GatsbyJSで「Advanced Custom Fields」の値を取得する方法です。
WordPressをGatsbyJSでデータソースにするために「gatsby-source-wordpress」を使うのですが、なんと、、標準で「Advanced Custom Fields」に対応してくれています。
手順どおりに操作していけば何不自由なく取得することができるので、その方法を見ていきましょう!
 はにわまん
はにわまんWordPressをSPA化する障壁がなくなってきている気がします
GatsbyJSで「Advanced Custom Fields」の値を取得する方法
GatsbyJSから「Advanced Custom Fields」の値を取得する方法です。GatsbyJSが標準で取得するための仕組みを用意してくれているので、WordPressのプラグインを使いながら簡単に取得することができたりします。
「ACF to REST API」 のインストール
データソースとなるWordPress側で「ACF to REST API」をインストールしてあげます。
→ ACF to REST API – WordPress プラグイン | WordPress.org 日本語
https://ja.wordpress.org/plugins/acf-to-rest-api/
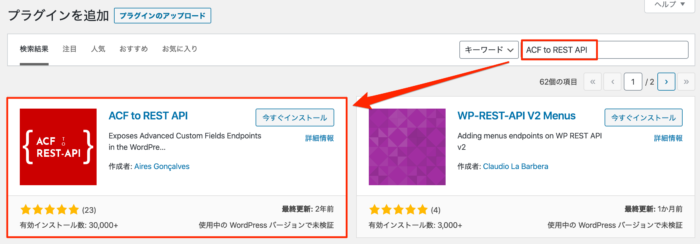
プラグイン → 新規追加 → キーワード「ACF to REST API」 → 今すぐインストール → 有効化
有効化までしておくと、「Advanced Custom Fields」の値を取得するための準備はOKです!
「gatsby-source-wordpress」を導入
GatsbyJS側でWordPressをデータソースとするための「gatsby-source-wordpress」を導入してあげてください。WordPressからデータを取得する方法については、以下ので紹介しているのでまずはこちらを参考にしてください!
https://haniwaman.com/gatsby/
GatsbyJS側で「Advanced Custom Fields」を有効化
「gatsby-source-wordpress」を使うと、useACFという「Advanced Custom Fields」を使用するかどうかのオプションが出てきます。こちらをuseACF: true,にしてあげます。
オプションの設定場所はgatsby-config.jsです。「gatsby-source-wordpress」関連の部分を抜粋すると以下のような感じです。
(※ baseUrlは仮のURLです)
{
resolve: 'gatsby-source-wordpress',
options: {
// The base url to your WP site.
baseUrl: 'https://example.com/',
// WP.com sites set to true, WP.org set to false
hostingWPCOM: false,
// The protocol. This can be http or https.
protocol: 'https',
// Use 'Advanced Custom Fields' WordPress plugin
useACF: true,
auth: {},
// Set to true to debug endpoints on 'gatsby build'
