最近流行り始めてきているWordPressを管理画面としてだけ扱い、表向きのサイトの表示は、あらかじめ静的サイトとして変換したものを出しちゃうという方法です。
色んな技術が絡み合っていて、ほぼWordPressしか触ってこなかったわたしは頭爆発しそうでしたが、全容が体感として理解できると、なんとなく腑に落ちるようになります。
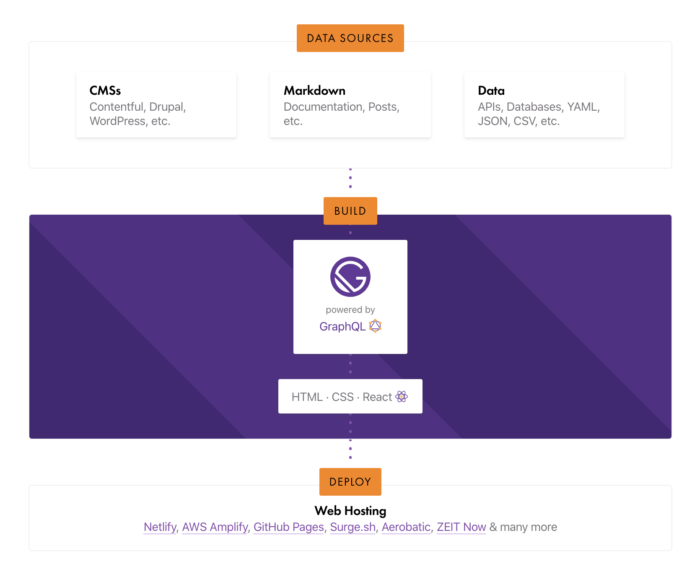
全体の構成は、Gatsbyの公式トップページの図が分かりやすいです。

登場人物としては以下の通り。一般的なWordPressしか触ってこなかった人にとっては馴染みがないかもしれませんが、実際に一度流れを掴んでしまえば理解できるはずです(実体験)
- WordPressの管理画面で記事を更新する。この記事がデータ元となる。
- GatsbyにてWordPressからデータを取得してHTML、CSS、JavaScriptに変換する。(SPAとして動く)
- GatsbyでビルドされたデータをGithubにて管理する
- NetlifyがGithubでの変更を監視して自動デプロイ → 公開される
ということで、上記の流れを実際に体験しながら見ていきましょう!前提として必要になるのは、インターネットからWordPress管理画面にアクセスできるURLです(わたしはテスト用に用意しました)
Gatsbyのインストール
※ コマンドはMacでのターミナルにて行っておりますので、あらかじめご了承ください。
まずは自分の環境にGatsbyをインストールします。手順は以下で解説されている通りです。
→ Quick Start | GatsbyJS
npmのコマンドが使えることが前提ですので、導入出来ていない方はまずnpmが扱えるところまで準備してください。
(以下の記事でちょっとだけ解説しています)
https://haniwaman.com/gulp-windows/
gatsbyをインストールします。
npm install -g gatsby-cliインストールができたかをバージョンを確認します。
gatsby -vGatsby CLI version: 2.8.13みたいな表示ができていればOKです!「gatsyby: command not found」が出てる人は何かが上手くいっていないです…。
上手くいかなかった場合
以下のGithubのIssuesで「解決できました!」的な声が多かったので、やってみたら自分も解決しました。「gatsyby: command not found」が出る人は試してみてください(自己責任で…)
超ざっくり説明すると、npm install -gした時のインストール先を指定し直している感じです。
npm config delete prefixnpm config set prefix /usr/localsudo npm i -g gatsby-cli改めてバージョン確認。ここでバージョンが表示されればOKです!
gatsby -v次に、Gatsbyでサイトを作成します。「gatsbywp」は自由なサイト名でOKです。その名前のフォルダと中身が出来上がります。
gatsby new gatsbywp https://github.com/GatsbyCentral/gatsby-starter-wordpress標準のGatsbyでは、WordPressのデータを取得できないので、WordPressからデータを取得するためのもろもろを含んだ「gatsby-starter-wordpress」を使ってサイトを作っていきます(ACFの値も取れるのが凄い…)
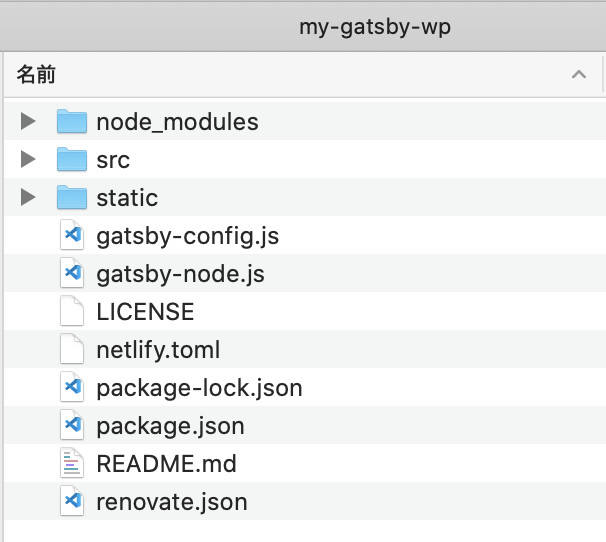
こんな感じのフォルダが出来上がります。

