構造化データには、「microdata」「JSON-LD」「RDFa」の3種類の書き方があります。一般的にはシンタックスと呼ばれていたりしますが、用語が難しいので「書き方」としています。
Googleが推奨しているのは「JSON-LD」ですが、別にどの書き方を選んでも問題はありません。
覚え方としては、
- HTMLタグに直接書くのが、microdataとRDFa
- scritpとして1箇所にまとめておくのが、JSON-LD
といった感じです。
書き方の違いとメリット、デメリットをまとめました。
自分が書きやすいと思う方法で書いていけばいいでしょう!
 はにわまん
はにわまんそもそも書き方が1つだけなら迷わずに済むのに...と思うのはわたしだけでしょうか笑
パンくずリストを構造化で表現してみる
構造化を定義している「schema.org」にもパンくずの参考があるので、こちらをもとにしていきます。
→ http://schema.org/BreadcrumbList
元となるHTML構文は以下のとおりです。何も構造化データは入っていません。
<ol>
<li>
<a href="https://example.com/dresses">Dresses</a>
</li>
<li>
<a href="https://example.com/dresses/real">Real Dresses</a>
</li>
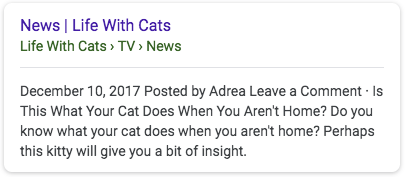
</ol>パンくずリストは検索結果にも使われる構造化データです。こういう構造化データを「リッチスニペット」と呼ばれたりします。この機にご自身のサイトのパンくずリストを構造化してみましょう!

参考:検索ギャラリー
「microdata」の書き方
- itemscope
- itemtype
- itemprop
の3つのプロパティを使って、構造を定義していきます。
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/dresses">
<span itemprop="name">Dresses</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/dresses/real">
<span itemprop="name">Real Dresses</span></a>
<meta itemprop="position" content="2" />
</li>
</ol>microdataのメリット
itemscope、itemtype、itempropが、W3Cの提唱するマークアップに含まれるheadタグ要素以外の場所でも、metaやlink要素を使って記述できる- HTML5 の構文に違反しない
- schema.orgはmicrodataをメインとして進めていた ※1
※1)https://schema.org/docs/faq.html#14
microdataのデメリット
- Googleの推奨ではない(使ってはダメというわけではありません)
「RDFa」の書き方
- vocab
- typeof
- property
の3つのプロパティを使って作られています。書き方としてはmicrodataと似ていますね。
<ol vocab="http://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" href="https://example.com/dresses">
<span property="name">Dresses</span></a>
<meta property="position" content="1">
</li>
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" href="https://example.com/dresses/real">
<span property="name">Real Dresses</span></a>
<meta property="position" content="2">
</li>
</ol>RDFaのメリット
- XMLでも使える
RDFaのデメリット
- Googleの推奨ではない(使ってはダメというわけではありません)
- XHTML1.1やHTML4などを対象としているため形式として古い
- Webサイトで使わている例をほぼ見たことがない(※ わたしの主観)
「JSON-LD」の書き方
scriptタグを使ってJSON形式で記述する方法です。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "https://example.com/dresses",
"name": "Dresses"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://example.com/dresses/real",
"name": "Real Dresses"
}
}
]
}
</script>JSON-LDのメリット
- Googleが推奨している
- JSONなので、各システムでデータを取得・解析しやすい
- CSSなどの影響を受けづらく、既存のWebページに埋め込みやすい
- データが1箇所にまとまる
JSON-LDのデメリット
- scriptとして分離はするが、HTML内には記述する必要がある(外部ファイルにはできない)
「microdata」「JSON-LD」「RDFa」どれがいい?
気になるのは「どの記述方法で書けばいいの?」という点ではないでしょうか?
