EditorConfigはテキストエディタで標準で利用するタブ数やインデントをタブにするかスペースにするか、改行コードをどうするか、みたいなことを定義できるツールです。
多くのテキストエディタ(を拡張すること)でサポートすることができるので、どういうテキストエディタを使っているか、また、そのテキストエディタでどういう設定をしているかに依存せず、統一感のあるコーディングができます。
特に複数人でのコーディングする時に向いているかもしれません。案件ごとやクライアントのコーディング規約によってEditorConfigのルールを事前に作成しておくと、人によってブレることなく最低限のコーディングができるはずです!
 はにわまん
はにわまんわたしは基本的にはWordPressのコーディング規約に合うようにEditorConfigを設定しています
EditorConfigの使い方
EditorConfigは基本的にはテキストエディタと連動させることで力を発揮します。テキストエディタを拡張させる必要があるわけですが、ほとんどのテキストエディタで対応しているのでご安心ください。
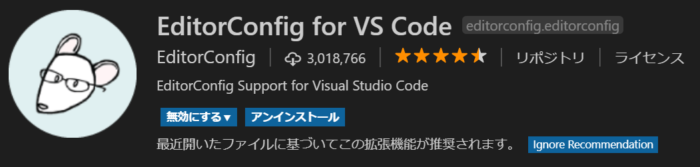
EditorConfigのプラグインを導入

まずは、お使いのテキストエディタに応じてプラグインをEditorConfigを導入しましょう。有名どころのテキストエディタだと以下のとおりです。
以下に対応しているプラグインの一覧がありますので、上位にない場合は参照してください。
→ EditorConfig Download a Plugin
わたしはVSCodeをメインに使っているので、以後のキャプチャ等はVSCode上での説明となります。
(他のエディタでもおそらく似たような使い方かとは思います)
.editorconfigにルールを定義
インストールすると、.editorconfigに書いたルールが反映されるようになります。
わたしが基本として記述している内容をそのまま移すと以下のとおりです。完全にWordPressに寄せたルール設定です笑
root = true
[*]
indent_style = tab
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true指定できるパラメータとしては6つだけのシンプル設計です。
| root | trueにすることで.editorconfigより下の階層を対象とするという意味の記述になります。プロジェクトごとに設定すると思うので、基本的にはroot = trueで記述します。 |
|---|---|
| [*] | カッコの中に対象のファイルを指定します。*はすべてのファイルという意味で、この後ろに記述するルールがすべてに及ぶと考えてもらえたらと思います。この形式でファイルのパターンごとにいくつでもルールを追加していくことが可能です。 |
| indent_style | インデント時のスタイルを指定できます。指定できる値はspaceかtabかの2つです。 |
| indent_size | インデント時のサイズを指定できます。一般的には4な気がしますが、個人的には2が見やすいです。 |
| end_of_line | 改行コードを指定できます。lf、cr、crlfが選択可能です。WordPress案件の場合は、lfじゃないと怒られます;; |
| charset | 文字コードを指定できます。latin1、utf-8、utf-8-bom、utf-16be、utf-16leなど選べますが、utf-8が無難な選択かと思います。 |
| trim_trailing_whitespace | 文末にスペースがあった場合は取り除くかどうかの指定です。文末に意図的にスペースを入れることは(わたしの場合は)ないので、trueにして保存と同時に取り除いてもらっています。 |
| insert_final_newline | 最終行に改行を入れるかどうかの指定です。tureにすると保存時に勝手に最終行を改行してくれます。WordPressでは「最終行に改行しろ!」って怒られるので、わたしはtrueにしています。 |
実際の動き
実際にどんな感じの動きになるか見てみましょう!
