フォームの各要素はブラウザによって基本となるデザインが異なります。
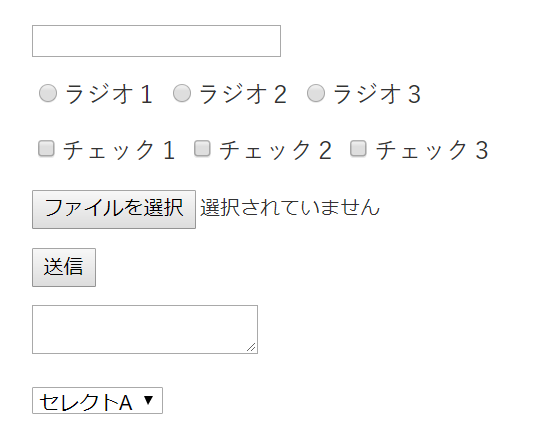
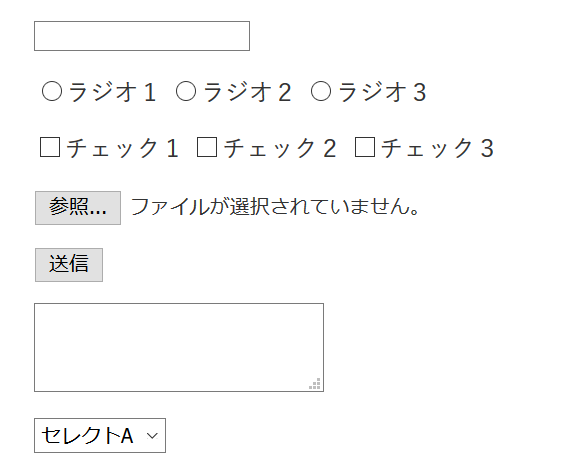
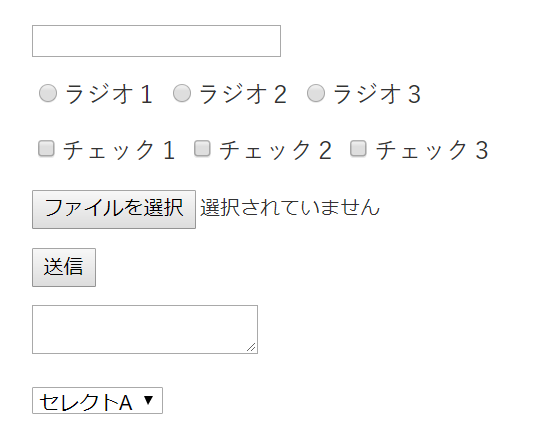
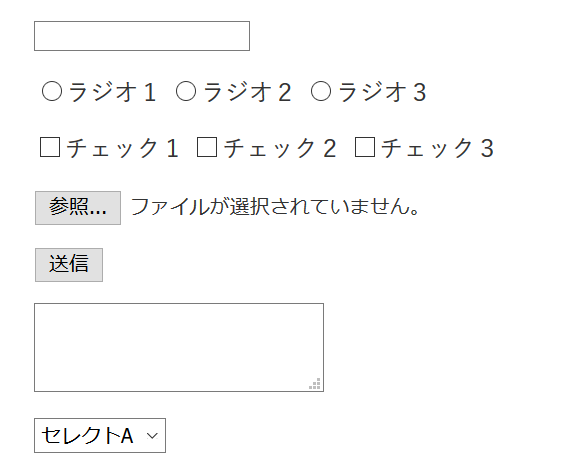
デフォルトの状態のフォームをChromeとFirefoxで比較してみました。
| Chrome | Firefox |
|---|---|

