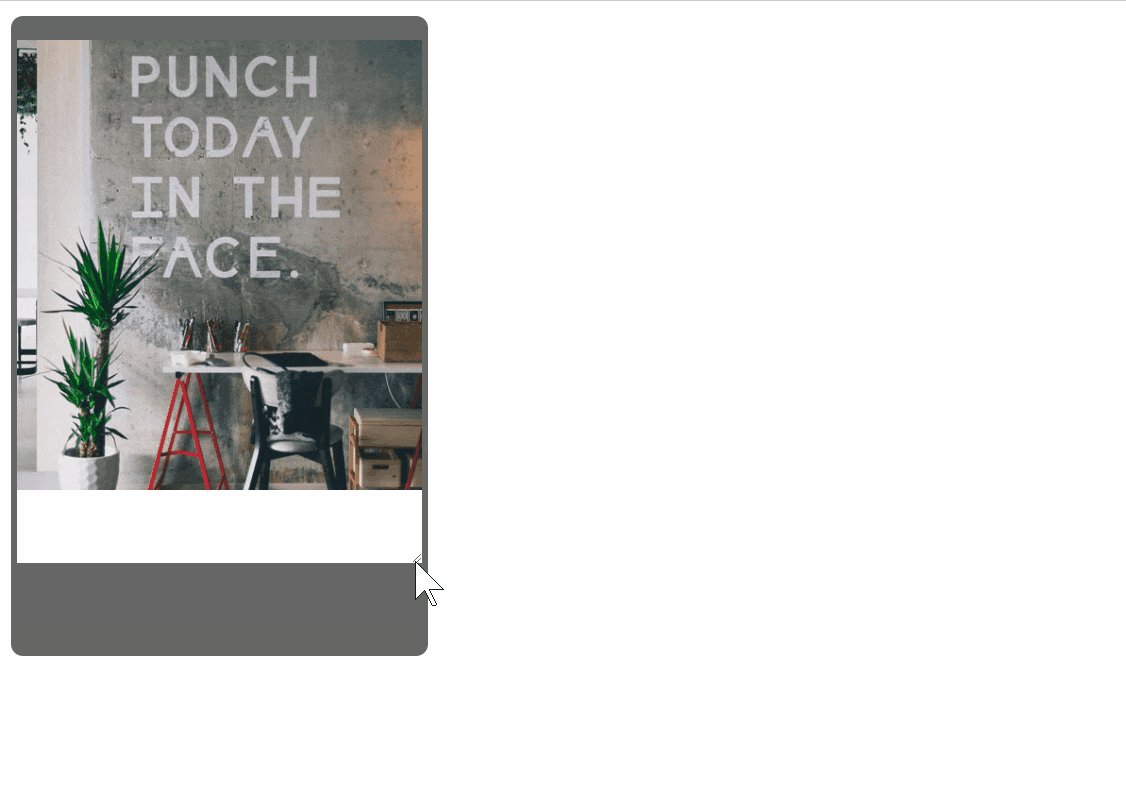
この記事でタブレットっぽく表現されている箇所はすべて可変です!右下をドラッグして大きさを変えながら背景画像の見え方を確認してみてください。
(こんな感じ…)

確実に覆われる「cover」
背景画像で覆われていることが保証されている指定なので、とりあえずで使われがちな方法だと思います。
※ 右下のドラッグで幅を変更した表示を確認できます。
<div class="bg-cover"></div>.bg-cover {
background: #d5891c url(https://haniwaman.com/cms/wp-content/uploads/2018/10/background.jpg) no-repeat center center / cover;
height: 300px;
}大きさが全く変わらない「auto」
要素の縦横の幅がなんであれ、画像の縦や横の大きさは変わりません。ありのままの画像のサイズがそのまま表示されます。ドラッグしても大きさが変わらないことを確認してもらえたらと思います。
※ 右下のドラッグで幅を変更した表示を確認できます。
<div class="bg-auto"></div>.bg-auto {
background: #d5891c url(https://haniwaman.com/cms/wp-content/uploads/2018/10/background.jpg) no-repeat center center / auto auto;
height: 300px;
}縦横比は維持されるけど隙間が生まれやすい「contain」
「必ず画像全体が映る」ように、縦横比を維持したまま伸縮します。縦か横のどちらかの幅は要素と同じになります。
(オレンジの部分は背景の余った部分です)
※ 右下のドラッグで幅を変更した表示を確認できます。
<div class="bg-contain"></div>.bg-contain {
background: #d5891c url(https://haniwaman.com/cms/wp-content/uploads/2018/10/background.jpg) no-repeat center center / contain;
height: 300px;
}縦横比はめちゃくちゃになるけど覆われる「100%」
指定した縦横の幅にピッタリと伸縮します。当然のごどく画像の縦横比はめっちゃ崩れます(ただし確実に覆われている状態にはなりますが…)
※ 右下のドラッグで幅を変更した表示を確認できます。
<div class="bg-100per"></div>.bg-100per {
