WordPressの「バックエンド(functions.phpなど)で動いている値の中身を見たい・・・」という気持ちになった時の確認方法を紹介します。
大雑把には、
- wp-config.phpにログを出力させる設定して
- functions.phpにログを出力させるための記述する
という流れになります。
 はにわまん
はにわまん画面にエラーメッセージを出せないときの、エラーメッセージ確認方法でもあります
デバッグログを出力させる
wp-config.phpにデバッグに関する定義を追記します。
define('WP_DEBUG', true);
define('WP_DEBUG_DISPLAY', false);
define('WP_DEBUG_LOG', true);define('WP_DEBUG', true);・・・デバッグモードをオン!define('WP_DEBUG_DISPLAY', false);・・・メッセージをディスプレイに表示させないdefine('WP_DEBUG_LOG', true);・・・ログファイル(debug.log)を出力
ログファイルを確認
先ほどのdefine('WP_DEBUG_LOG', true);にした状態で、サイトを更新(F5)してみてください。プラグインから出力されるログが大量に吐き出されるはずです。
ログの出力場所は、/wp-content/内になります。debug.logの中身を見てみましょう!
(使用しているプラグインにもよるかと思いますが、めちゃくちゃ出力されます)
値をログに出力させる方法
error_log( 'hogehoge' );と記載すれば、「hogehoge」という内容がdebug.logに表示されます。
JavaScriptとで言うところの、console.log();的な感覚で使うといいかと思います。
例えば、以下のような感じで記載すれば、、
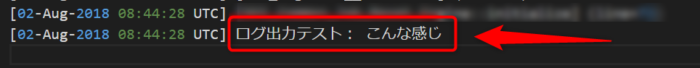
$test = 'こんな感じ';
error_log( 'ログ出力テスト: ' . $test );こんな感じで表示されるわけです!
var_dump();を表示させる方法
「個別の値を出すなんて面倒!var_dump();で一気に見たい!」という声もあるかと思います。
そういったときは以下のような記述をしてみましょう。これでWordPressのグローバル変数系の大量の値も取ってこれるかと思います。
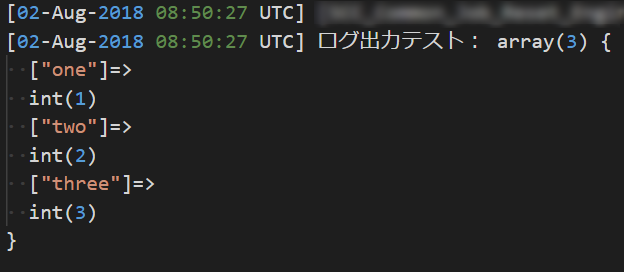
$dump = array( 'one' => 1, 'two' => 2, 'three' => 3 );
ob_start();
var_dump( $dump );
$test = ob_get_contents();
ob_end_clean();
error_log( 'ログ出力テスト: ' . $test );出力結果はこんな感じです。
本番環境では使わないこと!
使ってみると分かりますが、自分が出力させたコード以外にもめちゃくちゃ多くのログが吐き出されます。
運用を続けるだけでも、ログファイルがどんどん肥大化していくので、基本は開発環境で使いましょう。本番環境で使うにしても一時的に使うにとどめて、用が済んだらログファイルの削除とデバッグモードの記述を解除しておいてください。
WordPressでエラーメッセージを表示させないようにする3つの方法
そもそもWordPressのエラーメッセージを表示しないようにするための方法をまとめました。
デバッグモードを解除
wp-config.phpにWP_DEBUGを指定します。
define('WP_DEBUG', false);falseの部分がtrueだとエラーメッセージが表示されるようになります。まずはここをfalseにするところから始めましょう。
逆に不具合を調査したいときはここをtrueにしてエラーメッセージを見ましょう。
PHPの設定を強制変更
続いてはPHPの設定を変更してディスプレイにエラーメッセージを表示させない方法です。エラーを出してるのはPHPですから設定を変更すればエラーメッセージは出なくなるわけです。
PHPファイルに書くパターン
wp-config.phpに以下を追記します。(define('WP_DEBUG', false);)の下辺りに追記するといいでしょう。
ini_set('display_errors',0);
error_reporting(0);ディスプレイにエラーを表示させない設定と、どのレベルのエラーも表示させない設定です。すべてのエラーを表示させない場合は結局同じなので、片方だけでもよいかもしれません。
フォルダごとの設定ファイル
Webサーバーでは、フォルダごとに小さなサーバーの設定を記述できる方法があります。それが.htaccessです。
php_value display_errors Off上記のようにWordPressのフォルダ以下ではdisplay_errors Offに設定することが可能です。やってることはini_set('display_errors',0);と同様です。
おわり
functions.phpなどの値を画面に表示させずに確認する方法でした。
この変数には今なんの値が入ってるんだあああぁ、、って目隠し状態で時間をかけるよりも、ログに出力させてスマートに対応していきましょう!