「ブレークポイントをどうしよう…」、レスポンシブデザインでは常に悩みの種かもしれません。日頃コーダーとしてデザインカンプからPCデザインだけ渡されて「スマホもレスポンシブでいい感じによろしく!」的な指示を受けることが多いわたしは、もう悩むことは止めて、ほぼ決まった型で作るようにしています。
今のところ、ブレークポイントに関して特にダメ出しを受けていないので、おそらくこの決め方でおおよそいいのだろうと個人的には思っています。
この記事では、PCのデザインカンプからコーディングする時のブレークポイントの決め方についてわたし考え方を共有していきます!
 はにわまん
はにわまんスマホデザインまでガチガチ固まっているよりも、「それなりに作って!」の方が作りやすかったりします。
レスポンシブのブレークポイントの決め方!
わたしのブレークポイントは標準で3分割です。PC、タブレット、スマホの3つ。
それぞれの定義としては、以下のように決めています。
- PC → インナーの幅まで
- タブレット → インナーの幅からiPad(768px)まで
- スマホ → iPadより小さい(767px)からiPhone SE(320px)まで
「スマホは〇〇、PCは〇〇でタブレットは不要です」、みたいなのもあると思いますが、自分としてはインナーからiPadが一番崩れやすく、ここの表現はどうやってるんだろうととても不思議に思っています。
(PCは固定幅でスマホに移行するまでは水平スクロールOKとかなら分かりますが…)
