LP案件のコーディングを行っていると、GoogleマップやYoutubeを埋め込む機会がめちゃくちゃ多いです。
一度やりかたを覚えてしまえば問題ないですが、最初は戸惑いました。
- Googleマップってそもそも埋め込みタグどこから取得するの?
- 埋め込んだはいいものの画面サイズ小さくするとはみ出るんだけど
- はみ出なくなったけど、縦横比が保てない
この辺りの、最初のころに出くわす戸惑いを解消すべく、1からGoogleマップを読み込む手順を紹介していきます!
レンダリング速度の関係でガタガタしてますが、こんな感じで縦横比を維持したままのマップが作れるようになるはずです。
 はにわまん
はにわまん埋め込み系は1つパターンを覚えたら使いまわせます!
Googleマップの埋め込みタグの取得
まずはGoogleマップの埋め込みタグを取得していきましょう。
Googleマップのページにアクセスしてください。
→ Google マップ
新宿の紀伊国屋を例にコードを取得していこうと思います。
(住所:東京都新宿区新宿3丁目17−7)
左上の検索エリアから「東京都新宿区新宿3丁目17−7」を入力します。
検索結果が表示されて間違いなければ、「共有アイコン」をクリック。
ポップアップが開くので「地図を埋め込む」のタブを選択します。
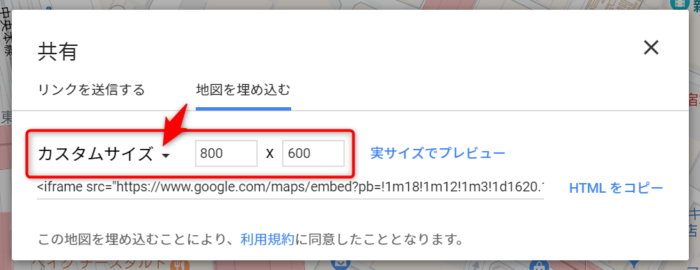
「小」「中」「大」「カスタムサイズ」から「カスタムサイズ」を選択して、幅、高さをデザインカンプの値に合わせて変更させましょう!
iframeのHTMLタグがすぐ下にできあがっていると思うので、こちらをコピーしてHTMLファイルに貼り付けます。
今回だと以下のような埋込みタグが作られました。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1620.1906162765467!2d139.70191725817543!3d35.69223507343893!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60186092cf48325d%3A0x24ac346bd72018a3!2z57SA5LyK5ZyL5bGL5pu45bqXIOaWsOWuv-acrOW6lw!5e0!3m2!1sja!2sjp!4v1544423457095" width="800" height="600" frameborder="0" style="border:0" allowfullscreen></iframe>幅がwidth="800"で、高さがheight="600"と指定されています。幅が800以下になると、この埋込み要素ははみ出てしまうので、CSSで修正していきましょう。
埋め込み要素を縦横比を保ったままレスポンシブ対応
レスポンシブサイトでめちゃくちゃ使う書き方なので、ぜひ覚えてほしいと思います。Googleマップに限らず、iframe系は全部この考え方でレスポンシブ対応させることが可能です。
埋め込み要素を囲う要素を用意
iframeだけで対応させることは難しくて、親に要素を追加することで実現できようになります。
<div class="iframe-wrap">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1620.1906162765467!2d139.70191725817543!3d35.69223507343893!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60186092cf48325d%3A0x24ac346bd72018a3!2z57SA5LyK5ZyL5bGL5pu45bqXIOaWsOWuv-acrOW6lw!5e0!3m2!1sja!2sjp!4v1544423457095" width="800" height="600" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>.iframe-wrapのクラス名は、内包する埋め込み要素の種類に応じて変更してください。
縦横比を維持したCSS
幅とか高さは、先ほど追加した親要素に持たせる形で、iframeの埋め込み部分は「親要素に応じて変更する」みたいな書き方です。
.iframe-wrap {
position: relative;
width: 100%;
padding-top: 75%; /* = height ÷ width × 100 */
}
.iframe-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}暗記する必要はなくて基本的にはコピペで使えるようにしておけばいいのですが、絶対に理解しておくべきポイントは、padding-top: 75%;の部分です。
ここは、取得した埋め込み要素の「高さ ÷ 幅 × 100」で算出された値を指定する必要があります。ここの値によって縦横比が決まるので埋め込み要素で指定した高さと幅によって指定が変わってきます。
今回のケースだと、幅がwidth="800"で、高さがheight="600"です。
600 ÷ 800 × 100 = 75
ということで、75%が指定されているということになります。

(おまけ)Youtubeの埋め込みも全く同じ
Googleマップということで紹介しましたが、Youtubeでも今紹介したHTMLとCSSの書き方で同様にレスポンシブ対応できます。
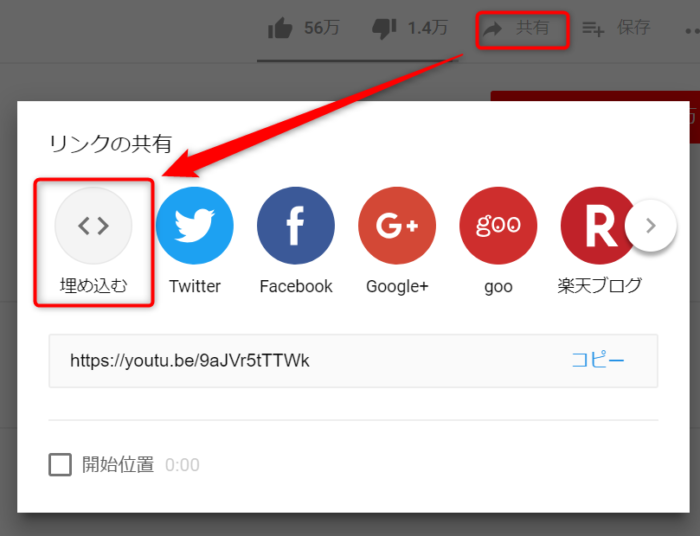
Youtubeは、Goodボタンなどの横にある「共有」ボタンから取得できます。
おわり
Googleマップの埋め込みタグの取得方法とレスポンシブ対応するためのCSSの紹介でした。
コーディングの案件で必ず1つは登場するものなので、コーダーの方は確実に抑えておきましょう!一度やり方を覚えたら2回目以降は余裕なはずです。