background: #d5891c url(https://haniwaman.com/cms/wp-content/uploads/2018/10/background.jpg) no-repeat center center / 100% 100%;
height: 300px;
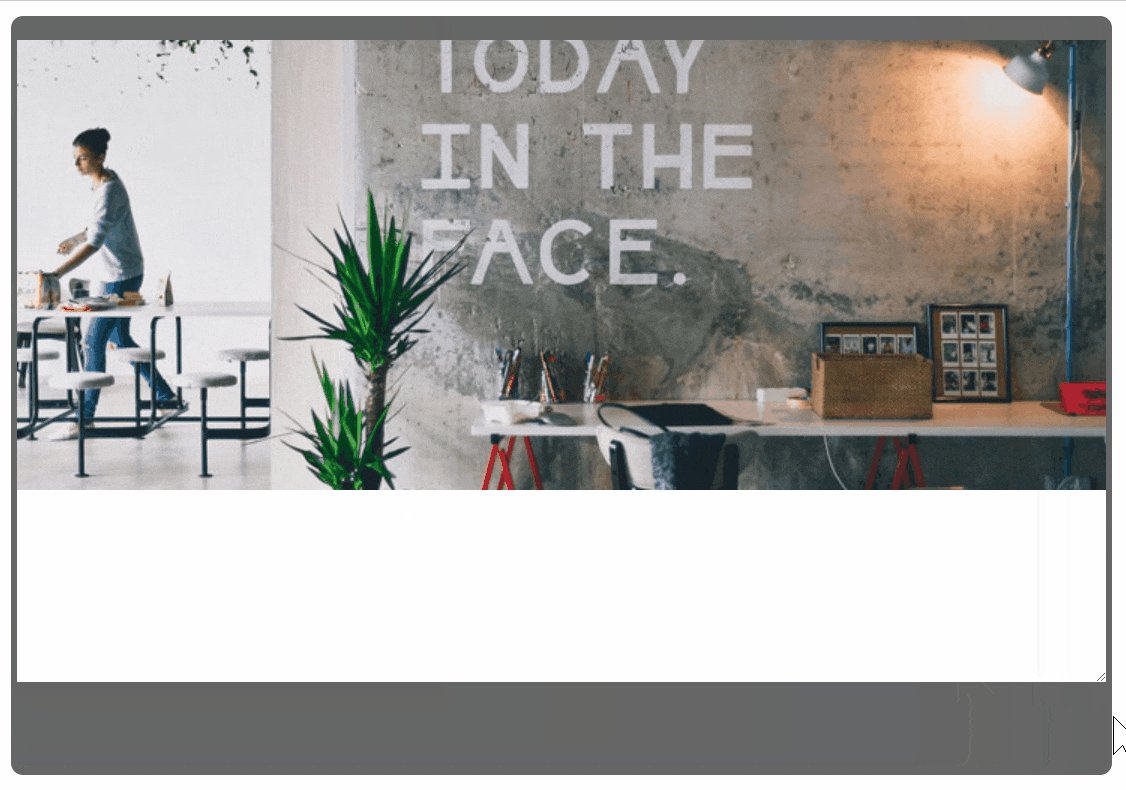
}ヒーローイメージは100vh
ファーストビューを完全に覆うヒーローイメージは実はめっちゃ簡単に作れます。高さに100vhを指定するだけです。
※ 右下のドラッグで幅を変更した表示を確認できます。
<div class="bg-hero"></div>.bg-hero {
background: #d5891c url(https://haniwaman.com/cms/wp-content/uploads/2018/10/background.jpg) no-repeat center center / cover;
height: 100vh;
}縦横比を維持
背景の縦横比を維持するテクニックもあります。これまで紹介したものは縦が固定されています。幅は狭まるけど高さは一定という感じですね。これを幅に応じて高さも変更するという書き方に変更してみます。
※ 右下のドラッグで幅を変更した表示を確認できます。
<div class="bg-aspect"></div>.bg-aspect {
background: #d5891c url(https://haniwaman.com/cms/wp-content/uploads/2018/10/background.jpg) no-repeat center center / cover;
padding-top: 65.73%;
}padding-topに縦横比のパーセントを指定することで実現できます。このパーセントの計算方法は元画像の
高さ ÷ 幅 × 100
です。
今回のサンプルで使っている画像は「726px × 477px」なので、
477 ÷ 726 × 100 = 65.733333%
縦横比を維持した背景の中央に文字
縦横比を維持した背景の問題点は高さが0(ゼロ)ということです。高さがゼロなので、上下中央に配置しようとしても思った位置に配置されません。
解決策としては、高さを持つ用の要素をもう1つ追加することです。実際に見てみましょう。
<div class="bg-aspect">
<div class="bg-aspect-in">
<div class="bg-content">中央の文字</div>
</div>
</div>.bg-aspect {
background: #d5891c url(https://haniwaman.com/cms/wp-content/uploads/2018/10/background.jpg) no-repeat center center / cover;
padding-top: 65.73%;
