Googleフォームを独自デザインにして埋め込む方法です。案件によってはGoogleフォームでサクッと作る選択肢もあってもいいかもしれません。
ただ、実際にやっみて思ったのは、カスタマイズして使う選択は微妙かもですね…。Googleフォームは標準の埋め込みで使うのを基本にしたい気はします。
 はにわまん
はにわまんGoogleフォームは簡単にフォームが使えていいですね。
HTMLでフォームを作る
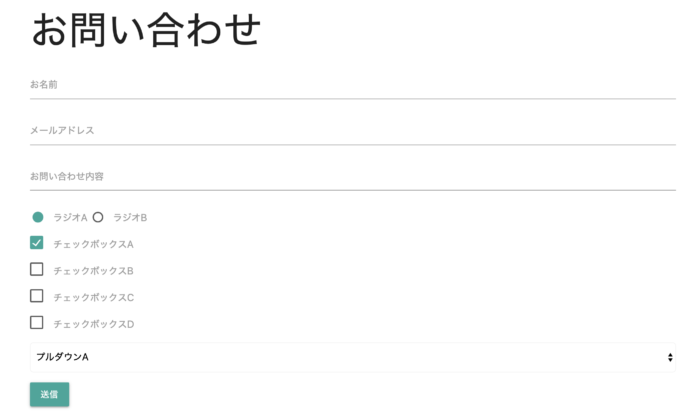
こんな感じのHTMLフォームを作りました。CSSについては「Materialize」を使って楽しています。

<form id="my-form" action="">
<p class="input-field">
<label for="your-name">お名前</label>
<input id="your-name" type="text" name="" required>
</p>
<p class="input-field">
<label for="your-email">メールアドレス</label>
<input id="your-email" type="email" name="" required>
</p>
<p class="input-field">
<label for="your-message">お問い合わせ内容</label>
<textarea id="your-message" class="materialize-textarea" name=""></textarea>
</p>
<p>
<label><input name="" type="radio" value="ラジオA" checked /><span>ラジオA</span></label>
<label><input name="entry.1343927436" type="radio" value="ラジオB" /><span>ラジオB</span></label>
</p>
<p>
<label><input type="checkbox" name="" class="filled-in" value="チェックボックスA" checked /><span>チェックボックスA</span></label>
</p>
<p>
<label><input type="checkbox" name="" class="filled-in" value="チェックボックスB" /><span>チェックボックスB</span></label>
</p>
<p>
<label><input type="checkbox" name="" class="filled-in" value="チェックボックスC" /><span>チェックボックスC</span></label>
</p>
<p>
<label><input type="checkbox" name="" class="filled-in" value="チェックボックスD" /><span>チェックボックスD</span></label>
</p>
<p class="input-field">
<select class="browser-default" name="">
<option value="プルダウンA">プルダウンA</option>
<option value="プルダウンB">プルダウンB</option>
<option value="プルダウンC">プルダウンC</option>
</select>
</p>
<button type="submit" class="btn">送信</button>
</form><!-- /my-form -->同じ項目のGoogleフォームを作成
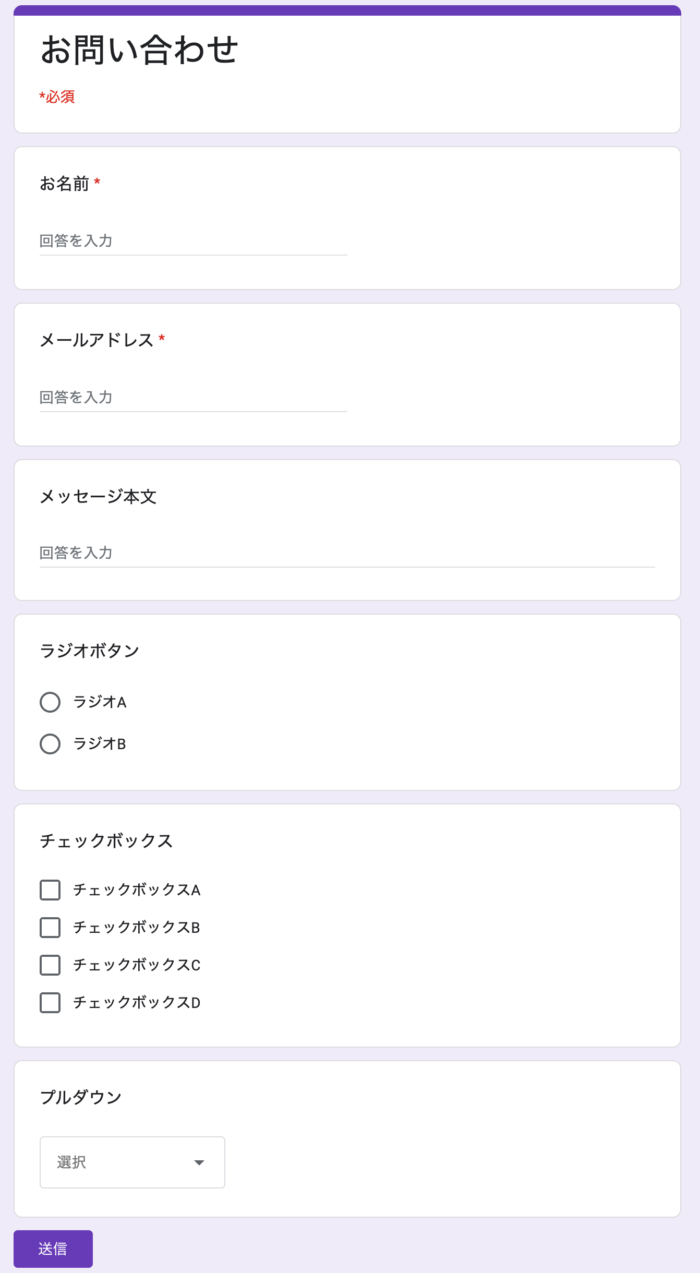
そして同じ項目のGoogleフォームを作成します(作り方は割愛します)

