TwitterやFacebook、Lineなどの公式が提供しているSNSボタンを設置する方法を紹介していきます。
※ 本記事は2019年3月29日現在の情報です。公式の仕様変更などでコードや使い方が変わっている可能性があることをあらかじめご理解ください…。
公式のSNSボタンを設置する方法
Twiiter、Facebook、Line、はてな、Pocketの公式SNSボタンを設置する方法を確認していきましょう!
Twiiter
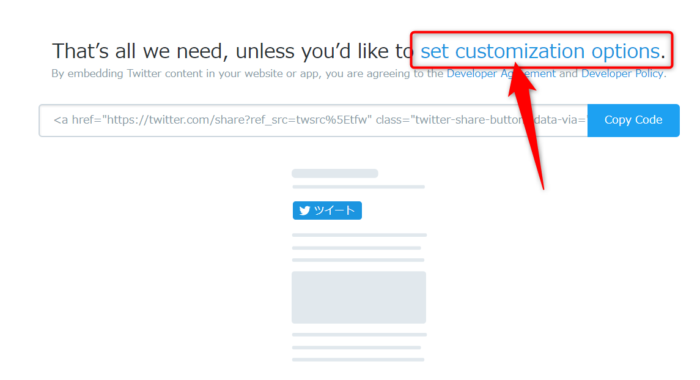
Twitterボタンの取得先 → Twitter Publish
「set customization options」から色々と設定できます。
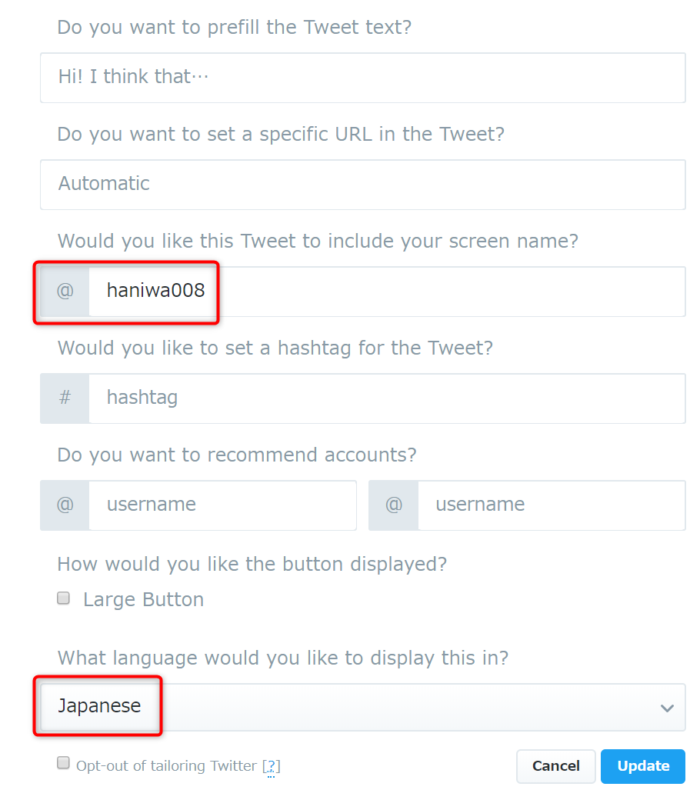
特に設定する項目はないですが、以下の項目だけ確認しておくといいかと。
- Would you like this Tweet to include your screen name?
→ ユーザーアカウントの表示 - What language would you like to display this in?
→ 言語の指定
Twitterのボタンは、設置したページの記事タイトルとURLを自動で取得してくれる仕様みたいです。なのでタイトルやURLは特に意識しなくてもいいと思いますが、指定したいものが決まっている場合は
- Do you want to prefill the Tweet text?
→ 記事タイトル - Do you want to set a specific URL in the Tweet?
