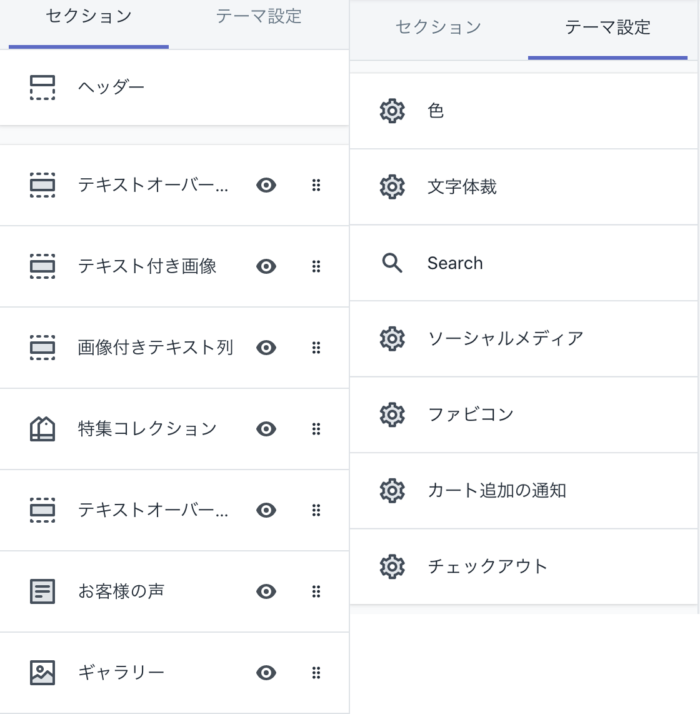
Shopifyテーマには、ユーザー自身がサイトのテキストやデザイン、配置等を自由に設定できる「カスタマイズ」と呼ばれる機能が備わっています。大きく分けると2つのカスタマイズがタブで分かれていることが分かります。
- テーマ全体のカスタマイズ
- 各セクションごとのカスタマイズ
以下はデフォルトテーマである「Debut」のカスタマイズ画面の画像です。

この上記のカスタマイズ項目はテンプレート側で自由に設定が可能なので、この記事ではテーマのカスタマイズ項目を独自に設定する方法を見てけたらと思います!
※ この記事では項目の追加の方法だけ紹介しています。管理画面から設定した値を活用する方法する方法については別の記事で紹介していけたらと思っています。
テーマ全体のカスタマイズを設定する
まずはテーマ全体をカスタマイズする項目を追加する方法について見ていきましょう。公式ドキュメントは以下のとおりです。
(公式)→ Configuring theme settings
設定場所はテーマフォルダ内の以下の2つのファイルになります。
- config/settings_data.json
- config/settings_schema.json
テーマ全体のカスタマイズの設定
テーマ全体のカスタマイズを定義するには、config/settings_schema.jsonへコードを追記していきます。
スターターテーマをダウンロードした時点では以下のような記述がされているはずです。
[
{
"name": "theme_info",
"theme_name": "Themekit template theme",
"theme_version": "1.0.0",
"theme_author": "Shopify",
"theme_documentation_url": "https:\/\/github.com\/Shopify\/themekit",
"theme_support_url": "https:\/\/github.com\/Shopify\/themekit\/issues"
}
]これは、テーマ情報を指定している部分ですね。表示上だとカスタマイズ画面にテキストとして反映される部分となります。

もしご自身で独自のテーマを作成される場合は、ここの情報をご自身の情報に変更されるといいかと思います。
基本の型
上記のテーマ情報に対して、設定項目のオブジェクトをどんどん追加していくような作りとなります。大枠の[ ]の配列の要素として各設定のオブジェクトを配置していくようなイメージですね。
[
{
"name": "theme_info",
"theme_name": "Themekit template theme",
"theme_version": "1.0.0",
"theme_author": "Shopify",
"theme_documentation_url": "https:\/\/github.com\/Shopify\/themekit",
"theme_support_url": "https:\/\/github.com\/Shopify\/themekit\/issues"
},
{
"name": "設定の名前",
"settings": [
{
"type": "color",
"id": "my_id_name",
"label": "設定のラベル",
"default": "#333"
}
]
}
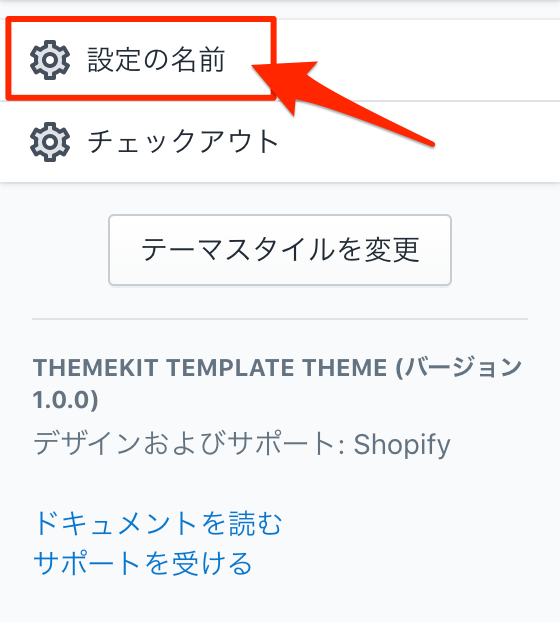
]nameに設定したものが、項目のタイトルのような扱いになります。そこをクリックすると中身の設定ができるようになると言った挙動です。