GoogleフォームをHTMLのフォームに反映
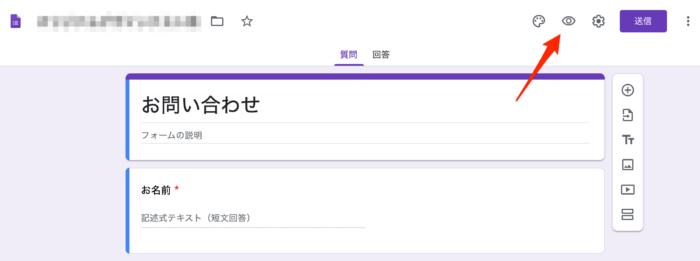
Googleフォームが作成できたらプレビューを開きます。右上にある「目」みたいなアイコンですね。

ここのソースコードからformのaction属性と、各input要素のname属性を確認してHTMLの方に反映してくという流れです。
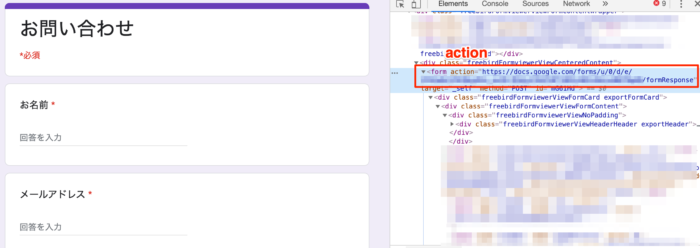
Googleフォームのaction属性を確認
プレビューを見ると、通常のHTMLで作るようなformタグで作られていることが分かります。ここのaction属性の値を確認してください。

Googleフォームのname属性を確認
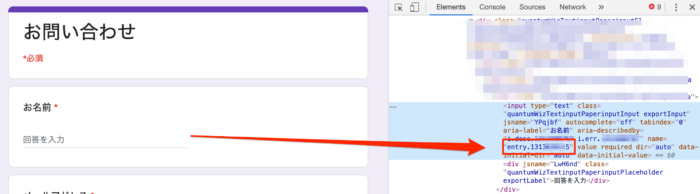
Googleフォームのname属性も確認していきます。ただ、書いてある場所が独特なので探すのが大変かもしれません。
entry.xxxxxxといった感じで書いてあるはずです(2020年1月時点)
テキスト系
テキストやテキストエリアはそのまま記載されているので見つけるが簡単だと思います。

