レスポンシブサイトを主流になって、CSSでの表現で「%」と「em」がよく使われるようになりました。この2つの値は両方とも倍率を表すものです。
マスターするポイントとしては、「どこの値に対する倍率か?」を知ることだと思います。
「%」と「em」の違いと特徴をまとめたので、ちゃんと値を計算してコーディングできるようになりたい方は参考にしていただければと思います。
わたしのサブサイトである「コピペで簡単!Webパーツ屋」はよく見てただくと「em」や「%」で細かな計算をしてパーツを作っていたり…(ボソッ)
「%」と「em」の基本的な使い分け
「%」はオブジェクトに対して使う。「em」は文字に対して使う。と切り分けて覚えておくと迷わなくなるかと思います。
「%」はオブジェクトのサイズで主に使う
「%」は基本的にオブジェクトのサイズを指定する時に使います。カードを並べた時に、1つのカードが30%で3つ横並びになるように、、といった表現もよくありますね。
もっと大きな単位だと、サイト全体を設計するときにサイドメニューを30%でメインエリアを70%みたいに、レイアウトで使ったりもします。
文字サイズでも一応「%」は使えますが、次に紹介する「em」の方が便利なので、使っているサイトはほとんど見たことがありません。
「em」は文字のサイズで主に使う
「em」は文字で使う単位です。「%」も使えますが、「em」の方が一般的ですね。
「%」と違って、「em」は文字以外で使うべきではない単位となります。
倍率の基準となるサイズ
倍率を理解する上で最も大事なのは、どこを基準とした倍率かという点だと思います。いくつかのパターンを紹介していきます。
親要素からの倍率が基本
倍率のルールとしては、親要素の該当する値となります。
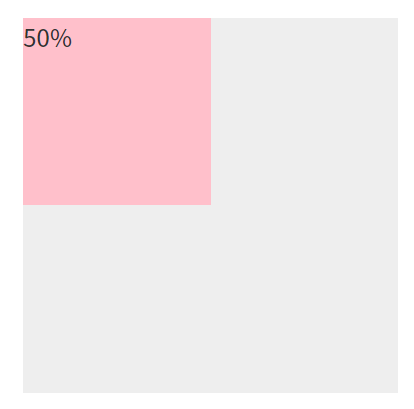
例えば内側のピンクの要素を、width: 50%;でheight: 50%;とすると、親のグレーのエリアから幅が半分、高さが半分のサイズになっていることが分かります。

<div class="box">
<div class="box-in">50%</div>
</div>.box {
width: 250px;
height: 250px;
background: #eee;
}
.box-in {
width: 50%;
height: 50%;
background: pink;
}absoluteの親要素はrelativeの要素
親要素からの倍率にならないパターンとしては、position: absolute;を指定した場合があります。
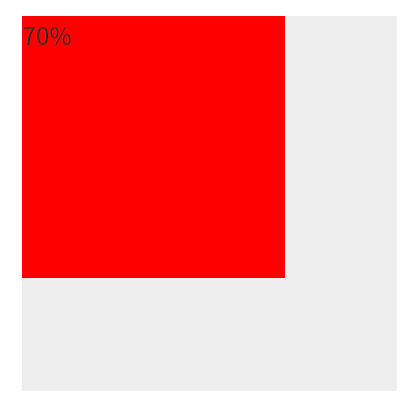
以下のように、.box-inの中に.box-in-inという要素を追加しました。そして、position: absolute;を指定して、起点となるposition: relative;は親の親である.boxに持たせています。
<div class="box">
<div class="box-in">
<div class="box-in-in">70%</div>
</div>
</div>.box {
background: #eee;
height: 250px;
position: relative;
width: 250px;
}
.box-in {
background: pink;
height: 50%;
width: 50%;
}
.box-in-in {
background: red;
height: 70%;
left: 0;
position: absolute;
top: 0;
width: 70%;
}これを見てみると、直親であるピンクのエリアは無視されて、position: relative;に対して、70%となっていることが分かるかと思います。

このように、positionにおいてはrelativeのある起点が、倍率の基準となります。
文字サイズに指定した「em」は、親要素の「文字サイズ」が起点
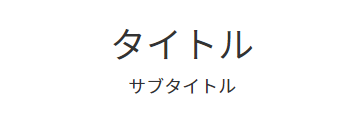
「em」も基本的には親要素からの倍率となります。親要素で24pxの時に0.5emで指定すると、半分の12pxとして表示されることが分かるはずです。「em」は1emが親と等倍を表すので、基本的には小数点以下で細かく調整していきます。
<div class="title">タイトル<span>サブタイトル</span></div>
.title {
font-size: 24px;
text-align: center;
}
.title span {
display: block;
font-size: 0.5em;
}以下のように、24pxの半分のサイズで表示されていることが分かります。

