Webサイトで表示させるフォントには大きく分けると2つあります。
- デバイスフォント ・・・ WindowsやMacなどのデバイスに依存
- Webフォント ・・・ ネットワーク上からフォントデータを取得
デバイスフォントとは、WindowsやMac(iOS)にあらかじめ格納されているフォントのことですね。CSSで指定したときに「デバイスに存在すれば読み込む」といった処理になります。
一方でWebフォントはネットワーク上からフォントデータを取得して適応させるもので、デバイスに関係なく共通のフォントを表示させることが可能です。
この記事では、Webフォントの使い方やメリット、デメリットについて紹介していけたらと思います。なお、紹介するWebフォントは「Google Fonts」というGoogleが提供している無料のWebフォントという認識でいていただければと思います。
 はにわまん
はにわまんWebフォントを使えばブラウザ間の表示差異を軽減させることができます
Webフォントのメリット・デメリット
Webフォントのメリット・デメリットです。簡単にまとめると、メリットはデバイスに依存せずに共通のフォントで表示できる点。一方でデメリットは、めちゃくちゃ読み込みが重くなる(特に日本語)点です。
Webフォントのメリット
Webフォントのメリットは冒頭でも紹介したとおり、デバイスに内蔵されたフォントに依存せずに共通のフォントで表示させることができるところにあると思います。
例えば、「ヒラギノ角ゴシック」は、Macにはありますが、Windowsには存在しません。ただ、「Noto Sans JP」というGoogleフォントを使えば、「ヒラギノ角ゴシック」と似たようなフォントでWindowsも再現することができます。
Webフォントのデメリット
Webフォントを使うデメリットとしては、めちゃくちゃ重いという点があります。特に日本語が絡んでくるフォントのデータってめちゃくちゃ大きくて、フォントの種類にも寄りますが、だいたい1.6MBほど。
秒数で言うと「1.49秒」。

一度ブラウザで読み込んでしまえばキャッシュに残るので特に気にする必要はなくなりますが、初見の方は少しストレスに感じるかもしれません・・・。

Googleフォントの使い方
こちらからアクセス → Google Fonts
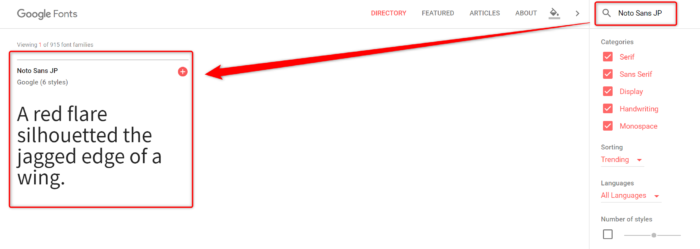
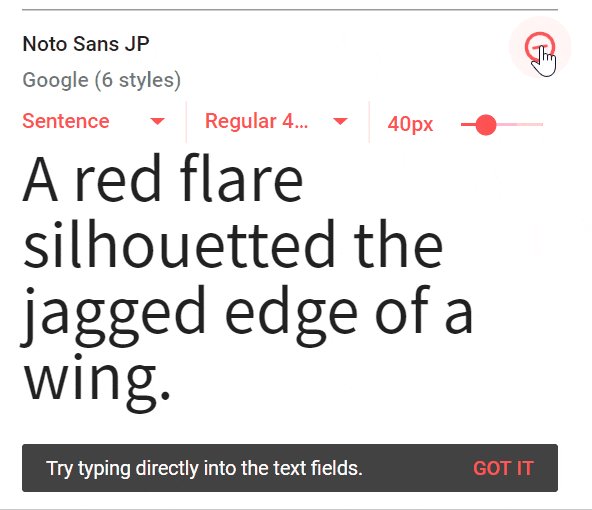
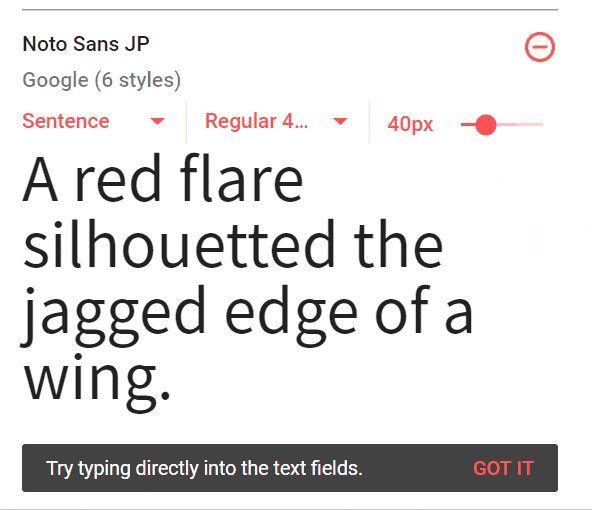
「Noto Sans JP」を使うとします。右上の検索から「Noto Sans JP」を入力してください。