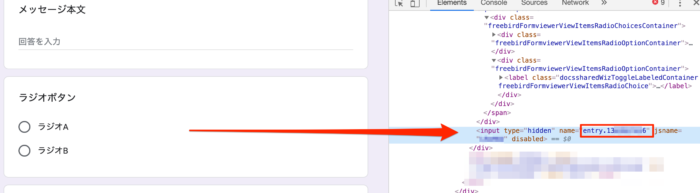
複数項目系
ラジオボタンやチェックボックスはtype="hidden"という形でまとめて最後に記載されていました。

自作のHTMLフォームにactionとnameを反映
actionとnameを確認できたら、HTMLで作成したフォームに入れていきます。
以下のような配置になります(actionやnameの中身はダミーです)
<form id="my-form" action="https://docs.google.com/forms/u/0/d/e/xxxxxxx/formResponse">
<p class="input-field">
<label for="your-name">お名前</label>
<input id="your-name" type="text" name="entry.xxxxxxx" required>
</p>
<p class="input-field">
<label for="your-email">メールアドレス</label>
<input id="your-email" type="email" name="entry.xxxxxxx" required>
</p>
<p class="input-field">
<label for="your-message">お問い合わせ内容</label>
<textarea id="your-message" class="materialize-textarea" name="entry.xxxxxxx"></textarea>
</p>
<p>
<label><input name="entry.xxxxxxx" type="radio" value="ラジオA" checked /><span>ラジオA</span></label>
<label><input name="entry.xxxxxxx" type="radio" value="ラジオB" /><span>ラジオB</span></label>
</p>
<p>
<label><input type="checkbox" name="entry.xxxxxxx" class="filled-in" value="チェックボックスA" checked /><span>チェックボックスA</span></label>
</p>
<p>
<label><input type="checkbox" name="entry.xxxxxxx" class="filled-in" value="チェックボックスB" /><span>チェックボックスB</span></label>
</p>
<p>
<label><input type="checkbox" name="entry.xxxxxxx" class="filled-in" value="チェックボックスC" /><span>チェックボックスC</span></label>
</p>
<p>
<label><input type="checkbox" name="entry.xxxxxxx" class="filled-in" value="チェックボックスD" /><span>チェックボックスD</span></label>
</p>
<p class="input-field">
<select class="browser-default" name="entry.xxxxxxx">
<option value="プルダウンA">プルダウンA</option>
<option value="プルダウンB">プルダウンB</option>
<option value="プルダウンC">プルダウンC</option>
</select>
</p>
<button type="submit" class="btn">送信</button>
</form><!-- /my-form -->送信してみる
ここまで作成できたら実際に送信してみてください。上手くいくと以下のようなGoogleフォームの完了画面に遷移します。

Googleフォームの完了画面へ遷移させない方法
Googleフォームのデザインを独自のものにしてもフォームの仕組みはGoogleなので、送信後の挙動はGoogle側が握っている状態です。
これをこちらで制御できるようにして、完了画面へ遷移させないように作り変えていきます。
(かなり無理矢理気味です)
GoogleフォームのURLを確認する
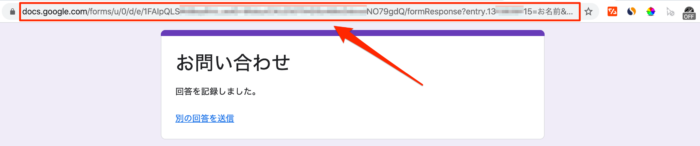
HTMLで作成したフォームから送信して表示された完了画面のGoogleフォームのURLを見てみると以下のようになっていることに気づきます。

