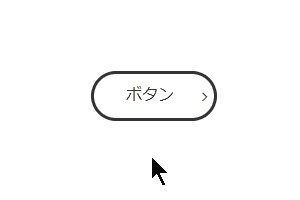
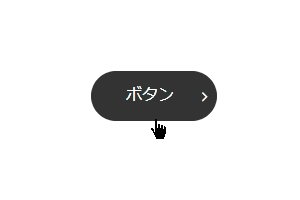
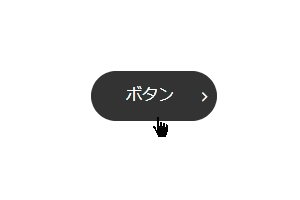
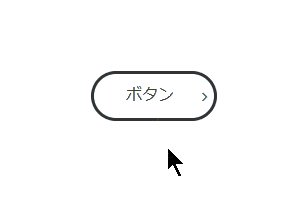
ボーダー線で立体を表現したボタン
下線のボーダーに厚みをもたせて立体的に表現したボタン。3次元にすることで、「押せる」と認識されやすくなります。
ボタン
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">ボタン</div>コピー
.my-parts {
border-bottom: .1875em solid #1B5E20;
background-color: #4CAF50;
font-size: 16px;
color: #fff;
display: inline-block;
padding: .6em 2em;
margin: 0 0 1em;
cursor: pointer;
}