開くと色の設定ができるといった具合ですね。

settingsに設定できる値を個別に見ていくと、以下のとおりです。typeについてはたくさんあるので、こちらでまとめました。
type | 入力形式(必須) |
|---|---|
id | 一意のID名(他の設定項目と区別するためと思われます。必須) |
label | 入力フォームに対するラベル名 |
default | デフォルト値 |
複数項目の設定も可能
ちなみに複数の項目の設定も可能です。settingsの型が配列になっているのでイメージできるかもしれませんが、例えばテキストも追加したい場合は以下のように追加してあげればOKです。
[
// 中略
{
"name": "設定の名前",
"settings": [
{
"type": "color",
"id": "my_id_name",
"label": "設定のラベル",
"default": "#333"
},
{
"type": "text",
"id": "my_text_name",
"label": "テキストのラベル",
"default": "初期値"
}
]
}
]入力タイプの種類(基本)
先ほどの例では、カラーピッカーとテキストの入力を可能としていますが、他にもたくさんの入力方法を提供できるのでまとめて紹介していきます!
基本的にはHTMLのinput type=""に対応しているのでイメージしやすいかと思います。
text | テキスト
|
|---|---|
textarea | テキストエリア
|
image_picker | 画像
|
radio | ラジオボックス
|
select | 選択
|
checkbox | チェックボックス
|
range | レンジ
|
入力タイプの種類(リッチ)
次にリッチな入力を影響できる入力タイプを紹介していきます。最初のほうで紹介したカラーピッカーのように標準の入力よりもより操作性高く入力できるようになります。
color | カラーピッカー
|
|---|---|
video_url | 動画URL
|
richtext | リッチテキスト
|
html | カスタムHTML
|
入力タイプの種類(Shopifyのアイテム)
そして、Shopifyの各コンテンツを設置するための入力タイプも標準でたくさん用意されています。
font_picker | フォント選択
|
|---|---|
collection | コレクション
|
product | 商品詳細
|
blog | ブログ(カテゴリー)
|
page | 個別記事
|
link_list | メニュー
|
url | URL(全ページ対象)
|
article | ブログ詳細
|
セクションごとのカスタマイズ項目を設定する
続いてセクションごとにカスタマイズ項目を設定する方法を見ていきましょう。テーマ全体のカスタマイズ項目の設定場所がconfig/settings_schema.jsonファイルに対して、セクションごとの設定は各セクションファイルに直接記載していく作りとなります。
公式のドキュメントとしては以下になります。
(公式)→ Content Schema
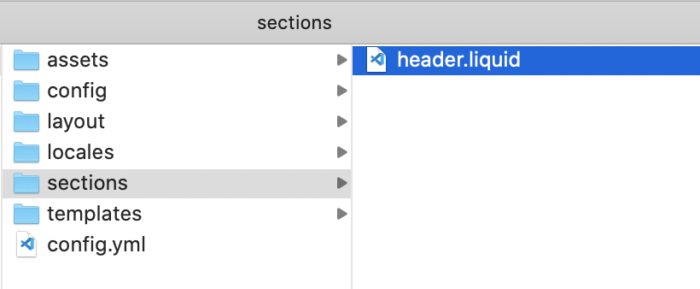
今回は例として、sectionsフォルダを作成して、header.liquidを作成してヘッダーをカスタマイズから操作できるようにしてみます。