→ URL
に指定することであらかじめ設定も可能です。

「Update」ボタンを押すと以下のようなコードが出来上がります。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-via="haniwa008" data-lang="ja" data-show-count="false">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>Facebookは「いいね」と「シェア」の2つが存在します。Facebook for Developersにログインした状態だとアプリIDが求められますがログアウトして使えば「なし」でも使えるみたいです。
いいね
いいねボタンの取得先 → いいね!ボタン – ソーシャルプラグイン
「いいね」する対象のURLを入力します。
「アクションタイプ」を「like」にすることで、いいねボタンとなります。いいねボタン単独で使いたい場合は、友達の顔~やシェアボタンを追加のチェックを外しておけばOKです。
<body>の直後に以下のコードを記載して、、
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.2"></script>表示させたい場所に以下のコードを記載します。
<div class="fb-like" data-href="https://haniwaman.com/official-sns/" data-layout="button_count" data-action="like" data-size="small" data-show-faces="false" data-share="false"></div>シェア
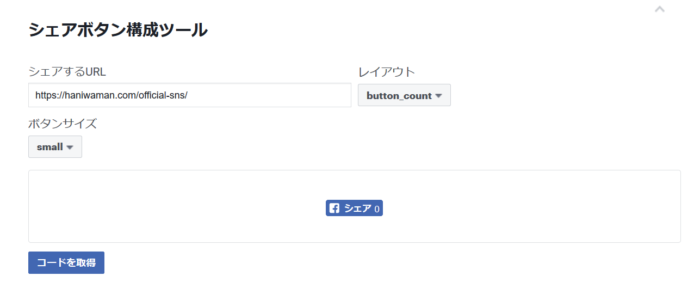
シェアボタンの取得先 → シェアボタン – ソーシャルプラグイン
シェアする対象のURLを入力します。
<body>の直後に以下のコードを記載して、、(いいねボタンの時のと同じなので、いいねボタンとシェアボタンを2つ設置する場合は下記のコードは1回でOK)
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.2"></script>表示させたい場所に以下のコードを記載します。
<div class="fb-share-button" data-href="https://haniwaman.com/official-sns/" data-layout="button_count" data-size="small"><a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fhaniwaman.com%2Fcms%2Fofficial-sns%2F&src=sdkpreparse" class="fb-xfbml-parse-ignore">シェア</a></div>LINE
LINEボタンの取得先 → LINE Social Plugins
手順としては3ステップで、以下のとおりです。
- ボタンタイプを選択
- URLの入力
- プレビューを確認してコードをコピー
こんな感じのコードができあがあります。URLが固定の場合はこのまま貼り付ければOKです。
<div class="line-it-button" data-lang="ja" data-type="share-a" data-ver="2" data-url="https://haniwaman.com/official-sns/" style="display: none;"></div>
<script src="https://d.line-scdn.net/r/web/social-plugin/js/thirdparty/loader.min.js" async="async" defer="defer"></script>はてな

はてなボタンの取得先 → はてなブックマークボタンの作成・設置について
設定は基本的にそのままでOKかと思います。保存するURLのところで「ページのURLを使う」を選択すると、自動でURLを取得してくれるようです。
以下のようなコードが取得できます。
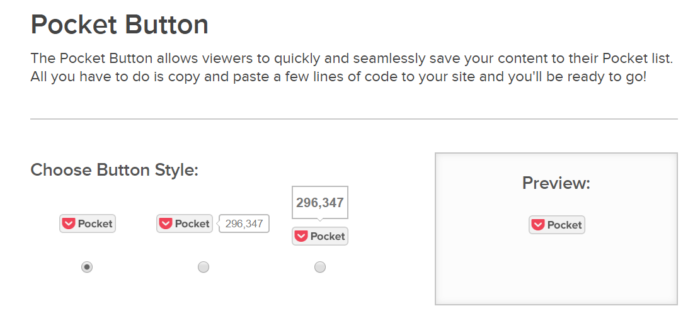
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="basic-label-counter" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/v4/public/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>Pocketボタンの取得先 → Pocket for Publishers: Pocket Button
Pocketはボタンの形式だけ選択すれば作れる超シンプル設計です。以下のようなコードが取得できます。
<a data-pocket-label="pocket" data-pocket-count="none" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>公式のSNSボタンをWordPressに設置するには
公式のSNSボタンを設置する方法を紹介してきましたが、WordPressで設置するために一部のコードを書き換えます。具体的にはURLの部分ですね。テンプレートから動的にURLを取得してもらえるように、<?php the_permalink(); ?>に変更してあげればOKです!