|

|
分かりにくいですが、文言や大きさや色、アイコンなどほぼ異なっています。これがChromeとFirefoxだけでなく、Safari、IEでもそれぞれが独自の表現をさせるので、全部のデザインが異なっている状態です。
コーダーとしてはこの差異を極力なくし、デザインカンプ通りに実現することが求められます。
この記事では、各種フォームのCSSを初期化(ブラウザ間での差異をなくし)オリジナルなデザインを再現する方法を紹介していきます!
 はにわまん
はにわまん各種フォームを初期化するコードは自分用にまとめておくとコーディングが捗ると思います!
各種フォームを初期化するCSS
各種フォームを初期化するCSSを紹介します。まずは難しいことを考えずにコピペして動きをみてみてください!その後にデベロッパーツールなどで各値を変えながら覚えていくのがいいかと思います。
ちなみに、この辺りがより詳しく解説されているのが「これからの「標準」を身につける HTML+CSSデザインレシピ」なので、こちらも合わせて読むとより理解が深まるはずです。
テキスト
フォームの中で最も出現頻度が高いのが、input type="text"だと思います。その他、input type="email"やinput type="tel"、type="password"など、テキスト系のフォームは同様の指定で対応できます。
<input class="text-test" type="text">.text-test {
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
background-color: transparent;
background-image: none;
border: 1px solid rgba(0, 0, 0, 0.16);
border-radius: 0;
color: inherit;
font-family: inherit;
font-size: 1em;
padding: 0.4em 0.8em;
width: 100%;
}
.text-test:focus {
border: 1px solid rgba(0, 0, 0, 0.32);
box-shadow: none;
outline: none;
}テキストエリア
テキストエリアも先ほど紹介したテキストとほぼ同じですが、高さを指定する点だけが異なります。デザインに応じて高さだけ指定してあげてください。
<textarea class="textarea-text"></textarea>.textarea-text {
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
background-color: transparent;
background-image: none;
border: 1px solid rgba(0, 0, 0, 0.16);
border-radius: 0;
color: inherit;
font-family: inherit;
font-size: 1em;
height: 100px;
padding: 0.4em 0.8em;
width: 100%;
}
.textarea-text:focus {
border: 1px solid rgba(0, 0, 0, 0.32);
box-shadow: none;
outline: none;
}ラジオボタン
ラジオボタンとチェックボックスはちょっと無理やりで、標準で出力されるラジオボタンは消して独自のラジオボタンを擬似要素で作るという指定になります。
:checkedでオン・オフを切り替えられるCSSの書き方と、labelで囲うと遠くからラジオボタンを操作できるという点を知っておくと柔軟に操作できるようになると思います。
<label><input class="radio-test" type="radio" name="radio-name"><span>ラジオ1</span></label>
<label><input class="radio-test" type="radio" name="radio-name"><span>ラジオ2</span></label>
<label><input class="radio-test" type="radio" name="radio-name"><span>ラジオ3</span></label>.radio-test {
display: none;
}
.radio-test + span {
cursor: pointer;
display: inline-block;
margin: 0 0.2em 0;
padding: 0 0 0 1.2em;
position: relative;
}
.radio-test + span::before {
-webkit-transform: translateY(-50%);
background: #fff;
border: 1px solid rgba(0, 0, 0, 0.16);
border-radius: 50%;
content: "";
display: block;
height: 16px;
left: 0;
position: absolute;
top: 50%;
transform: translateY(-50%);
width: 16px;
}
.radio-test + span::after {
-webkit-transform: translateY(-50%);
background: rgba(0, 0, 0, 0.32);
border: 1px solid transparent;
border-radius: 50%;
content: "";
height: 8px;
left: 4px;
opacity: 0;
padding: 2px;
position: absolute;
top: 50%;
transform: translateY(-50%);
transition: all 0.3s ease 0s;
width: 8px;
}
.radio-test:checked + span::after {
opacity: 1;
}チェックボックス
チェックボックスも先ほどラジオボタンで説明したのと同じで繰り返しになりますが、、
標準で出力されるラジオボタンは消して独自のラジオボタンを擬似要素で作るという指定になります。
:checkedでオン・オフを切り替えられるCSSの書き方と、labelで囲うと遠くからラジオボタンを操作できるという点を知っておくと柔軟に操作できるようになると思います。
<label><input class="check-test" type="checkbox" name="check-name"><span>チェック1</span></label>
<label><input class="check-test" type="checkbox" name="check-name"><span>チェック2</span></label>
<label><input class="check-test" type="checkbox" name="check-name"><span>チェック3</span></label>.check-test {
display: none;
}
.check-test + span {
cursor: pointer;
display: inline-block;
margin: 0 0.2em 0;
padding: 0 0 0 1.2em;
position: relative;
}
.check-test + span::before {
-webkit-transform: translateY(-50%);
background: #fff;