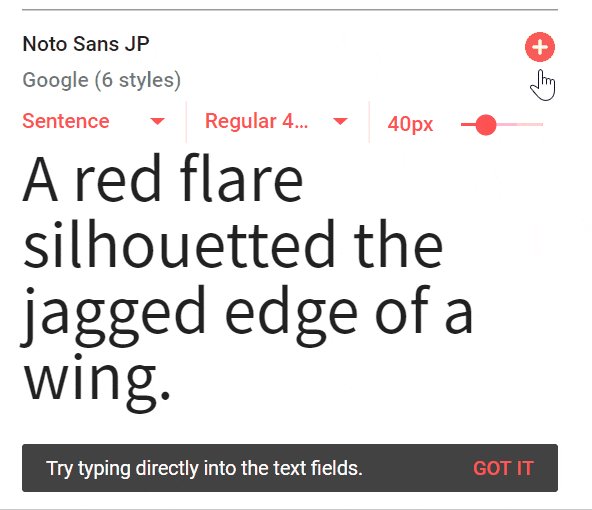
右上の「+」アイコンをクリックして追加できます(Gif動画)

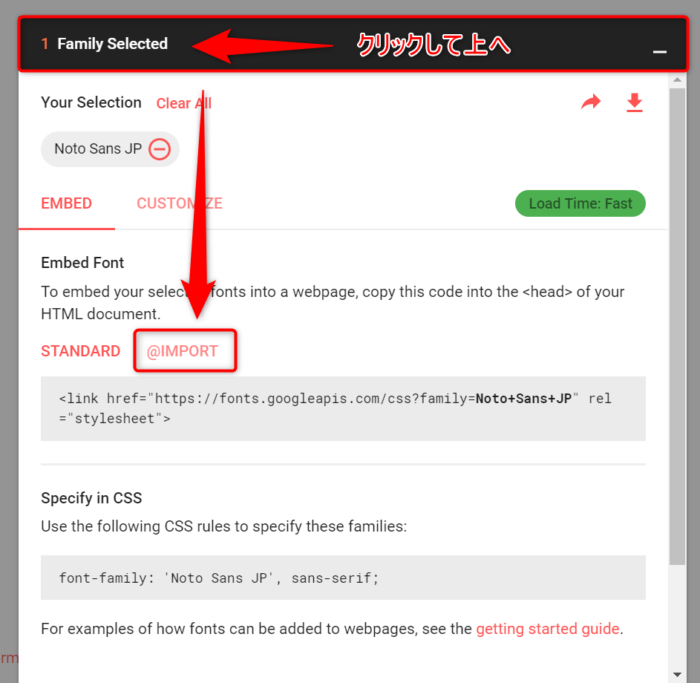
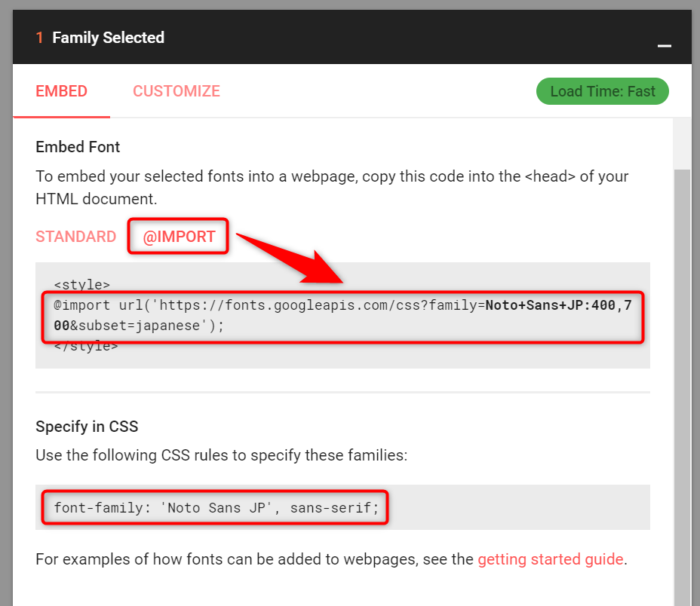
「+」で追加すると、サイトの下部に「○ Family Selected」というエリアができます。クリックすると上にビヨ~んと伸びるので、表示させて「@import」を選択しましょう。