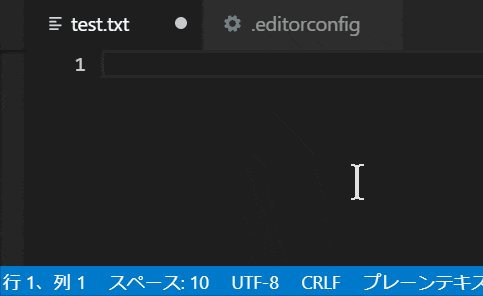
testを作って、その中に.editorconfigを以下のように作ってみました。text.txtファイルを保存したときの動きがどうなるか見てみます。
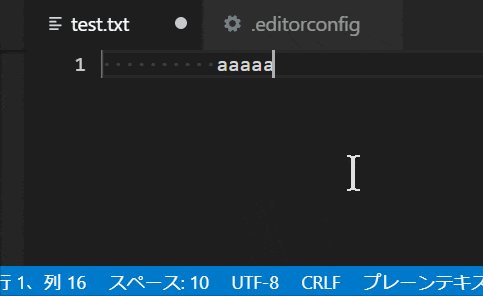
ちょっとだけ分かりやすくなるように以下のような設定にしています。tabを押した時に10個のスペースの扱いとなって、改行コードは「crlf」。保存時は文末のスペースが取り除かれ、行末が改行されていなかったら改行されるというルールです。
root = true
[*]
indent_style = space
indent_size = 10
end_of_line = crlf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
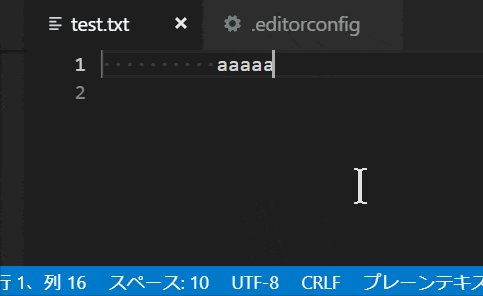
タブ入力して文末に無駄にスペース打って、保存してみました。

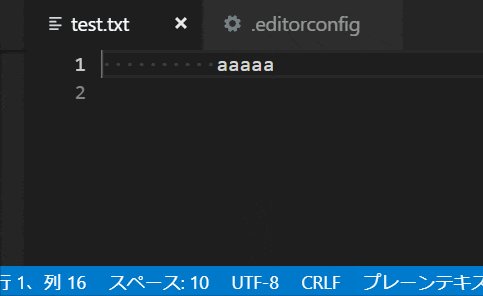
地味ですが、最終行もちゃんと改行れていますね。
こんな感じにEditorConfigを使うことで、最低限のコーディングルールを担保することができるようになります!
EditorConfigの活用パターン
EditorConfigをどういうケースで使うべきかをまとめました。それぞれの立場によって、使えそうだなと感じたら導入して試してみてください!
複数人でコーディングする時
EditorConfigを使う王道としては、複数人でコーディングするときだと思います。人によってテキストエディタの環境は違いまし、改行の設定も各人バラバラのはずです。
そんなバラバラな状況で自由に作ってしまうと、改行コードも文字コードもタブ数もバラバラな集合体が出来上がってしまいます。
共通の.editorconfigを使うことで、最低限のルールを強制的に全員のエディタ環境で適応させることが可能です。
コーディングを外注する時
.editorconfigを使えば、誰がどんなテキストエディタを使っていようとも、今回紹介したレベル感でのルールは担保させることができます。
例えば、「タブは〇〇で改行コードは〇〇で・・・」といったルールが決まっているのであれば、EditorConfigを使う前提で.editorconfigファイルを1つ渡してもらえれば、何も意識しなくても全ての人が対応することが可能です。
ドキュメントを渡されて各個人が設定するよりもミスが起こりにくいのではないでしょうか。
わたしが誰かにコーディングを依頼するなら、.editorconfigをあらかじめ用意して、渡すと思います。
めっちゃくちゃ簡単な仕組みなので、こういうのは積極的に使っていきたいなと思います。
ルールが決まっている案件を対応する時
最後は個人で使うパターンです。わたしはWordPressをメインにお仕事させていただいてますが、WordPressにはコーディング規約があります。
厳密に考えすぎる必要はないと思いますが、なんとなく守っていたほうが気持ちいですし、たぶん知っている人がコードを見ると「あ、こいつ分かってるな」って思ってもらえる気がします。
WordPressのコーディング規約はEditorConfigに改行コードのルールとか書いておくだけで守れる部分も多いの、個人的には使わない理由がないと思っています。
おわり
EditorConfigの使い方と、使い所の紹介でした。EditorConfigを使うことで、文字コードや改行コードは何も考えなくても担保されます。
複数人で最も力を発揮するツールだと思いますが、個人でもめっちゃ使えます。とりあえずで設置してくことによる安心感は半端ないです。
文字コードとか改行コードのチェックまではやっていられないので、そいうった基本的な決まりごとは、EditorConfigに任せちゃいましょう!