公式ボタンで作る際に特に記事タイトルやURLを指定していない場合は、Twitterボタンが自動的に記事タイトルとURLを取得してくれる仕様なので変更する必要はありません。
URLの部分を記事のURLに動的に変更されるように修正してあげます。具体的にはdata-href=""の部分を書き換えてあげればOKです。
記事に応じて動的にURLを取得してほしいので、<?php the_permalink(); ?>を入れてあげてください。
いいねボタン
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-layout="button" data-action="like" data-size="small" data-show-faces="false" data-share="false"></div>シェアボタン
<div class="fb-share-button" data-href="<?php the_permalink(); ?>" data-layout="button_count" data-size="small"><a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=<?php echo rawurlencode( get_permalink() ); ?>&src=sdkpreparse" class="fb-xfbml-parse-ignore">シェア</a></div>LINE
LINEのボタンをWordPressで使う場合は、URLの部分だけ変更してあげればOKです。具体的には、data-url=""の部分。
記事に応じて動的にURLを取得してほしいので、<?php the_permalink(); ?>を入れてあげてください。
<div class="line-it-button" data-lang="ja" data-type="share-a" data-ver="2" data-url="<?php the_permalink(); ?>" style="display: none;"></div>
<script src="https://d.line-scdn.net/r/web/social-plugin/js/thirdparty/loader.min.js" async="async" defer="defer"></script>はてな
保存するURLのところで「ページのURLを使う」を選んでいる場合は、自動でURLを取得してくれるので特に変更する箇所はありません。
自動でURLを取得してくれるので特に変更する箇所はありません。
WordPressサイトで使う場合はテンプレート分割しておくと楽
WordPressでSNSボタンを管理するときはテンプレートに分割しておくと管理が楽になります。記事上、記事下など複数箇所に設置する可能性が高いからですね。
以下のようにSNSボタンだけをまとめたテンプレートファイルを作成します(ファイル名はなんでもOK)
<nav class="sns-btns">
<ul>
<li><a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-lang="ja" data-show-count="false">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script></li>
<li><div class="fb-share-button" data-href="<?php the_permalink(); ?>" data-layout="button_count" data-size="small"><a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=<?php echo rawurlencode( get_permalink() ); ?>&src=sdkpreparse" class="fb-xfbml-parse-ignore">シェア</a></div></li>
<li><div class="line-it-button" data-lang="ja" data-type="share-a" data-ver="2" data-url="<?php the_permalink(); ?>" style="display: none;"></div><script src="https://d.line-scdn.net/r/web/social-plugin/js/thirdparty/loader.min.js" async="async" defer="defer"></script></li>
</ul>
</nav><!-- /sns-btns -->次にsingle.phpなど、SNSボタンを表示させたいページから呼び出します。
<?php get_template_part( 'sns' ); ?>こんな感じで<?php get_template_part( 'sns' ); ?>の出力させたい部分に貼り付けるだけでいくらでも増やしていけるので複製がめっちゃ楽になります。また修正した箇所が出てきてもsns.phpの1箇所を直すだけで全体に反映されます。
なので、複数箇所に使うようなパーツはテンプレート分割して管理しておくのがおすすめです!
おわり
- Line
- はてな
など有名どころのSNSを公式の手順で設置する方法、およびWordPressで使う方法でした。
たまに公式のSNSボタンそのままで表示するような案件もあったりするので、オリジナルボタンばかりではなく公式からの手順も覚えておきましょう!