そして、作成されたフォルダに移動します。
cd gatsbywpdevelopすると開発環境(サーバー)が立ち上がります。
gatsby developターミナル上にアクセスできるURLが表示されるので、アクセスして表示を確認することが可能です。

WordPressの記事を読み込む設定
gatsby-config.jsを編集して、指定したWordPressサイトから記事情報を取得できるようにします。
書き換える場所は2つだけで、1つ目は、baseUrlを取得したいドメインを指定してあげてください。2つ目は、includedRoutesで、ここにWP REST APIで取得対象となるパスを指定してあげます。
module.exports = {
siteMetadata: {
title: 'Gatsby + WordPress Starter',
},
plugins: [
'gatsby-plugin-react-helmet',
'gatsby-plugin-sass',
{
resolve: 'gatsby-source-wordpress',
options: {
// The base url to your WP site.
baseUrl: 'haniwaman.com', // ご自身のWordPressサイトのドメイン
// WP.com sites set to true, WP.org set to false
hostingWPCOM: false,
// The protocol. This can be http or https.
protocol: 'https',
// Use 'Advanced Custom Fields' WordPress plugin
useACF: false,
auth: {},
// Set to true to debug endpoints on 'gatsby build'
verboseOutput: true,
includedRoutes: [
"**/categories",
"**/posts",
"**/pages",
"**/media",
"**/taxonomies",
"**/users",
"**/tags",
],
},
},
'gatsby-plugin-sharp',
'gatsby-transformer-sharp',
{
// Removes unused css rules
resolve:'gatsby-plugin-purgecss',
options: {
// Activates purging in gatsby develop
develop: true,
// Purge only the main css file
purgeOnly: ['/all.sass'],
},
}, // must be after other CSS plugins
'gatsby-plugin-netlify', // make sure to keep it last in the array
],
}buildでWordPressデータを取得してみます。
gatsby build
上手くいけば、gatsby developで、対象の記事が反映されたサイトが作られているはずです!

GatsbyのサイトをGithubにプッシュ
Netlifyで管理してもらうために、Gatsbyで作成した静的なサイトをGithubで管理します。Githubで何かリポジトリを作って先ほど作成したGatsbyのサイトを管理してあげてください。

Netlifyで追跡するリポジトリの設定
Netlifyに登録して追跡するリポジトリの設定していきます。(Githubの認証で登録しました)
→ Netlify App
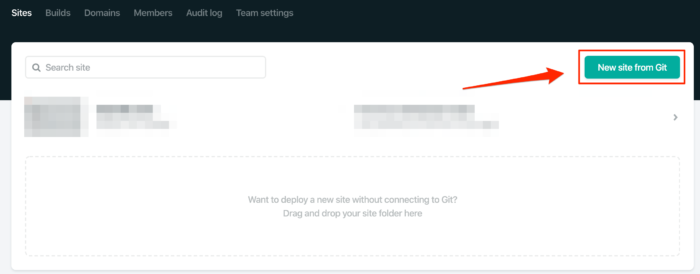
「Add New Site」からサイトを登録します。