どれでもいいというのが答えではあるのですが、優先順位を付けるとすると、
- 1位:JSON-LD
- 2位:microdata
- 3位:RDFa
といった感じです。
SEOやGoogleへの認知を目的に構造化データを入れているのであれば、Google先生から「JSON-LDを推奨する!」って言われたら、もう何も言えません笑
ただし、「JSON-LDじゃないと読み込みません!」って言ってるわけではないので、好きな方法で書いても問題はありません。
(数年前は、Googleも「microdataを推奨!」と言ってたわけですし)
なんの書き方でもいいですが、ルールに則って記述しないと認識してくれない可能性があるので注意してください!
Googleに認知してもらうためのルール
構造化データをGoogleはすべて把握していると言われています。
参考:すべてのschema.orgをGoogleはサポートする、可能な限り多くの構造化データをマークアップするといい
構造化データのためのガイドラインもあり、Googleに認知してもらうためには、Googleのルールにも従う必要があります。
参考:構造化データの一般的なガイドライン
※ 日本語訳はありませんが、翻訳ツールなどを使ってご一読ください。
代表的なルールを列挙します。
構造にエラーがないこと
構造化データを記述した際は、ちゃんとしたフォーマット、書き方で書かれているかテストしましょう。
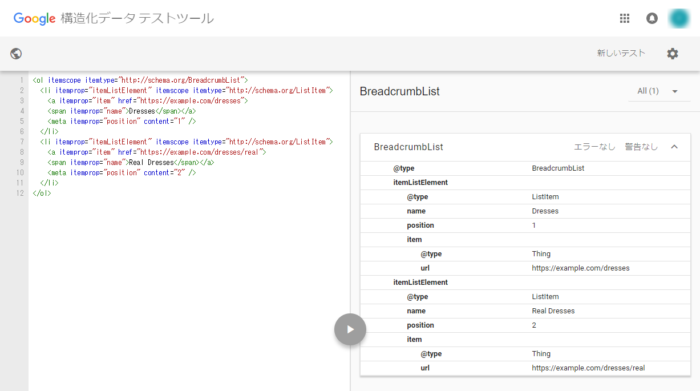
Googleが丁寧に「構造化データテストツール」というツールを出してくれています。
→ 構造化データテストツール
テキストのコピペ、URLの入力でチェックできますので、エラーが出ないかチェックするといいでしょう。
特に「必須」のプロパティはなるべく含めるようにしたいところです。
コンテンツと関連のある構造化データにすること
レシピの構造化データを求人のコンテンツに記述するのは「おかしい」ということは誰もが分かるはずです。
レシピのコンテンツに対して、ちゃんとレシピを示すための構造化データを使用しないといけないということですね。
最も具体的な型で明示すること
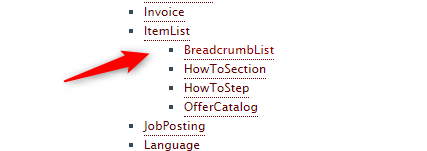
今回のパンくずの例では、「BreadcrumbList」でなくても、その親要素である「ItemList」でも記述することは可能です。
- 「ItemList」は、リストであること示す
- 「BreadcrumbList」は、パンくずリストであることを示す
パンくずリストもリストであることは変わりないですが、どちらがより正確な情報を伝えているかは明確ですよね。
構造化データを使う際は、最も具体的に表現できる構造化データを使うようにしましょう。
どういった構造化データが使えるかは、schema.orgの「Full Hierarchy」から確認できます。
→ http://schema.org/docs/full.html
おわり
構造化データ「microdata」「JSON-LD」「RDFa」を書き方の違いや、それぞれのメリット、デメリットを紹介しました。
Googleの推奨は「JSON-LD」ですが、どの書き方を選んでも問題はありません!
ただし、Googleの構造化ガイドラインや、構造化を定義しているschema.orgを読み、「ルールを守っているか」「書き方は合っているか」を確認しながら、Googleに伝わる構造化データを書くようにしましょう。