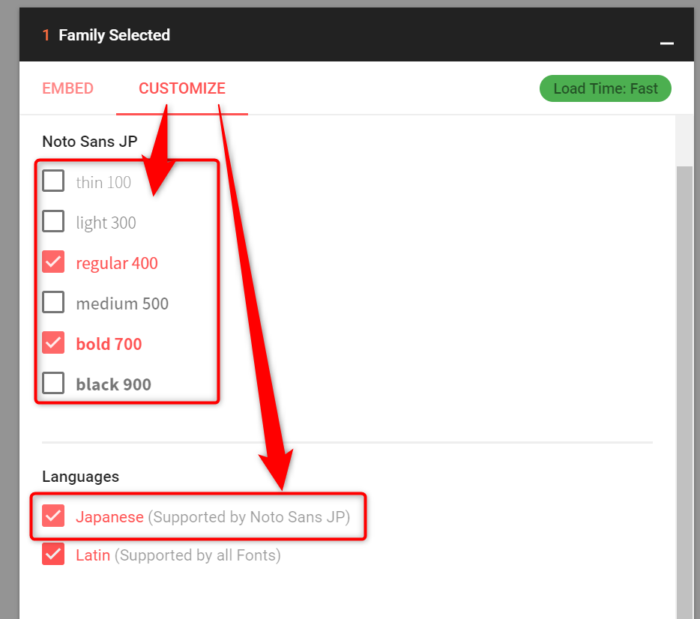
「CUSTOMIZE」から、使いたい文字の太さと、言語として「Japanease」を選択。

「@impoert」と「font-family」記述を使ってGoogleのWebフォントを読み込みます。

CSSで記載すると以下のような感じです。
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700&subset=japanese');
body {
font-family: 'Noto Sans JP', sans-serif;
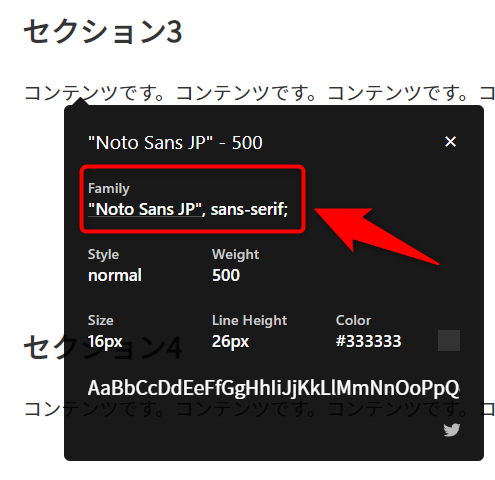
}これで、「Noto Sans JP」が反映されるようになりました!

こんな感じで、@importとfont-failyの記載の中身が確認できれば、いくつでも適応させていくことができます。
ちなみに、日本語系のフォントについては以下でまとまっていますので、こちらを参考に探すのもいいかもしれません。
→ Google Fonts + Japanese • Google Fonts + 日本語
CSSのフォントは「存在すれば読み込む」が基本
例えばデザインカンプが「ヒラギノ角ゴシック W3」で作られたとして、以下のような指定をしたとします。Mac、Windowsでそれぞれどのように表示されるか確認してみましょう。
body {
font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", sans-serif;
}結果としては以下のとおりです。
- Macでは、「ヒラギノ角ゴシック W3」
- Windowsでは、「sans-serif」
font-familyで指定したフォントは、左から順番にデバイスに対して「そのフォントありますか?」と尋ねていっているようなイメージです。
Macでは「ヒラギノ角ゴシック W3」があるので表示されますが、Windowsには「ヒラギノ角ゴシック W3」が内蔵されていないので、最初の2つは無視されて最後の「sans-serif」が適応されるといった形になります。
以下のように、Macでは軽いデバイスフォント「ヒラギノ角ゴ」で、Windowsでは似ているWebフォント「Noto Sans JP」で読み込ませるみたいな書き方もあったりします。
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700&subset=japanese');
body {
font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", 'Noto Sans JP', sans-serif;
}似ているフォントの対応表(定番フォントの代替)
似ているフォントの対応でデザインカンプなどでよく見るフォントをまとめてみました。デバイス間でどう表現しようか迷ったフォントがあれば、Googleフォントでの代替を検討してもいいかもしれません。
| 対象フォント | Googleフォント |
|---|---|
| ヒラギノ角ゴ | Noto Sans JP |
| Helvetica | Open Sans |
| Roboto | Roboto |
| Gill | Lato |
| Garamond | EB Garamond |
こだわりの部分は画像化もあり
Webフォント(Googleフォント)の紹介をしてきましたが、必ず使わなければならないということはないと思っています。デバイスフォントとWebフォントの他に文字を画像化するという選択もあるはずです。
平の文はあまりこだわりなくデザインカンプを作っているケースもあるかもしれませんが、見出しやキャッチのフォントはこだわって決めているという事があったりします。
この辺は、デザイナーさんとコミュニケーションを取りながら決めていくのがいいかもしれません。
おわり
Webフォント(Googleフォント)の使い方とメリット、デメリットの紹介でした!
紹介しておいてこんな事を言うのもどうかと思いますが、、、極力はデバイス依存で作ったほうがサイトが軽くなるので、個人的には積極的には使いたくないなって思ったり。
(特に日本語はめっちゃくちゃ重い・・・)
ただ、見出しの英字のフォントでこだわりがあったり、ワンポイントで使っていく分にはいいのかと。
Webサイト制作していると必ず利用する機会のあるWebフォント(Googleフォント)ですので、使えるように準備しておくのは大事かと思います。