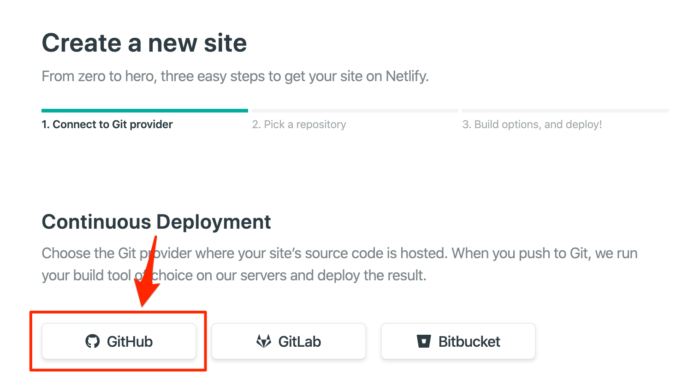
Githubを選択します。

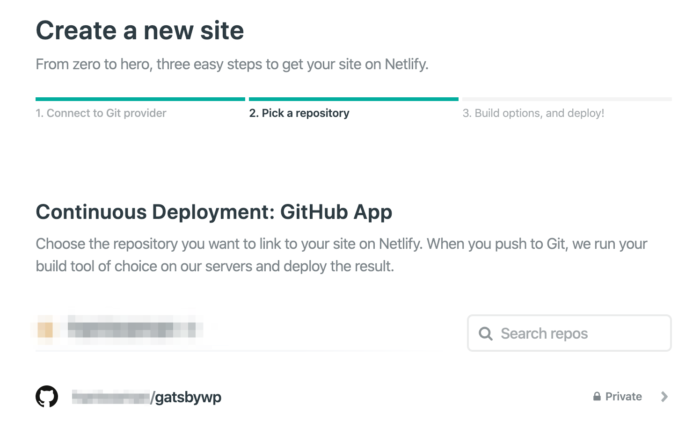
対象のリポジトリを選択します。Gatsbyで作成したファイルが管理されているリポジトリです。

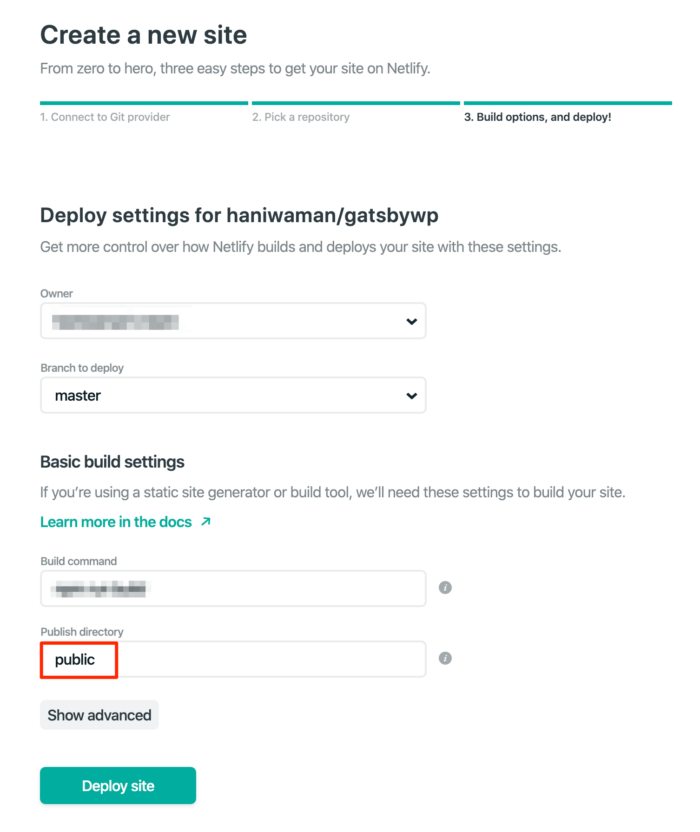
追跡するブランチや公開する(デプロイ)対象のフォルダを指定します。今回の場合だと「public」です。

