CSSは基本的に変数は使えませんが、連番を表現するときは動的に順番の「値(数字)」を取得してくれる関数?値?が用意されています。
よくあるのは、ブログとかのランキングで「○位」みたいな指定をするときでしょうか。動的に順番を取得してくれるので、各要素に依存しません。要素を入れ替えても順番は変わらないので、運用上とても楽になります。
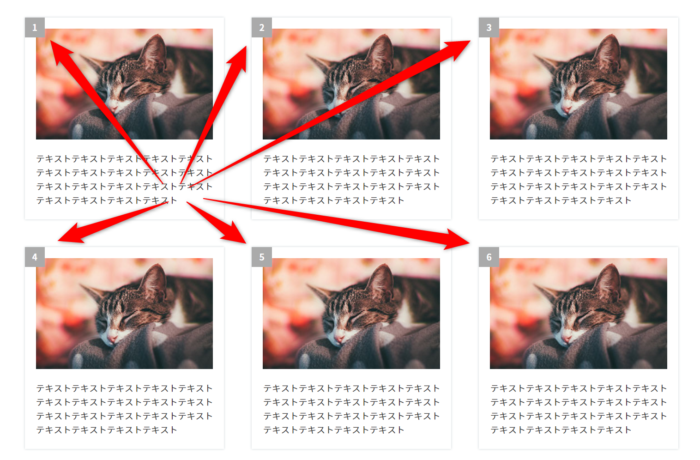
こんな感じでカードの左上とかに載せたデザインを見たことがあるかもしれません。
使う頻度が高いというわけではありません。たまーに出てくるって感じですね・・・。覚えておくと、ちょっと運用を意識した楽なCSSコーディングができるようになると思いますので、「こういった書き方もあるんだ」という感じで頭の片隅に残していただければと思います。
 はにわまん
はにわまんCSSは知れば知るほど、書き方の選択肢が広がります!
CSSのインクリメント変数の使い方
インクリメントさせるには2つの書き方を使います。
counter-increment: number;とcontent: counter(number);をセットで使います。numberについては、共通で使えばどんな値にしても大丈夫です。分かり安い変数名を使うといいかと思います。
<nav class="increment">
<ol>
<li><a href="#">ホーム</a></li>
<li><a href="#">お知らせ</a></li>
<li><a href="#">ブログ</a></li>
<li><a href="#">当サイトについて</a></li>
<li><a href="#">お問い合わせ</a></li>
</ol>
</nav>.increment ol {
list-style: none;
margin: 0;
padding: 0;
}
.increment ol li {
counter-increment: number;
}
.increment ol li a {
position: relative;
display: block;
padding: 4px 8px 4px 40px;
text-decoration: none;
background: #fff;
color: #333;
margin: 4px 0;
}
.increment ol li a::after {
content: counter(number);
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
min-width: 32px;
height: 32px;
line-height: 32px;
background: #F44336;
padding: 0 8px;
color: #fff;
text-align: center;
}インクリメント(増減)させる要素に対して、counter-increment: number;を付けます。ここでは、li要素に対して当てています。
そして、::beofreまたは::afterで指定するcontentに対して、counter(number)という形で、liに指定した変数numbarを指定してあげる形になります。
CSSのインクリメント変数を使うメリット
CSSのインクリメント変数を使うメリットは2つあります。1つ目は、CSSを変更せずに要素の入れ替えだけの運用にできるから楽、2つ目は、コード量が少なくて済む、ということです。それぞれもう少し詳しく見ていきます。
運用が要素の入れ替え(増減)だけになる
例えば先ほど書いたリストの「お知らせ」を後ろから2番目に変えるとします。li要素をそのままコピペして移動しただけですが、連番の表示は何も変わらず表示できていることが分かります。
※ CSSは何も編集していません。
コード量が少なくて済む
そして、もう1つ。実は、nth-childなどを使えば、同様に実現は可能です。ただし、コード量はインクリメント変数を使う要理も多くなってしまい、見づらいです。
nth-childで表現する場合は、以下を追加します。だいぶ冗長な感じがしません。今は5つまでだからいいかもしれませんが、もし100件とかまで要素を作るってなったら、同じようなのを100個書かないといけません。
.increment ol li:nth-child(1) a::after {
content: "1";
}
.increment ol li:nth-child(2) a::after {
content: "2";
}
.increment ol li:nth-child(3) a::after {
content: "3";
}
.increment ol li:nth-child(4) a::after {
content: "4";
}
.increment ol li:nth-child(5) a::after {
content: "5";
}増加の幅は指定できる
counter-increment: number;という記載は、デフォルトで1ずつ増えるという記載方法になります。この増加の値は変更することができて、例えば10ずつ増やしたいってなったらcounter-increment: number 10;のように変数のあとにスペースで区切って増加させる値を数字で入力してあげてください。
以下は、10ずつ増加する例です。
.increment ol {
list-style: none;
margin: 0;
padding: 0;
}
.increment ol li {
counter-increment: number 10;
}
.increment ol li a {
position: relative;
display: block;
padding: 4px 8px 4px 40px;
text-decoration: none;
background: #fff;
color: #333;
margin: 4px 0;
}
.increment ol li a::after {
content: counter(number);
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
min-width: 32px;
height: 32px;
line-height: 32px;
background: #F44336;
padding: 0 8px;
color: #fff;
text-align: center;
}カウンターには値を足せる
数字の連番でデモしてきましたが、数字だけじゃなくて任意の数字を付けて表示させることも可能です。
例えば、「No.」という値を付けてインクリメント変数を表示させるとします。content: "No." counter(number);のような感じで、くっつけたい値をそのまま記載するだけでOKです!
<nav class="increment-no">
<ol>
<li><a href="#">ホーム</a></li>
<li><a href="#">ブログ</a></li>
<li><a href="#">当サイトについて</a></li>
<li><a href="#">お知らせ</a></li>
<li><a href="#">お問い合わせ</a></li>
</ol>
</nav>.increment-no ol {
list-style: none;
margin: 0;
padding: 0;
}
.increment-no ol li {
counter-increment: number;
}
.increment-no ol li a {
position: relative;
display: block;
padding: 4px 8px 4px 62px;
text-decoration: none;
background: #fff;
color: #333;
margin: 4px 0;
}
.increment-no ol li a::after {
content: "No." counter(number);
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
min-width: 32px;
height: 32px;
line-height: 32px;
background: #F44336;
padding: 0 8px;
color: #fff;
text-align: center;
}おわり
CSSで使える珍しい変数の紹介でした。インクリメント変数が使えると、なんかスマートだなって気がします。
そんな使用頻度が多くないですが、「あ、なんか連番振られてデザインされてるな」って案件があれば、この記事を思い出して使ってみてください!