WordPressのテキスト編集を、Sublime Textのようなテキストエディタでリッチに編集したい…。
そんな思いを実現してくれるプラグインがありました。プラグイン「HTML Editor Syntax Highlighter」を使えば、タグの自動補完、コードのハイライトなど、リッチなテキストエディタをWordPress上で実現できます!
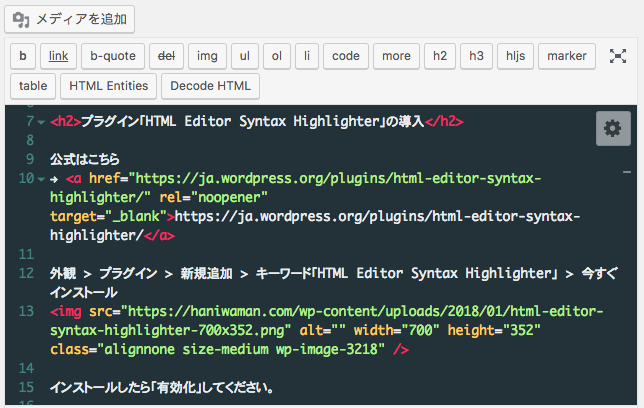
こんな感じ。

ハイライトがあるだけでも、少し興奮しますね。では早速、使い方を見ていきましょう。
 はにわまん
はにわまん投稿画面が良い意味でWordPressっぽくなくなります
プラグイン「HTML Editor Syntax Highlighter」の導入
公式はこちら
→ https://ja.wordpress.org/plugins/html-editor-syntax-highlighter/
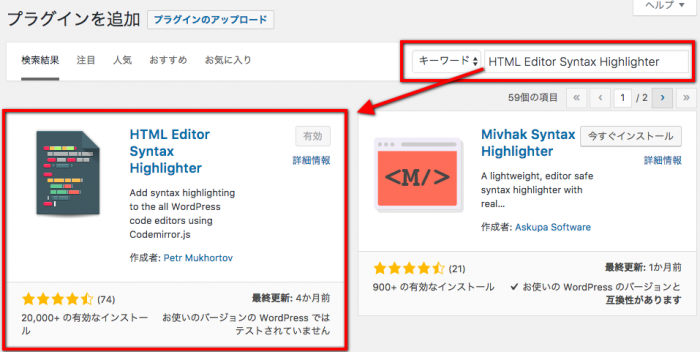
外観 > プラグイン > 新規追加 > キーワード「HTML Editor Syntax Highlighter」 > 今すぐインストール

インストールしたら「有効化」してください。

「HTML Editor Syntax Highlighter」の設定
どこでもいいので投稿編集画面を開きます(例:投稿 > 新規追加)。なんだかカッコいい雰囲気のエディタに変わっているはずです。
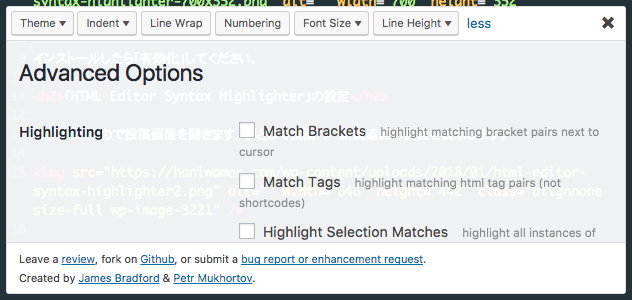
右上にある歯車アイコンをクリックすると設定できるようになりますので、各設定項目を見ていきましょう。

基本設定
| Theme | エディタの見栄え |
|---|---|
| Indent | インデントサイズ |
| Line Wrap | 折り返しの有無 |
| Numbering | 左側のナンバリングの表示有無 |
| Font Size | フォントサイズ |
| Line Height | 行間 |
more内
| Match Brackets | 対応する括弧をハイライトしてくれる |
|---|---|
| Match Tags | 対応しているタグをハイライトしてくれる |
| Highlight Selection Matches | 選択している単語を同じ単語をハイライトする |
| Auto Close Tags | </を入力したタイミングでタグを自動補完してくれる |
| Auto Close Brackets | (を入力すると、閉じる)を自動補完してくれる。 |
| Code Folding | コードをたためるようにする |
| Show Scrollbars | スクロールバーを表示させる |
| Key Bindings |
キーの扱い方。慣れているエディタを選ぶといいでしょう。
|
わたしのおすすめ設定
| Theme | Material |
|---|---|
| Indent | 2 |
| Line Wrap | 折り返し「あり」 |
| Numbering | ナンバリング「あり」 |
| Font Size | 13 |
| Line Height | 1.5 |
| Match Brackets | チェック |
| Match Tags | チェック |
| Highlight Selection Matches | チェック |
| Auto Close Tags | チェック |
| Auto Close Brackets | チェック |
| Code Folding | チェック |
| Show Scrollbars | チェック |
| Key Bindings | Default |
moreの中身は全部チェックしてました…
Ctrl + S で保存できる
WordPressはマウスをボタンまで移動しないと保存できな点がとても面倒くさいと常々感じてました。エディタのようにサクサク保存できないものかと。
「HTML Editor Syntax Highlighter」を使えば、Ctrl + Sで保存できるようになります(Cmd + S)。
保存後も、今スクロールある場所にカーソル当てたままにしてくれていて、ほぼストレスなく作業が進められます。
【番外】ビジュアルエディタを表示させない
サイトのタイプにもよりますが、今運営している当サイト「HPcode」は、ビジュアルエディタを一切使っておりません。
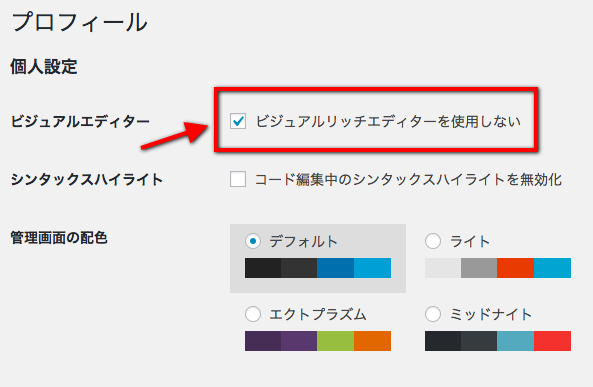
使わないのであれば、ビジュアルエディタのタブ自体もいらないということで、非表示にしました。WordPressの標準の機能で行えますので、手順を紹介します。
ユーザー > あなたのプロフィール

「CodeMirror」というJsプラグイン
本プラグインは「CodeMirror」というJavaScriptのプラグインを利用して作られています。
→ https://codemirror.net/
表面上に現れない設定項目をさらに深く設定したい場合は、「CodeMirror」を理解した上で、プラグイン自体のコードを修正してみてください!
※ あくまで自己責任で
おわり
プラグイン「HTML Editor Syntax Highlighter」の紹介でした。
コーダーからすると、投稿と固定ページの編集が格段に楽になるはずです!












