子要素を親要素からはみ出して画面いっぱいにするは、今までであれば親要素から出してコーディングし直すというのが一般的でした。
ただし、今ではcalcとvwとい新たなCSSの概念があるので、子要素を親要素からはみ出して画面いっぱいにするということが簡単にできるようになっています。
この記事は、その具体的なCSSの実装方法について紹介していきます!(結論から言うと、以下のとおりですが…)
📝 inner幅からはみ出して横幅いっぱいにするCSS
わざわざコンテナーを作り直す必要がなくて、自然なHTMLのままでコーディングできます!
—
.hoge {
margin: 0 calc(50% – 50vw);
width: 100vw;
}
—ピンクのエリアがインナーで、そこからはみ出して画面いっぱいになる pic.twitter.com/8wBUiw7Nzd
— はにわまん (@haniwa008) August 8, 2019
サンプルHTMLを作る
まずはサンプルとなるHTMLを作っていきます。このHTML構造とクラスを使って作っていくので、一緒に進めたい方は同様に作ってください。
<div class="content">
<div class="inner">
<div class="full">ここは画面幅いっぱい</div>
<div class="body">ここはインナー幅の中</div>
</div>
</div>.innerには以下のような指定をしています。
.inner {
width: 520px;
max-width: 100%;
margin: 0 auto;
background: #eee;
}
.full {
background: #26a69a;
padding: 4px 8px;
}
.body {
padding: 4px 8px;
margin-top: 12px;
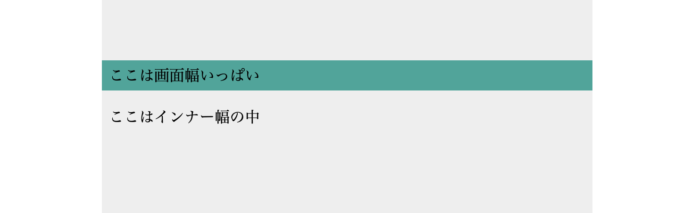
}現時点の表示としては以下のような感じですね。
ちなみに、このinnerの書き方は実際のコーディングで頻出する書き方なので、ぜひ使えるようになっておきましょう!
https://haniwaman.com/inner/
子要素を画面いっぱいにするCSSの書き方
それでは、上記HTMLの中の.fullを親要素からはみ出して画面いっぱいにしてみます。足すのはmargin: 0 calc(50% - 50vw);とwidth: 100vw;の2つだけですね!
.full {
background: #26a69a;
padding: 4px 8px;
margin: 0 calc(50% - 50vw);
width: 100vw;
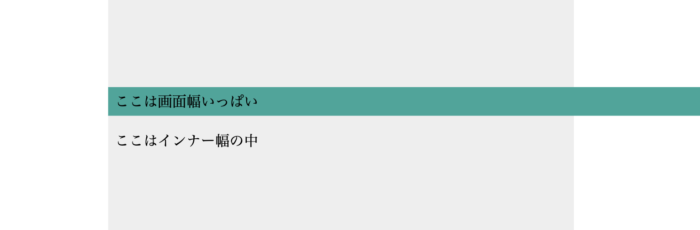
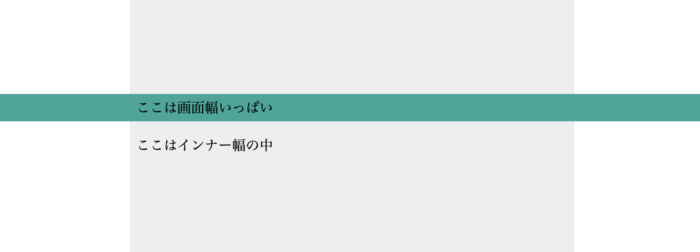
}このCSSを当てた状態で表示を確認してみると、以下のようになっていることが分かるはずです。
画面いっぱいにする100vw
width: 100vw;は画面いっぱいにするための指定です。width: 100%;は親要素に対しての相対的な値に対して、100vw;はウインドウサイズいっぱいの値になります。
ということで、100vwを指定することによって、幅としてはウインドウサイズになるわけですね。あとは、これを正しい位置に設置してあげればOKということです。
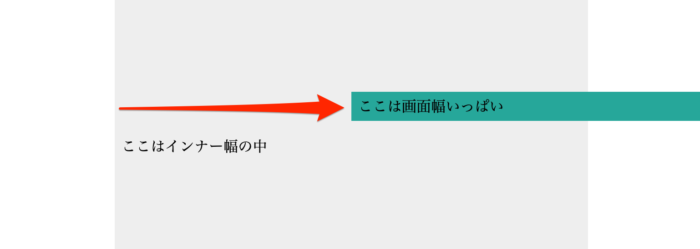
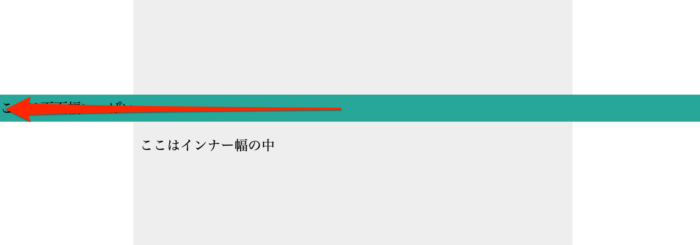
ちなみに100vwだけを指定した場合の表示は以下のような感じです。
半分ずらして半分戻すcalc(50% - 50vw)
そして、margin: 0 calc(50% - 50vw);は何をしているかというと、親要素の半分の幅だけずらして、画面の半分の幅だけ戻すということをしています。
イメージできない人は、margin-left: 50%;とmargin-left: -50vw;をそれぞれ試してみてください。
margin-left: 50%;で親要要素の半分ずらして、、、
margin-left: -50vw;でウインドウの半分戻す。
画面いっぱいにして親要素の幅に戻す方法
さらに、背景だけ画面幅いっぱいにして中のコンテンツは親要素の中に収めたいってケースもあります。これも簡単に行うことができて、padding: 0 calc(50vw - 50%);を追加するだけです。
今回の例では、もともとpaddingを使っていたので、そこを考慮すると、以下のようになります。
.full {
background: #26a69a;
margin: 0 calc(50% - 50vw);
padding: 4px calc(50vw - 50% + 8px);
width: 100vw;
}これを表示させてみると以下のようになりました!わたしはmarginの逆って覚えています。
画面いっぱいの注意点
最後にwidth: 100vwには注意すべき点があって、それがスクロールバーの幅を含むという点です。
要するに、width: 100vw;すると、スクロールバーがあるページだとはみ出てしまうということですね…。水平スクロールされてかっこ悪い結果となってしまうので、注意して対応しておきましょう。
対応方法は簡単で、親要素に対してoverflow: hidden;させるだけです。今回の例だと親要素の.contentに対して指定してあげてください。
.content {
overflow: hidden;
}おわり
子要素を親要素(インナー幅)からはみ出して画面いっぱいにするCSSの書き方について紹介しました!
色んな単位が出てきて頭が混乱するかもしれませんが、あまり深く考えずにmargin: 0 calc(50% - 50vw);とwidth: 100vw;のセットを覚えておくだけでもOKです。
水平スクロール対策に親要素にoverflow: hidden;することはお忘れなく!