分かりやすくするために改行しています。
https://docs.google.com/forms/u/0/d/e/xxxxxxxxx/formResponse
?entry.xxxxxxxxx=お名前
&entry.xxxxxxxxx=info%40example.com
&entry.xxxxxxxxx=お問合わせ内容
&entry.xxxxxxxxx=ラジオA
&entry.xxxxxxxxx=チェックボックスA
&entry.xxxxxxxxx=チェックボックスB
&entry.xxxxxxxxx=プルダウンAなんとなく分かりますかね…?Getパラメーターで各name属性のパラメーターをGoogleへ渡しています。
URLの作り方が分かったので、jQueryのリクエストして仕組みを使って送信完了の動きを取得して制御するというのが、完了画面を作るための方法になります。
jQueryのAjaxで送信させる
送信ボタンが押された時に、フォーム側で送信させずに、自分のJavaScript側で制御させます。
人によっては一気に難しくなったように感じるかもしれませんが、以下の処理をザックリ説明すると、それぞれのフォームの項目のname属性の値を取得して変数に格納。
GETパラメーターに対応するentry.xxxxxxxxxを先ほどのURLから確認して送信しているような形です。
jQuery("#my-form").submit(function (event) {
event.preventDefault();
let baseUrl = "https://docs.google.com/forms/u/0/d/e/xxxxxxxxx/formResponse";
let name = jQuery("[name=\"entry.xxxxxxxxx\"]").val();
let mail = jQuery("[name=\"entry.xxxxxxxxx\"]").val();
let content = jQuery("[name=\"entry.xxxxxxxxx\"]").val();
let radio = jQuery("[name=\"entry.xxxxxxxxx\"]:checked").val();
/* チェックボックスは数分だけ作る */
let checks = ["", "", "", ""];
let count = 0;
jQuery("[name=\"entry.xxxxxxxxx\"]:checked").each(function() {
checks[count] = jQuery(this).val();
count++;
});
let select = jQuery("[name=\"entry.xxxxxxxxx\"]").val();
jQuery.ajax({
url: baseUrl,
data: {
"entry.xxxxxxxxx": name,
"entry.xxxxxxxxx": mail,
"entry.xxxxxxxxx": content,
"entry.xxxxxxxxx": radio,
"entry.xxxxxxxxx": checks[0],
"entry.xxxxxxxxx": checks[1],
"entry.xxxxxxxxx": checks[2],
"entry.xxxxxxxxx": checks[3],
"entry.xxxxxxxxx": select,
},
type: "POST",
dataType: "xml",
}).always((jqXHR, textStatus, errorThrown) => {
window.location.href = "thsnks.html";
});
return false;
});alwaysで結果をキャッチしているのですが、クロスドメインの問題で結果は取得できない(必ず失敗になる)からですね…。
ということで、結果はどうあれ同じ階層にあるthsnks.htmlに遷移させる処理を行っているようなイメージです。
今回はページ遷移を例にしましたが、「完了」のポップ出したりとかもalways内で好きなように作ることが可能です。
立ちはだかるクロスドメイン問題
クロスドメインが許可されていないサイトに送信すると、以下のようなエラーになります。サーバー側の対応が必要になるので、こっちで対策できることはないです(のはず)。
Access to XMLHttpRequest at ‘https://docs.google.com/forms/u/0/d/e/xxxxxxx/formResponse’ from origin ‘null’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
なので、送信はできるけど結果(ステータス)は分からないということですね。送信はするものの、ちゃんと届いているかは分からないけど、無理やり完了にしちゃってるのが今の処理です。
※ 参考にさせてもらったどのブログもステータス0を成功、200を失敗の処理で分岐させていましたが、200は本来は成功の分岐です。
これがいいのかは激しく微妙ですね。。わたしは仕事ではこのカスタマイズは使わないです。
(Googleフォーム使うなら標準のものを提案すると思います)
静的HTMLサイトへのお問い合わせフォームでしたら以下もおすすめです。
https://haniwaman.com/responsive-mailform/
おわり
Googleフォームを独自デザインにして埋め込む方法でした!個人的にはGoogleフォーム使うなら、そのままのデザインと仕様で使うのが一番だと思ったりもします。
ただ、こういったカスタマイズができることを知っておくだけでも、お客さんの要望に柔軟に対応できるようになるので、ぜひサラッとでもやってみてもいいかもしれません。










