実態参照とは、どの機種で見てもちゃんと表示されるような文字の指定方法(書き方)です。
実体参照を使うのは2パターンあります。
- HTMLタグとして認識される「<」や「&」を文字として扱うため
- とある機種でしか扱えない文字を他の市機種でも扱えようにするため
文字化けの原因や、HTMLタグの構造がおかしくなる原因となるので、実体参照に気づき変換できるようにしておきましょう!
 はにわまん
はにわまん数が多すぎて暗記は難しいので、気づける状況にしておくのが大事かと思います!
必須で覚える実態参照
これだけは確実に覚えておきたい実態参照文字です。以下の4つは確実に覚えておきましょう!
| 文字 | 実態 参照 | 意味 |
|---|---|---|
| < | < | 小なり(HTMLタグで使われる) less than の略です。 |
| > | > | 大なり(HTMLタグで使われる) greater than の略です。 |
| & | & | アンド(文中でよく使われる) ampersand の略です。 |
| © | © | コピーライトでよく使われる |
この辺だけを覚えて変換するだけでも、実態参照の問題の多くは解消できます。上記の4つについては、完全に暗記しておいてもいいかと思います。
コピーライトのHTML自体をそのまま出したい場合は、以下のように書く必要があるということですね。
<p class="copy">Copyright © ONE & TWO All rights reserved.</p>
↓
あまり出てこない実態参照
実体参照はその他にもたくさんあって、自分が入力しているならまだしも他人が入力した文字が実体参照かどうかってチェックしている暇はないかもしれません・・・。
限定したツールの紹介になって恐縮ですが、わたしの場合はテキストエディタVScodeの拡張機能で解決しています。
(おそらく、他のエディタでも似たような拡張機能があると思うので探していただければと思います…)
VSCodeの拡張機能で「TODO Highlight」というものがあって、指定した文字をハイライトして目立たせるものです。この「TODO Highlight」に実体参照となりうる文字を片っ端から登録して、ハイライトさせることで気づこうという作戦です。
(たぶん本来の使い方とは違います笑)
TODO Highlight → TODO Highlight – Visual Studio Marketplace
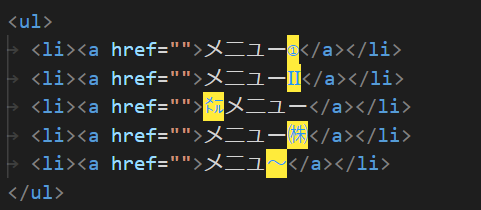
こんな感じで、登録(指定した)文字をハイライトして目立たせてくれます。