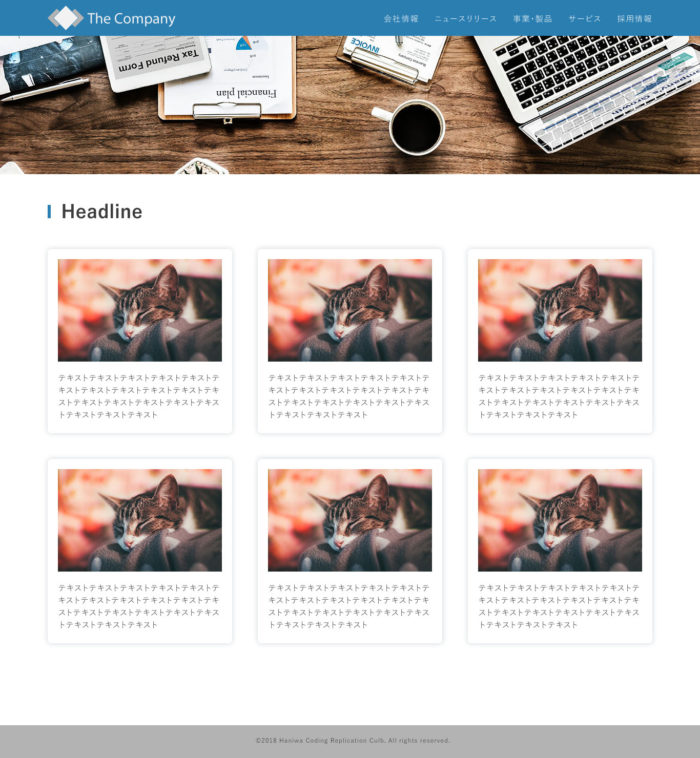
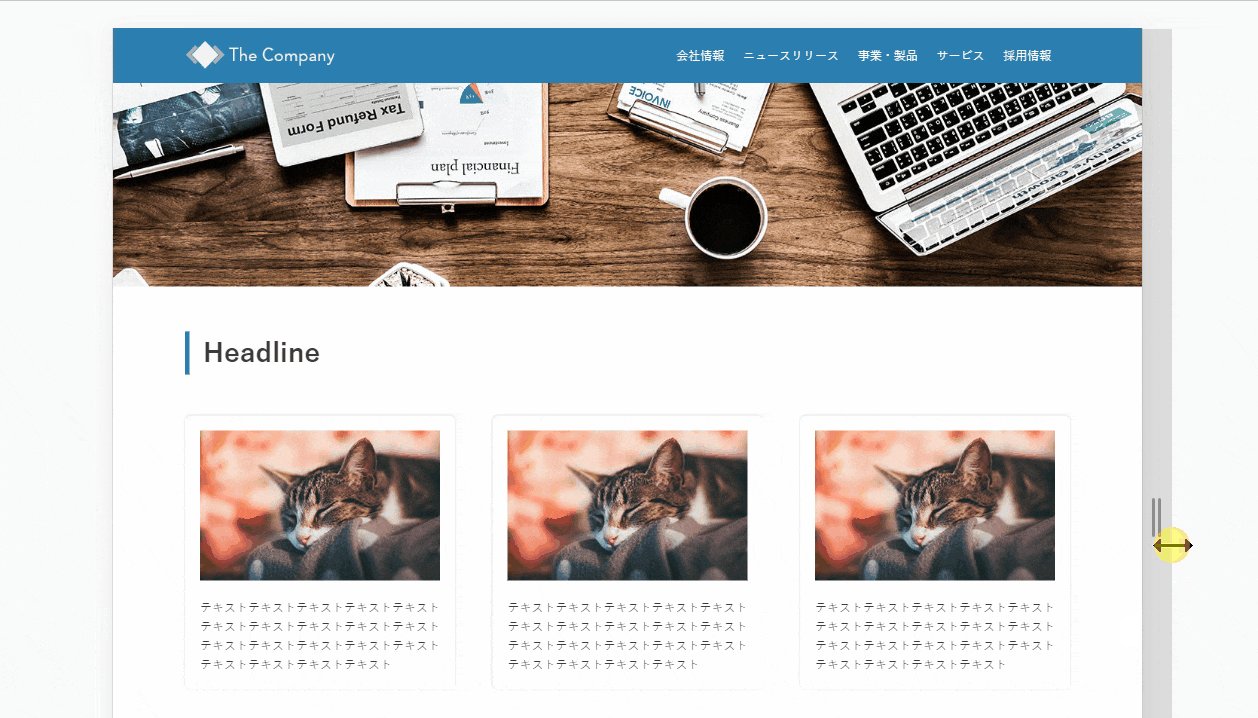
今回は例題として、以下のデザインカンプをいただいたとして、どのようにブレークポイントを決めるかを紹介していきます。こちらのカンプはnoteでも販売しているものになりますので、実践したい方はぜひ!
→ Photoshop、Illustrator、XDからのコーディングに慣れよう!
インナーの幅を知る
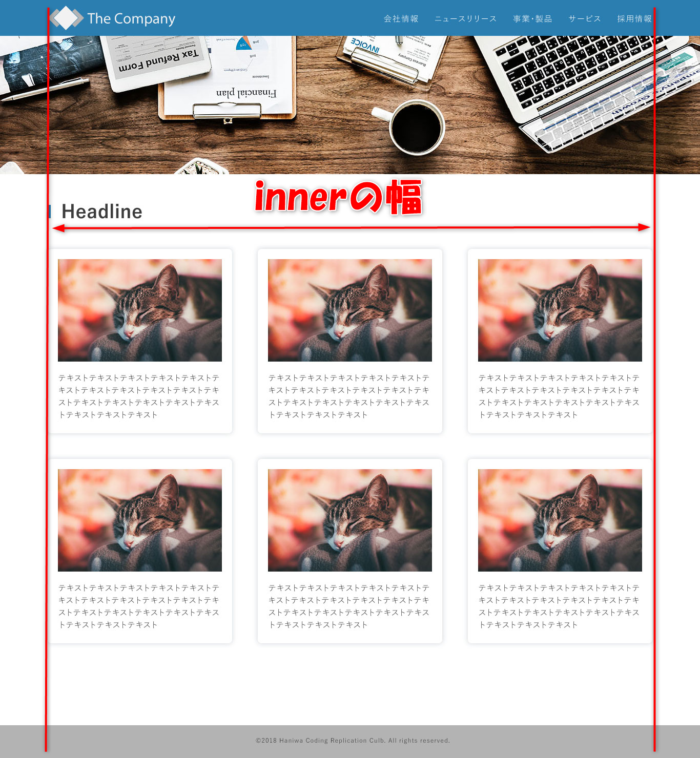
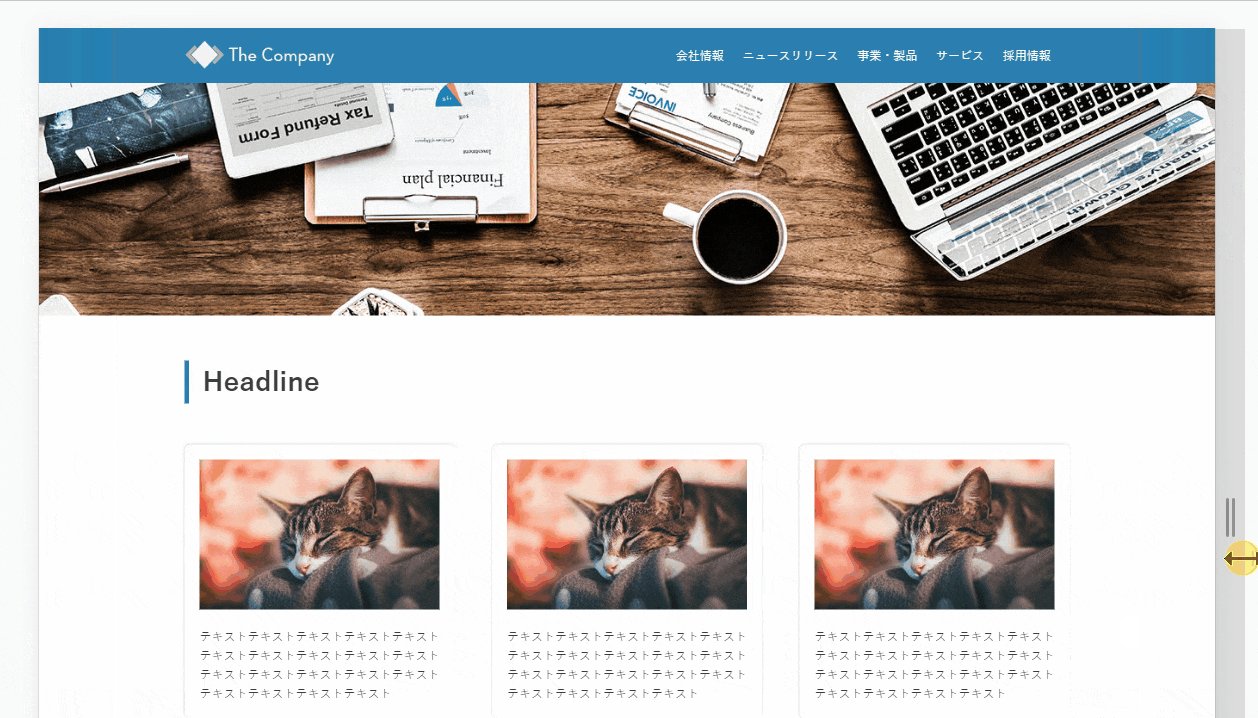
ブレークポイントを決める上で重要視しているのは、インナーの幅です。インナーとは、サイトの実質的な横幅です。ウインドウサイズは可変なので、どこまでの幅を担保するかはデザインカンプの時点で基本的には決まっているはずです。
このインナーの幅を基準として、PCとタブレットの境目を決めるといった感じになります。今回、例にするサイトだとインナーの範囲は以下のようになります。
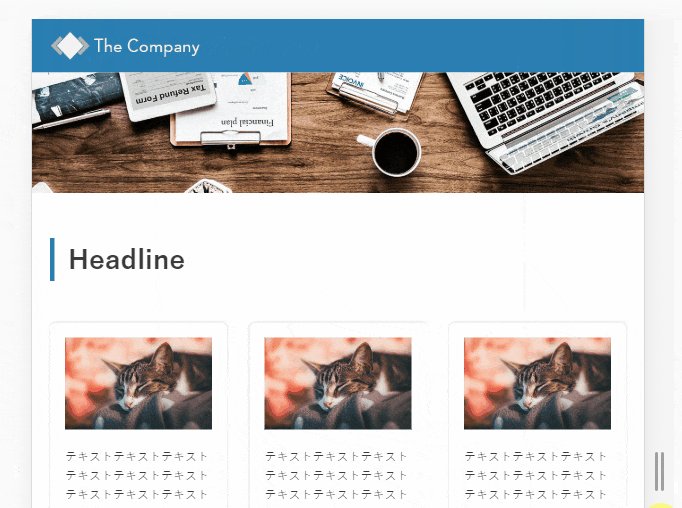
PCのブレークポイントの決め方
PCのブレークポイントは、インナーの幅以上ということで考えています。PC表現の領域では基本的にはデザインカンプを完全再現して、ウインドウを広げまくっても、コンテンツは中央で維持されるみたいな感じになります。
