WordPressで画像を一括で圧縮できるプラグインの紹介です。
めちゃくちゃ簡単に使えます。
- 「画像が多い・・・」
- 「ページスピードが遅い」
という方はぜひご活用ください。
 はにわまん
はにわまん個人的には「とりあえず」でWordPressに導入すべきプラグインの1つです。
「EWWW Image Optimizer」ってなに?
WordPress上にアップロードしたすべての画像を圧縮してくれるプラグインです。
対象のファイル形式は「PNG」「JPG」「GIF」。
画像がたくさんあるとページは重たくなります。Google、および訪問者は重たいページを嫌います。みなさんも重すぎるページは読み込みを待つ前に検索画面に戻ってしまうのではないでしょうか。
ということで、「EWWW Image Optimizer」使ってサクッと軽量化しちゃいましょう!
ダウンロード & インストール
WordPress管理画面 > プラグイン > 新規追加 > 検索「EWWW Image Optimizer」 > 今すぐインストール > 有効化

設定
設定 > EWWW Image Optimizer


基本的にはデフォルトの設定のままで問題ありません。
メタデータの削除と、「PNG」「JPG」「GIF」がそれぞれ圧縮する設定になっていればOKです。
使ってみる
では早速、「EWWW Image Optimizer」を使ってみましょう。過去の画像をすべて圧縮していきます。
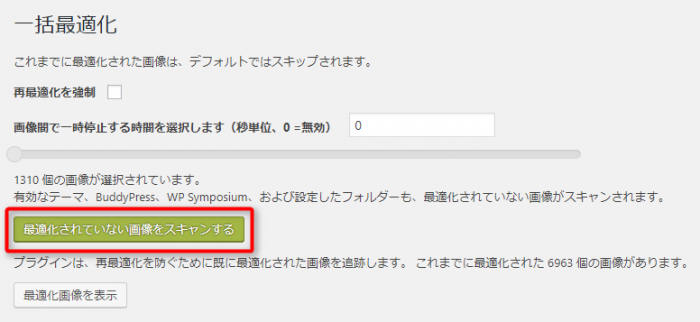
メディア > 一括最適化

「最適化されていない画像をスキャンする」で圧縮が不十分な画像を選定してくれます。

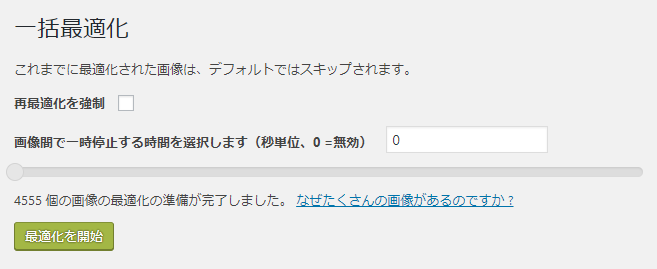
「最適化を開始」をクリックすると、圧縮してくれます。

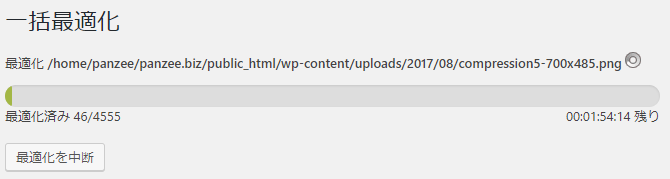
たった、これだけです。画像の枚数にもよりますが、しばらく時間がかかります。わたしの場合は、2時間…。

サーバーで圧縮されたか確認
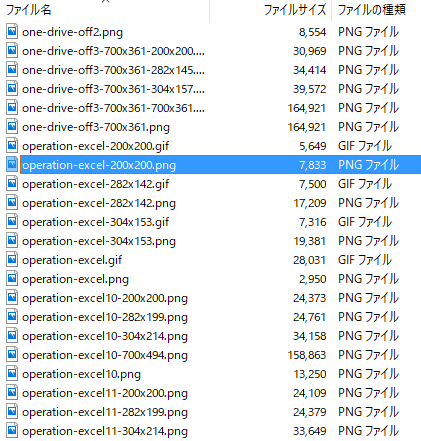
圧縮が完了したので、画像のサイズを確認してみます。
まずは、圧縮前!