position: relative;
}
.bg-aspect-in {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.bg-content {
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
width: 100%;
text-align: center;
font-weight: 700;
font-size: 24px;
text-shadow: 3px 3px 3px #fff;
}親のpadding-top分の高さを.bg-aspect-inが代わりに持っているという感じですかね(上手く表現できない…)
マスク的な感じで覆っているイメージです。
その中に上下中央に配置した文字をabsoluteで指定すると思い通りの位置に配置されるようになるので、縦横比を維持した背景を使う際は、この方法を覚えておくといいかもしれません。
背景を固定するのは実は簡単
背景だけスクロールされないようなサイトを見たことがあるかもしれませんが、この実装はめっちゃ簡単です。background-attachment: fixed;を指定するかしないの違いでしかないので、頭の片隅にでも覚えておくといつか使う日がくるかもしれません。
<div class="bg-attachment"></div>.bg-attachment {
background: transparent url(https://haniwaman.com/cms/wp-content/uploads/2018/10/background.jpg) no-repeat center center / cover;
background-attachment: fixed;
height: 466px;
}背景の元画像のサイズはどうする?
サイト全体を覆うようなデザインもあるかと思います。わたしが最初のころに悩んでいたのは、ここの元画像の幅は何がいいのだろうか…?ということでした。
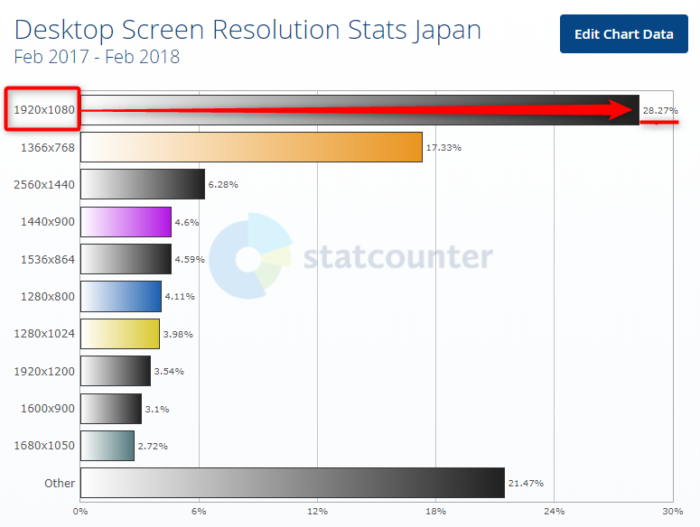
今は自分の中で(勝手に)答えを出していて、ピクセルでいうと、ズバリ1920pxです!
理由はシンプルで、一番使われているモニターの横幅が1920pxっぽいからですね。なので一応この数字を基準にしています。画一的な正解ってのはたぶんないので、正解っぽい理由を持ちつつ仕事するのが大事だと思っています笑

Source: StatCounter Global Stats – Screen Resolution Market Share
おわり
好きなように背景のパターンを並べただけの自己満足的な記事になった感じがします笑
コーディングする上で背景画像は意外と使わる部分なので、今回紹介したbackground-sizeの違いは少なくとも理解しておくといいかと思います。