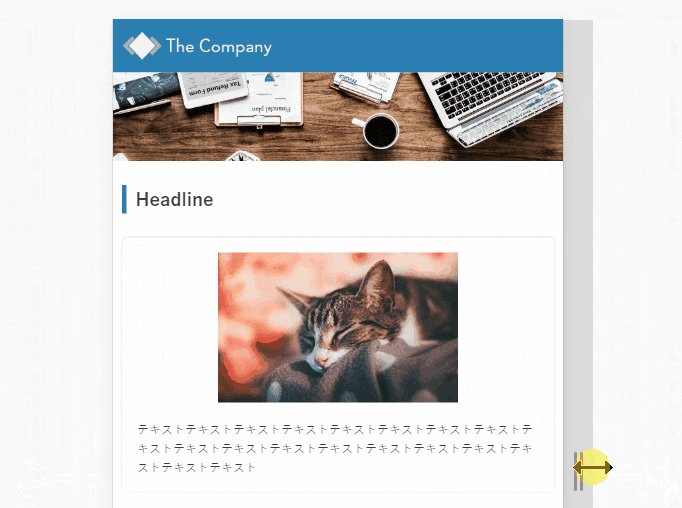
タブレットのブレークポイントの決め方
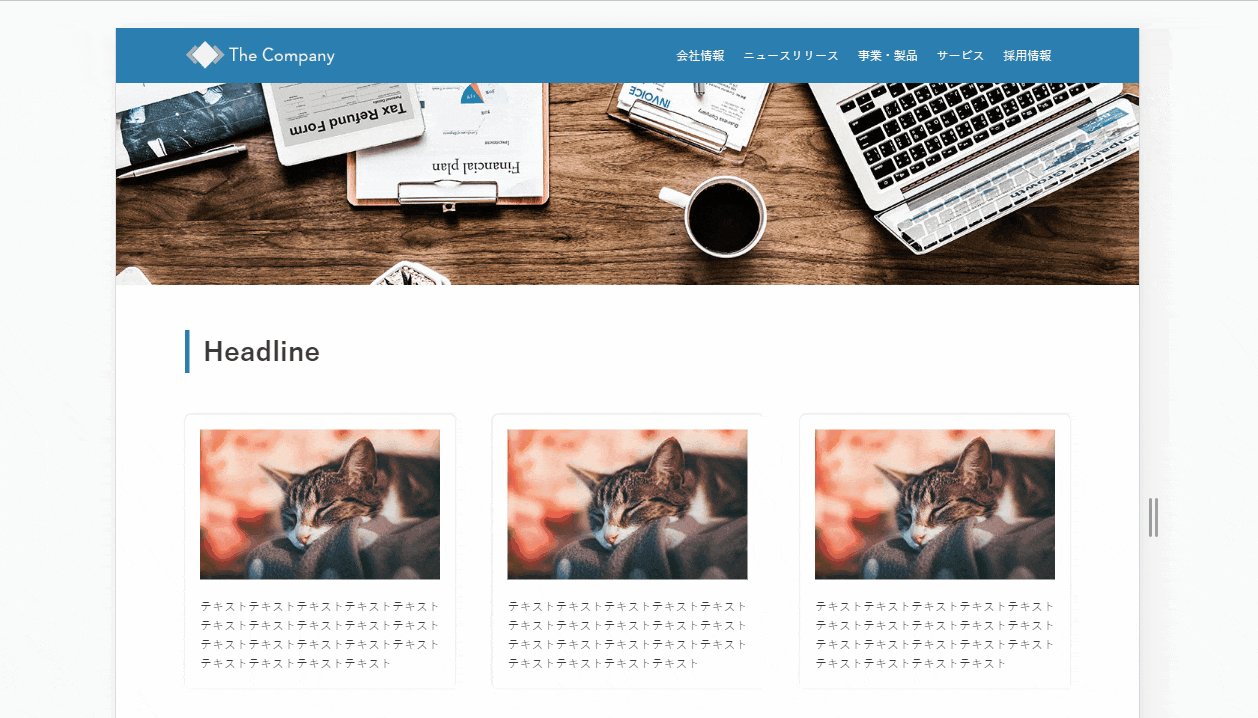
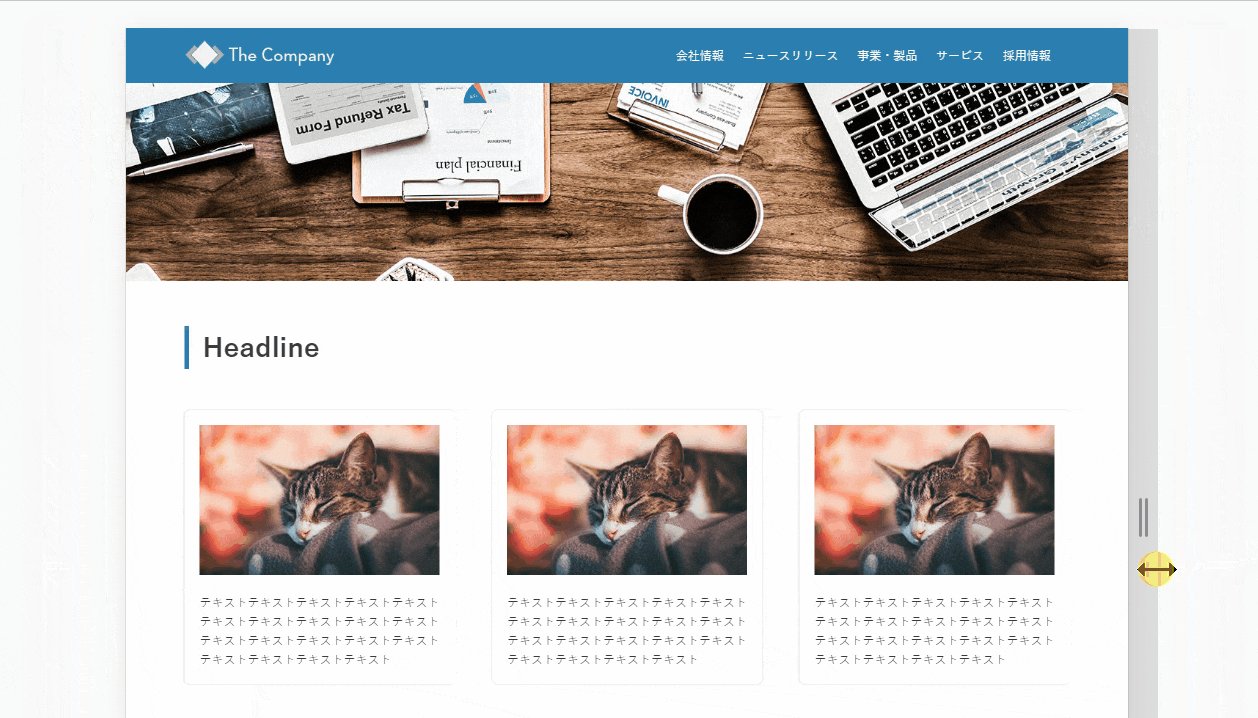
タブレットは、インナーより小さくなったタイミング(PCを基準としている場合)で発動します。PCのデザインカンプしか用意されていない場合は、ここから「いい感じ」に表現するための腕が試される感じですね…。
固定値ではなくパーセントで変化させるように設計したり、文字サイズや余白を調整したり、3列から2列にしたり(今回の例では対応していませんが、、)など、大まかに調整していく必要が出てくるエリアです。
以下の例では、パーセントと余白の調整で、インナー以下の幅になっても表示が担保されているようにしました。
タブレットの終わりは、iPadまでとしています。iPadは誰がなんと言おうとタブレットなので、、ここの幅は担保してあげる必要があると思ってます。
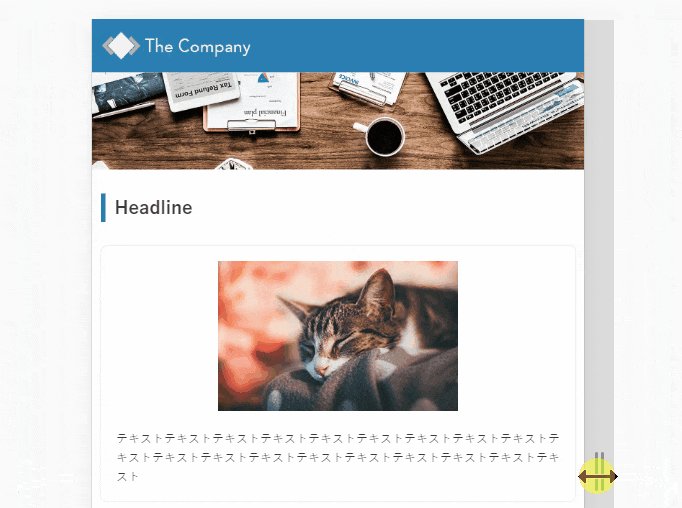
スマホのブレークポイントの決め方
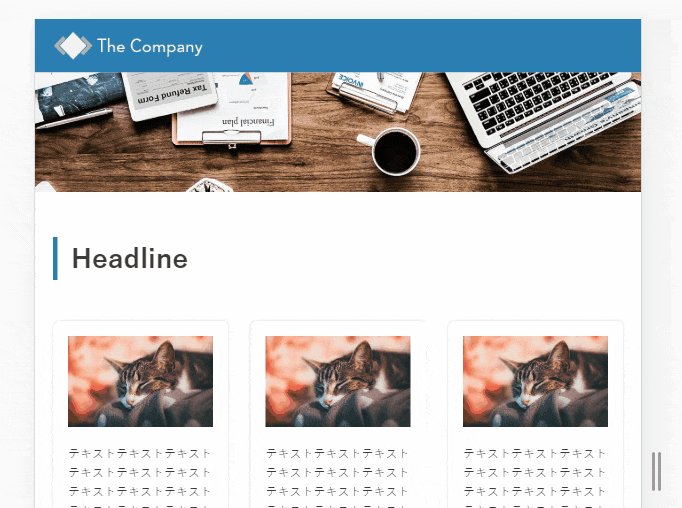
スマホはiPad以下(767px以下)としています。iPadの幅(768px)を基準にして、タブレットかスマホかを分けるといいかと思います。