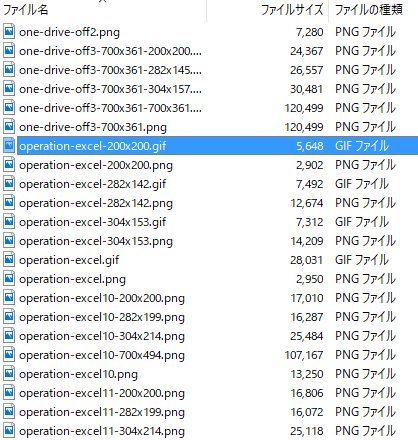
そして、圧縮後!

確かに、画像のファイルサイズが縮小されています。WordPressが自動生成した複数のサイズすべてが圧縮されるのがいいですよね。WordPressにおいては元ファイルを圧縮しただけでは不十分で、メディアの設定で作られるすべてのファイルを圧縮する必要があります。
そういう意味でも、手間がかからず網羅的に画像を圧縮してくれるEWWW Image Optimizerはめちゃくちゃ素晴らしいプラグインなのです。
メディアで圧縮されたか確認
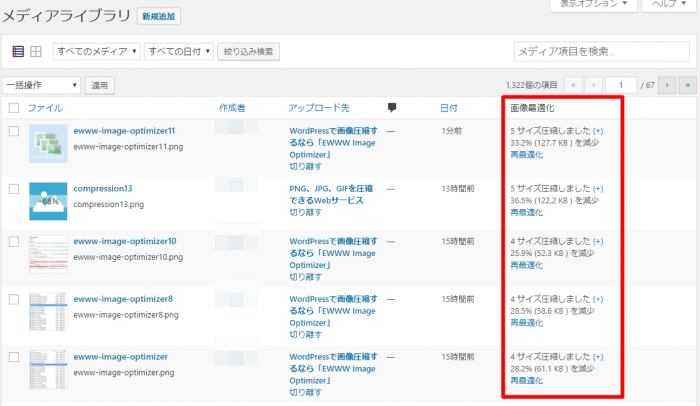
EWWW Image Optimizerを導入するとメディア一ライブラリに「画像最適化」というタブが存在するようになります。
どれだけ圧縮されたかを確認できるので、気になる方は見てみるといいでしょう。

アップロード時に自動圧縮
「EWWW Image Optimizer」導入前のファイルについては、上記のように全ファイルを手動で圧縮する必要がありますが、導入後の画像についてはアップロード時に自動で圧縮されるようになります。
WordPressにおける画像の圧縮については、このプラグインを入れておくだけで問題ないということですね。楽ちんすぎます。
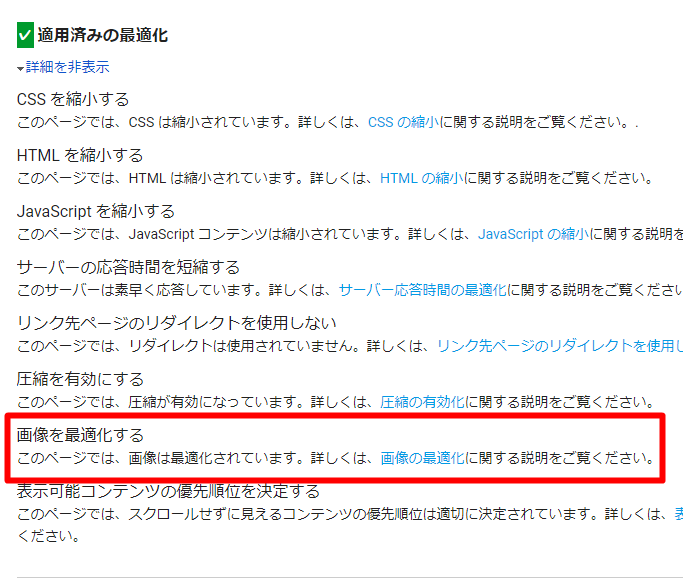
【余談】PageSpeed Insightsもクリア!
画像の圧縮を行って適切なサイズで画像を表示させていれば、GoogleのPageSpeed Insightsでも合格をいただくことができます。ページスピードがSEOに関わってくる時代ですので、画像の最適化には注意を払って運営しましょう!

おわり
EWWW Image Optimizerの紹介でした。
WordePressの画像圧縮プラグインとしてはおそらく一番有名で、めっちゃくちゃ使いやすいです。
ボタン1つで全部の画像が圧縮できるので、ページの表示スピードを意識したい人はぜひ導入してみてください。