verboseOutput: false,
includedRoutes: [
"**/categories",
"**/posts",
"**/pages",
"**/media",
"**/users",
],
},
},「Advanced Custom Fields」の値を表示してみる
これで準備は整いました。それでは「Advanced Custom Fields」の値を表示してみましょう。
取得できてる「GraphQL」を確認
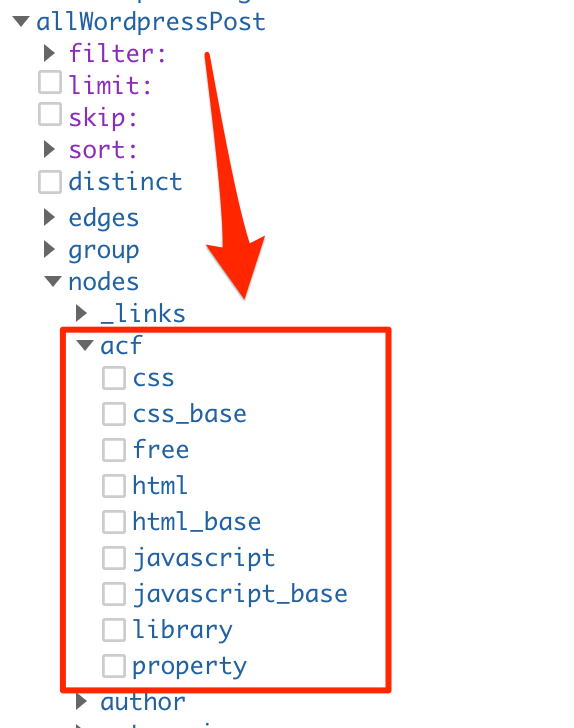
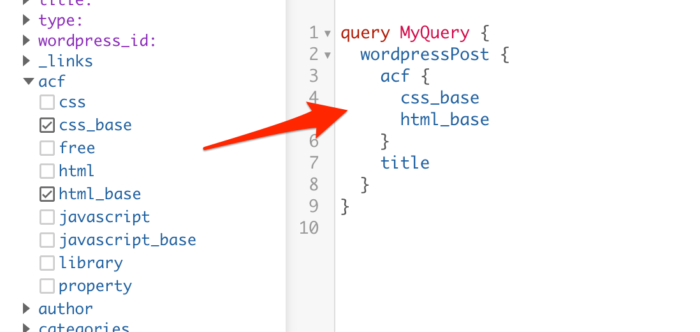
gatsby developで立ち上がる「http://localhost:8000/___graphql」の値を見てみると、「acf」の各種値が取得できていることが分かります。
右側のチェックボックスをポチポチしてacfをクエリにセットしてみます。
「Advanced Custom Fields」の値を表示
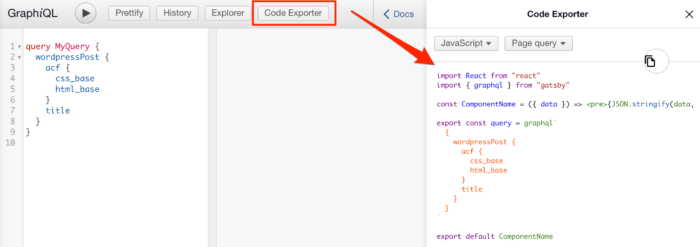
「Code Exporter」を選択すると、Reactで表示されるためのコードを取得することができます。
これをとりあえず、src/page内に配置してページとして確認してみましょう!
test.jsって名前で作りました。GatsbyJSは「page」内に配置したファイル名がURLになる仕組みなので、これで「http://localhost:8000/test/」としてアクセスできるようになります。
値を取得するためのコードは改変していますが、以下のように出力してみました。const query = graphqlの部分は基本的にはそのまま使います。
import React from "react"
import { graphql } from "gatsby"
const ComponentName = ({ data }) => {
return (
<div>
<h1>{ data.wordpressPost.title }</h1>
<p>HTML</p>
<pre><code>{ data.wordpressPost.acf.html_base }</code></pre>
<p>CSS</p>
<pre><code>{ data.wordpressPost.acf.css_base }</code></pre>
</div>
)
}
export const query = graphql`
{
wordpressPost {
acf {
css_base
html_base
}
title
}
}
`
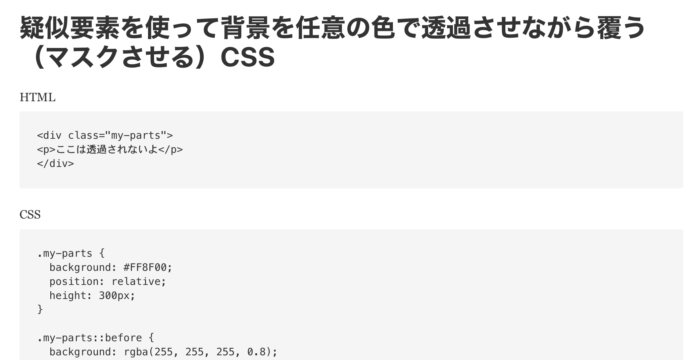
export default ComponentName実際に表示を確認(http://localhost:8000/test/)してみると、、、ちゃんと取得して表示されていることが分かります!
おわり
GatsbyJSで「Advanced Custom Fields」の値を取得する方法でした。
大枠の流れとしては、以下の2つですね。
- 「ACF to REST API」 のインストール
- 「gatsby-source-wordpress」にてACFを有効化
「gatsby-source-wordpress」は「Advanced Custom Fields」にちゃんと対応しているところが素晴らしいですね…。心置きなくGatsbyJSで移行ができます。