文字サイズ以外に指定した「em」は、同要素の「文字サイズ」が起点
少しややこしいですが、文字サイズ以外にも「em」は指定できます。「%」の感覚だと親要素の「em」が基準になるように思うかもしれませんが、「em」の場合はどんな時も文字サイズが基準となります。
そして、文字サイズ以外に「em」を指定すると、親要素ではなく同じプロパティのfont-sizeが基準となります。試しに、先ほどのfont-size:0.5emのspanにborder-bottom-width: 1em;で当ててみます。
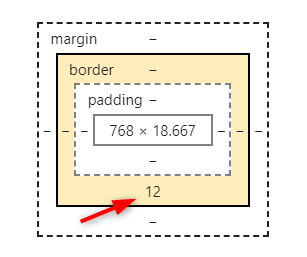
ちょっと分かりにくいと思いますが、12pxとして線が引かれていることが分かります。

デベロッパーツールで値は確認できます。

font-size以外での使い所としては、文字まわりの以下のようなプロパティが当てはまります。
font-sizepaddingmarginborderletter-spacingline-height
※ line-heightは「em」単位省略しても結果は同じなので不要ですが…
文字サイズと連動して線の太さや文字間隔などを変動させたい場合は、「em」で指定してみてください!
「%」の実例
「%」の実例を見ていきましょう。レスポンシブサイトにおいて、オブジェクトやレイアウトは基本的には「%」で指定しておくと、水平スクロールが発生することを防ぐことができるはずです。
レイアウトで使う
「%」は横並びを流動的にレスポンシブさせたい時によく使います。めっちゃ簡単ですが、以下のように、メインエリアとサイドメニューを分ける時に、%を使えば簡単にレスポンシブ対応にすることができます。
<div class="content">
<div class="primary">70%</div>
<div class="secondary">30%</div>
</div>.content {
display: flex;
}
.primary {
background: #ef9a9a;
width: 70%;
}
.secondary {
background: #5c6bc0;
width: 30%;
}横並びで使う
以下のように、アイテムを横並びで複数配置するサイトはよくあるかと思います。横幅を固定値で書くとウインドウ幅を小さくした時にはみ出てしまうので「%」で記載しておくとはみ出すことなく安心です。
<div class="boxes">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>.boxes {
display: flex;
justify-content: space-between;
}
.box {
background: #eee;
height: 250px;
width: 30%;
}上記のコードはめちゃくちゃ簡易的に書きましたが、IE問題であったりデザインカンプの再現を意識するなら、calcなどを組み合わせた書き方をおすすめします!

「em」の実例
個人的に思う「em」のメリットは感覚的にコーディングできるところだと思います。コーディングしながら、文字サイズに対して余白は〇〇でみたいな考え方が、深く悩まなくとも大雑把に当てはめていくことができるので。
ただ、デザインカンプの再現など、実務ではあまり使えないような印象を持っています。
(ちゃんとやるなら計算が面倒臭そう…)
文章の余白を大雑把に
「em」は文字まわりに関する倍率です。この記事にある文章も「em」の単位で余白をとっています。指定した文字サイズの○倍って計算ができるから、めっちゃ楽なんですよね。
例えば、16pxで指定してある文章に対して、同じくらいのサイズで余白を取りたい場合はmargin-bottom: 1em;と指定すればOKです。
<div class="article">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Deleniti, inventore.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Deleniti, inventore.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Deleniti, inventore.</p>
</div>.article p {
font-size: 16px;
margin-bottom: 1em;
}あ、やっぱりもっと余白を広げたいなってなったら、1.5em(1.5倍)にしたりといった調整も簡単にできます。
こんな感じで、感覚的にコーディングしたい時に向いているのが「em」だと個人的には思っています。
(デザインカンプから再現する時には使いづらい気はします…)
デザインカンプから文字間隔
「em」を使う実務的な部分で紹介すると、文字間隔を表現するletter-spacingを指定するときかもしれません。
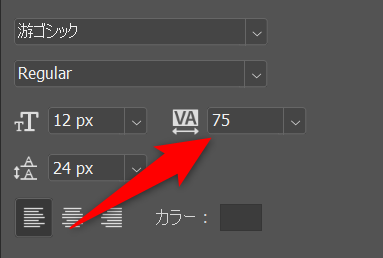
デザインカンプに書か入れている文字の情報を見ると、「VA」みたいなアイコンで数字が指定されているときがあります。

これは文字間隔を表していて、CSSに当てはめるなら、1,000で割った数字をletter-spacingに指定してあげる感じになります。上記の例だと、75 / 1000 = 0.075emになります。
フォントが合致している場合は、以下の指定でバッチリになるはずです!
letter-spacing: 0.075em;
おわり
CSSで倍率を表現する「%」と「em」について、自分が理解していることをまとめました。
表でまとめると以下のような特徴があります。
| % | em | |
|---|---|---|
| 基準となるサイズ | 親要素の同プロパティ |
|
| 等倍のサイズ | 100% | 1em |
| 使いどころ | オブジェクトの横並び、など | 文字サイズ関連、余白 |
レスポンシブの時代に避けては通れない単位が「%」と「em」かと思います。オブジェクトの「%」、文字の「em」と、とりあえずはこれだけでも覚えておくと整理しやすくなるかもしれません。