border: 1px solid rgba(0, 0, 0, 0.16);
border-radius: 2px;
content: "";
display: block;
height: 1em;
left: 0;
position: absolute;
top: 50%;
transform: translateY(-50%);
width: 1em;
}
.check-test + span::after {
-webkit-transform: translateY(-50%) rotate(-45deg);
border-bottom: 3px solid rgba(0, 0, 0, 0.32);
border-left: 3px solid rgba(0, 0, 0, 0.32);
content: "";
display: block;
height: 0.6em;
left: 0;
margin-top: -0.2em;
opacity: 0;
position: absolute;
top: 50%;
transform: translateY(-50%) rotate(-45deg);
transition: all 0.3s ease 0s;
width: 1em;
}
.check-test:checked + span::after {
opacity: 1;
}セレクトボックス(ドロップダウンメニュー)
セレクトボックスが最もブラウザ間で異なるんじゃないかと思います。特に右にあるアイコンの表示ですね・・・。色んな形のアローアイコンが登場するので、ここのアローアイコンを上書きして自分が用意した画像を背景として適応させるという指定を行います。
backgroundの書き方を復習しておきましょう!
<select class="select-test">
<option>セレクトA</option>
<option>セレクトB</option>
<option>セレクトC</option>
</select>.select-test {
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
background: transparent url(https://haniwaman.com/wp-content/uploads/2018/12/form-css-arrow.png) no-repeat center right 8px/16px 16px;
border: 1px solid rgba(0, 0, 0, 0.16);
border-radius: 0;
color: inherit;
cursor: pointer;
font-family: inherit;
font-size: 1em;
padding: 0.4em 0.8em;
width: 100%;
}
.select-test::-ms-expand {
display: none;
}
.select-test:focus {
border: 1px solid rgba(0, 0, 0, 0.32);
box-shadow: none;
outline: none;
}画像については「icooon-mono」さんなどのフリーのアイコンサイトからダウンロードして使わせてもらうと手軽かと思います。
→ icooon-mono
ボタン
ボタンも各ブラウザによって癖がめっちゃあります。しかもボタンはフォーム作ったら必ず出てくる要素なので、この書き方を確実に押さえておきましょう。初期化して → 自分のオリジナルなデザインを当てていくという感じですね。
<input class="submit-test" type="submit" value="送信">.submit-test {
-webkit-appearance: none;
background-color: rgba(0, 0, 0, 0.32);
background-image: none;
border: none;
border-radius: 0;
color: #fff;
cursor: pointer;
display: inline-block;
font-size: 1em;
margin: 0 0 1em;
padding: 0.6em 2em;
text-decoration: none;
}
.submit-test:hover,
.submit-test:focus {
outline: none;
}
.submit-test::-moz-foucus-inner {
border: none;
padding: 0;
}ファイル選択
ファイル選択のフォームはめちゃくちゃ曲者です・・・。JavaScript(jQuery)の力を利用させてもらって無理やりデザインを作っています。
まず、チェックボックスやラジオボタンのように標準の要素は表示させないようします。labelを消した要素の代わりとして、こちらに任意のデザインを当てていきます。
そして、ファイルを選択するとファイル名が表示されるのですが、こちらを表示させる用のinput type="text"を用意して、jQueryの処理によって表示させるという流れです。イベントとしてchangeで拾っています。
<label id="file-test-label" for="file-test">ファイルを選択</label><input type="file" id="file-test">
<input type="text" id="file-test-name" disabled>#file-test {
display: none;
}
#file-test-label {
background: #fff;
border: 1px solid rgba(0, 0, 0, 0.16);
cursor: pointer;
padding: 0.4em 0.8em;
}
#file-test-name {
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
background-color: transparent;
background-image: none;
border: none;
border-radius: 0;
color: inherit;
display: none;
font-family: inherit;
font-size: 1em;
padding: 0.4em 0;
width: 100%;
}jQuery( '#file-test' ).change( function() {
jQuery( '#file-test-name' ).show();
jQuery( '#file-test-name' ).val( jQuery( this ).val() );
jQuery( this ).val( '' );
});フォームのCSS初期化後を見比べてみる
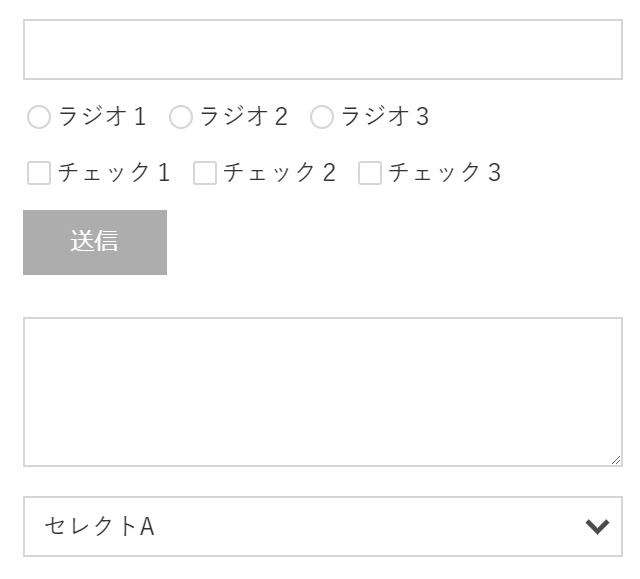
今回のCSSを適応させたフォームを再び見比べてみましょう。冒頭で紹介した時と比べて、違和感ないほど同じデザインになっていることが分かります!
| Chrome | Firefox |
|---|---|

|

|
(一応ここにもBefore)
| Chrome | Firefox |
|---|---|

|

|
おわり
フォームのCSSを初期化する方法を紹介しました。フォームのデザインを再現するコーディング作業は実務でも頻繁に登場するので、自身でも扱えるようにしておきましょう。
とはいっても暗記する必要はなく、ほとんどは決まりきった指定方法になります。どこを変更すれば色が変わるのか?サイズを変更できるか?などが分かれば大丈夫です。
ぜひご自身で実際に触ってみて、値や色を変更してみて試してみてください!