NetlifyとGithubが連動すると、そのリポジトリにプッシュされる度にNetlifyがデプロイして公開まで持っていってくれます。
Netlifyでサイトの確認
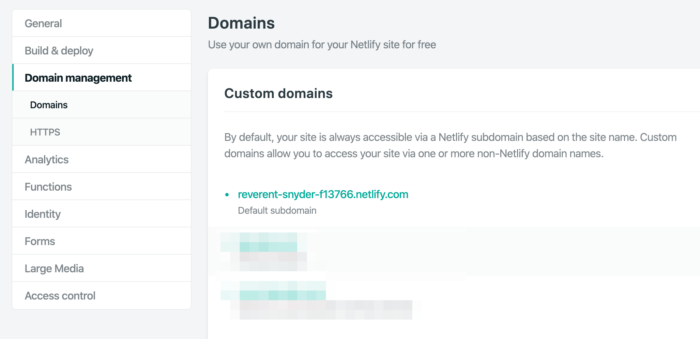
Netlifyでサイトを作成すると、1URLが割り当てられます。どのドメインを持っているかは、Settings → Domain managementから確認が可能です。

なお、独自ドメインも登録できるので、本番で運用する際は独自ドメイン + HTTPSの設定を行うようにしましょう!
(※ レンタルサーバーとかでよくあるFTPとかはありません)
WordPressプラグイン「JAMstack Deployments」で自動連動
「JAMstack Deployments」を使えば自動的に連動することができます。
https://ja.wordpress.org/plugins/wp-jamstack-deployments/
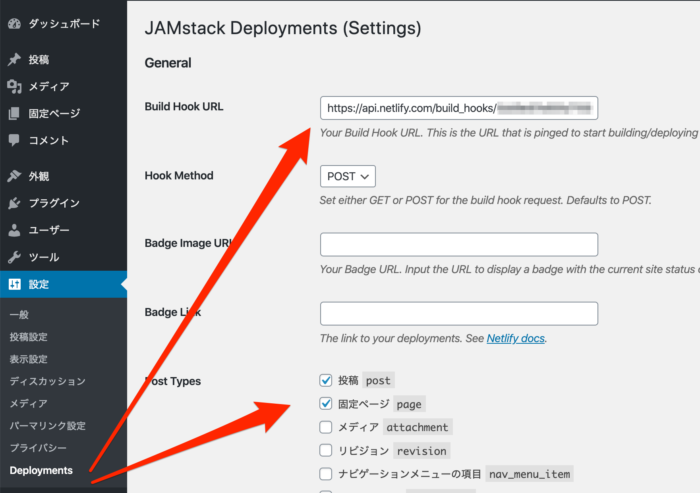
、WordPress管理画面の設定 → Deploymentsから、そのURLを入力します。REST APIで取得する対象の項目にチェックを入れれば、WordPressで記事が更新される度に、自動的にNetlifyにてデプロイされるようになります。
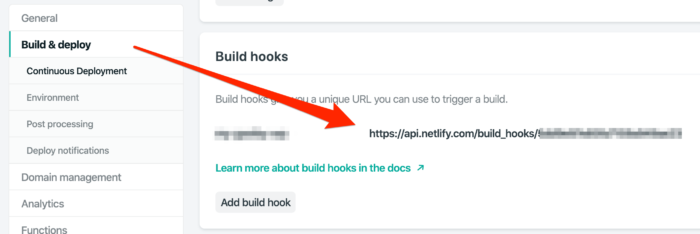
まずは、Netlifyにて「Build hooks」でURLを生成します。

次に対象となるWordPress側で、「JAMstack Deployments」をインストールして、設定 → Deploymentsから、そのURLを入力。REST APIで取得する対象の項目にチェックを入れれば、WordPressで記事が更新される度に、自動的にNetlifyにてデプロイされるようになります。