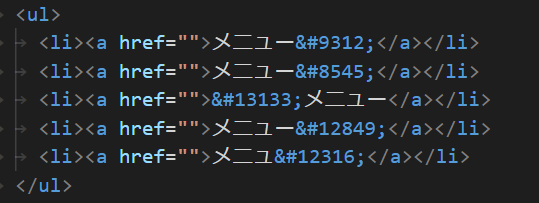
これを直すとハイライトも消えます。
Ctrl + ,ユーザー設定から「"todohighlight.keywords"」に片っ端から登録していきましょう!以下のような感じで登録できます。
"todohighlight.keywords": ["Ⅰ","Ⅱ","Ⅲ","Ⅳ","Ⅴ","Ⅵ","Ⅶ","Ⅷ","Ⅸ","Ⅹ","ⅰ","ⅱ","ⅲ","ⅳ","ⅴ","ⅵ","ⅶ","ⅷ","ⅸ","ⅹ","①","②","③","④","⑤","⑥","⑦","⑧","⑨","⑩","⑪","⑫","⑬","⑭","⑮","⑯","⑰","⑱","⑲","⑳","㊤","㊥","㊦","㊧","㊨","㍉","㍍","㌔","㌘","㌧","㌦","㍑","㌫","㌢","㎝","㎏","㎡","㏍","℡","№","㍻","㍼","㍽","㍾","㈱","㈲","㈹","〜","—","⺀"]※ VSCodeの使い方の説明は省いています。すみません。。
文字を実態参照に変換するツール
先ほどのツールで実体参照に変換が必要だと分かっても、その文字の実態参照が何かが分かりません・・・。
そこで、文字を実態参照に変換するWebサービスがあるので、こちらを使っていくといいかと思います。
(VSCode上でできればよかったですが中々見つけられず、一旦はこの運用しています)
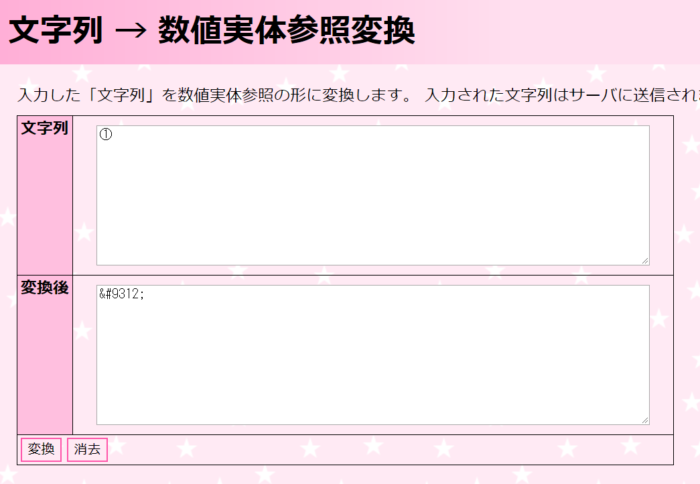
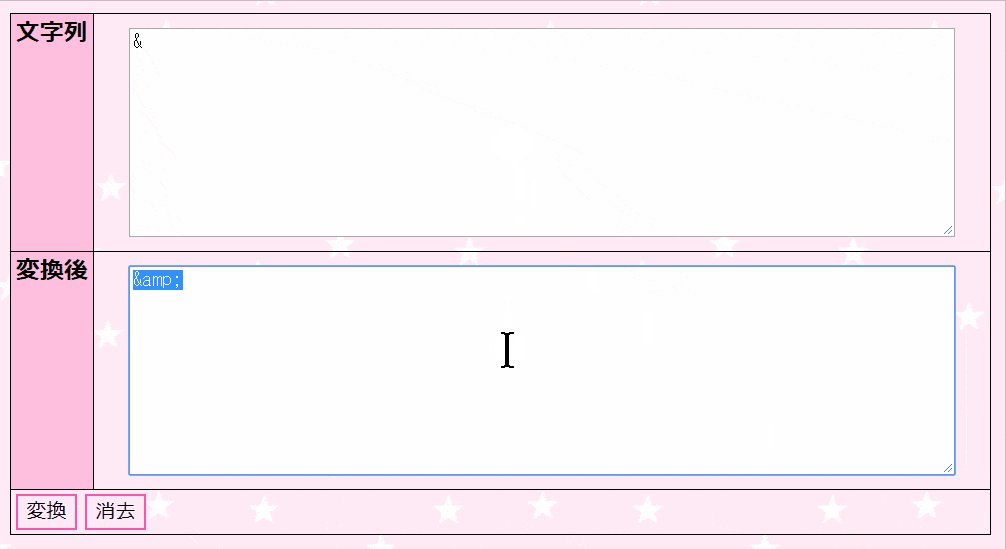
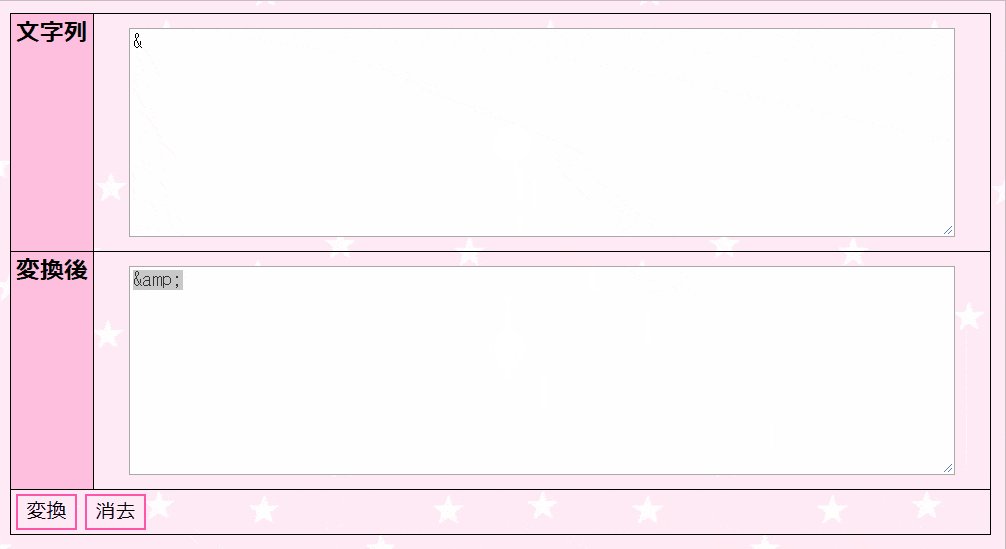
名前のとおりですが、「文字列 → 数値実体参照変換」というサービスです。
→ 文字列 → 数値実体参照変換
こんな感じでリアルタイムで変換してくれるのでストレスありません(gif動画)
おわり
HTMLコーディングする時によく出会う実態参照と変換ツールでした。
よく出会う実態参照については、「<」「>」「&」「©」の4つだけです!これだけなら暗記しておいてもいいかと思います。
その他については数が膨大すぎるので、ツールの力に頼るのがいいかと思います。全部を覚えるのはさすがに辛すぎます・・・。
一番手軽なのは、いつも使うテキストエディタで検知して変換することだと思います。実体参照はコーディングのメインではない細かい部分ですが、、ツールの力を借りれば発見するのは手間ではないでの、環境の準備だけでもしておくと後が楽になるかもしれません!