📝 最低限の表示を担保したいウインドウ幅
✅ PC → カンプの幅
✅ タブレット → 768px(iPad)
✅ スマホ → 320px(iPhoneSE)あと768より小さいサイズは、もうスマホ表示でいいかと思いますが、どうなんでしょうか…。
基本↓をスマホにしてる…@media screen and (max-width: 767px) {}
— はにわまん (@haniwa008) 2018年8月27日
ここからは一般的によく見るスマホの表示にさせます。レスポンシブのスマホは横幅いっぱいにして縦並びにするのが基本なので、(タブレットの表現に比べると、)悩むことはほぼありません。
おまけ:Sassを使ったブレークポイントの書き方
ブレークポイントをほぼ決め打ちしているので、サイト制作する際のテンプレートもこの考え方に基づいて用意していあります。具体的には以下のようなコードです。
(いきなりSassを出してすみません、、こんな感じで設計できればブレークポイントの管理が楽そう…という具合で思っていただければ幸いです。)
// レイアウト幅
$layout-width-inner: 1180px;
// ブレークポイント
$breakpoints: (
"sp": "screen and (max-width: 767px)",
"tab": "screen and (max-width: #{$layout-width-inner - 1px})",
"pc": "screen and (min-width: #{$layout-width-inner})",
);インナー幅(1180px)を指定すれば、そこを基準にてPC、タブレットと分けられます。スマホは先ほど紹介したように767px以下ということで設定されるようになります。
上記のブレークポイントを反映させてメディアクエリを作るmixinを用意しておき、、
// メディアクエリー
@mixin mq($breakpoint: sp) {
@media #{map-get($breakpoints, $breakpoint)} {
@content;
}
}例えば、以下のようなコードを記述したとして、これをコンパイルすれば、、
.item {
width: 360px;
margin: 0 50px 50px 0;
@include mq('tab') {
width: calc(33.33333333% - 20px);
margin-right: 30px;
margin-bottom: 30px;
}
@include mq('sp') {
width: 100%;
margin-right: 0;
}
}以下のようなCSSとして出来上がるという仕組みとなっています。
.item {
width: 360px;
margin: 0 50px 50px 0;
}
@media screen and (max-width: 1179px) {
.item {
width: calc(33.33333333% - 20px);
margin-right: 30px;
margin-bottom: 30px;
}
}
@media screen and (max-width: 767px) {
.item {
width: 100%;
margin-right: 0;
}
}こんな感じでSassを使えば、$layout-width-innerに幅をしてするだけで、全てのブレークポイントの設定が完了し、あとは入れ子の構造で直感的にCSSを書いていけるのでおすすめです。
Sassについては、以下の記事でまとめていますので参考にしていただければと思います!
https://haniwaman.com/sass/
おわり
わたしのブレークポイントの決め方をおさらいすると、以下のとおりです。
- PC → インナーの幅まで
- タブレット → インナーの幅からiPad(768px)まで
- スマホ → iPadより小さい(767px)からiPhone SE(320px)まで
特に、タブレットで定義している「インナーの幅からiPad(768px)まで」はマジで崩れやすいですし、固定値とか適当なコーディングしていると、ガッタガタになりやすい部分です。
コーディングし終わったら、PCがデザインカンプと合っているかの確認はもちろんのこと、インナーより小さくなった時の挙動もでデベロッパーツールなどで横幅を動かしながらしっかりと確認した方がいいかもしれません…。