Gatsbyでの注意ポイント
注意というか、、はじめて自分でGatsbyを触ってみて感じたことや気づいたことをまとめました。
WordPressのテーマは反映されない
WordPressはあくまでもデータを取得元というだけの役割しかありません。
Gatsbyを使えば、WordPressの見栄えも含めた今の状態をそのまま静的サイトにしてくれる仕組みと思っていました。実際はそうではなく、あくまでも記事などWordPressのデータの部分だけを吸い上げてSPA(シングルページアプリケーション)にしてくれるといったものです。
見栄えはどこで決まっているかというと、Gatsby側のテーマが反映されるといった仕組みです。なので、WordPressと同様の見栄えになるなら、Gatsbyで似たようなテーマを作る必要があります…
Xserverが/wp-json/へのアクセスを弾く
REST APIでWordPress情報を取得する上で必要なのが/wp-json/なのですが、Xserverは海外からのアクセスを拒否しているため、Netlifyが403エラーを返します。
Xserverのセキュリティ設定より、該当のWordPressが格納されているドメインの「REST APIアクセス制限」をOFFにしてあげてください。
※ 上記のつまずくポイントは以下の記事で解説されているので、ぜひ合わせてご参考ください。
参考:ブログをWordpressからGatsbyに移行したので、その手順とハマったポイントを解説する
WordPressの管理画面用のドメインを用意する必要がある
Netlifyには本番公開用のドメインをセットしますが、もう一つWordPressをブログ更新システムとして使う場合は、管理画面用のドメインも用意してあげる必要があります。
要するに本番公開用とブログ管理用の2つのドメインが必要になるわけですね。
Netlifyに適応しているドメインにWordPressを入れることはできないので、一応注意が必要かもしれない部分でした。
WordPressを静的サイトにするメリット
静的サイトとは、URLのリクエストに対して、そのURLのファイルをそのまま提供するような流れのことですね。
WordPressをわざわざ静的サイトに直して公開する手法が流行っているのには、それなりの理由があります。何かいいことがあるから流行るわけですね…。
セキュリティが高まる
WordPressはPHPからDBにアクセスしてサイトを表示しています。このようなリクエストに応じてサイトの表示を変更するサイトを動的なサイトと言ったりしますが、動的なサイトでは、DBにアクセス出来てしまうがゆえにそこを狙った攻撃を起こされやすかったりします。
サイトを静的にすれば、ユーザーはリクエストしたページを読みにいくことしかできないので、DBを書き換えるなどのセキュリティ的なリスクが大きく軽減されることになります。
表示スピードが早くなる
動的なサイトはDBへアクセスする分の処理時間が必要になってきます。URLを解析して → 必要な情報をDBに問い合わせて → 結果をPHPでいい感じに変換して表示する、といった流れが起きます。
静的サイトの場合は、HTMLファイルをそのまま表示するだけなので、表示の重さを決めるのは基本的にはファイルの重さだけになります。
また、GatsbyではSPA(シングルページアプリケーション)といって、ページ遷移の際に更新が必要な箇所だけ書き換えると言った動きをしてくれるので、ページがロードされているような感覚が持たずにサイトを閲覧することができるようになります。
フロントエンド技術を組み合わせやすい
WordPress単体でサイトを作ると、WordPress特有のお作法だったり、jQueryを使う必要が出てきたりと、フロントエンド技術者にとっては取っ付きにくいシステムだったりします(という風に聞きました)
とはいえ「WordPressの管理画面は便利なのになー」って声もあったりして、そのWordPressのCMSとしての素晴らしい部分と、先進的なフロントエンド技術との融合が今回紹介しているGatsbyだったりするわけですね。
静的サイトジェネレーターでは技術の組み合わせがとても柔軟に行えるので、「CMSは○○」「フロントエンドは○○」「ホスティングは○○」みたいな案件ごとに最適な選び方ができるかもしれません。
(わたしはフロントエンドに詳しくないですが、ゴリゴリのフロントエンドエンジニアの方と組む際はこういったケースも考えられるかもしれません)
おわり
Gatsby + NetlifyでWordPressをブログを更新するためだけのシステムにしてしまう方法でした。WordPress管理画面のサーバーサイドと表示されるためのフロントエンドを切り離せるのが一番のいいところなのかもしれません。
これまでWordPressしか触ってこなかった人にとっては最初は馴染みくいかもしれませんが、手順さえ体験してしまえばなんとなくは理解できるようになってきます。(そもそものReact.jsとかフロンエンド寄りのスキルを上げていかないとなんともならないって状態にはなるかと。。)
流れだけを掴むなら割と簡単なので、ぜひお時間作って試して見てください!