layout/theme.liquid内に記載されていたヘッダーっぽい記述をheader.liquidに移動させて、読み込ませる作りに変えました。書き換え後は以下のような感じですね。
{% section 'header' %}
<main role="main">
{{ content_for_layout }}
</main>そして、header.liquidに以下のような記述を追加します。
{% schema %}
{
"name": "Header Menu",
"settings": [
{
"type": "link_list",
"id": "my_link_list_name",
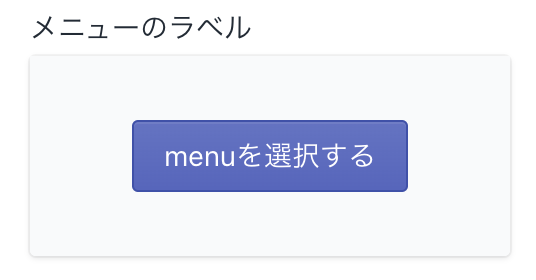
"label": "メニューのラベル",
"default": "main-menu"
}
]
}
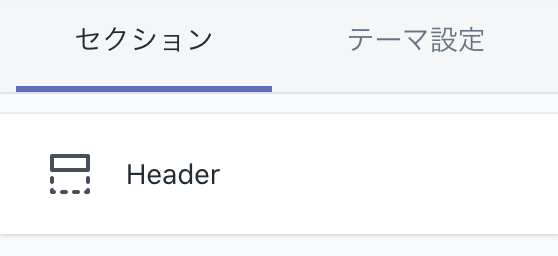
{% endschema %}すると、ヘッダーの設定ができるようになっていることが分かるはずです!

ちなみに、カスタマイズのセクションタブの項目は、theme.liquidから読み込んでいるセクションの分だけ型が用意されていきます。

このようにセクション単位で設定項目をどんどん増やしていくことができます。
ページごとのカスタマイズ項目を設定する
先ほどの例ではヘッダーやフッターといった共通セクションのカスタマイズを追加する方法を見ていきました。カスタマイズにあたってはページ単位で行いたいケースも出てくるはずです。
その場合は、テンプレートからセクションを呼び出してあげましょう。以下のように整理しておくといいかもしれません。
- 共通パーツ → theme.liquidでセクションを呼び出す
- 各ページのパーツ → 各テンプレートから呼び出す
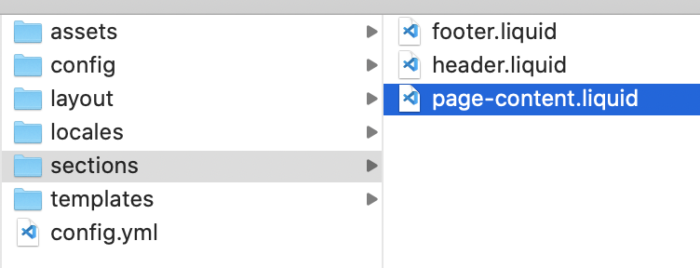
今回は固定ページに設定項目を追加する想定でセクションを追加してみます。まずは、sections/page-content.liquidのファイルを追加します。

追加したpage-content.liquidに対してカスタマイズ項目を指定します。この例では、カスタムHTMLを追加しています。
{% schema %}
{
"name": "Page",
"settings": [
{
"type": "html",
"id": "my_page_html",
"label": "HTML",
"default": "<p>HTMlタグを挿入できます。</p>"
}
]
}
{% endschema %}そして、固定ページ表示用のpage.liquidから、上記のセクションを読み込みます。
<h1>{{ page.title }}</h1>
<div>{{ page.content }}</div>
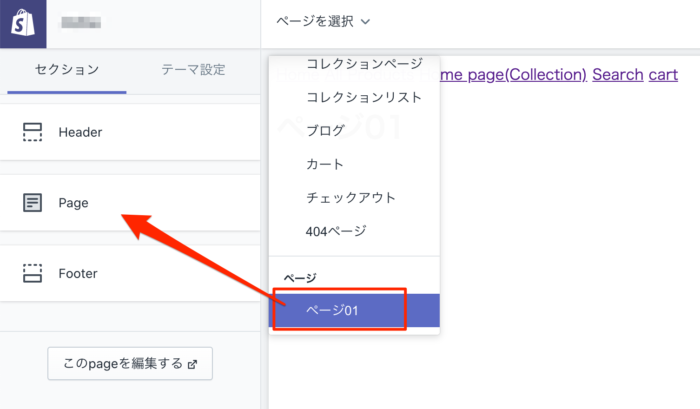
{% section 'page-content' %}では、テーマのカスタマイズ画面から動きを確認してみましょう!カスタマイズ画面では上部にあるプルダウンから対象のページを簡単に選択きるようになっています。
適当な固定ページを選択してカスタマイズできるセクション項目を確認してみると、、、先ほど設定した項目が追加されていることが分かるはずです!

カスタマイザーの値をテンプレートで使ってみよう
管理画面のカスタマイズから設定した値をテンプレートで活用する方法も見ていきましょう。先ほど固定ページで設定した値を使う場合は、{{ section.settings.my_html_name }}として直接記載すればOKです。
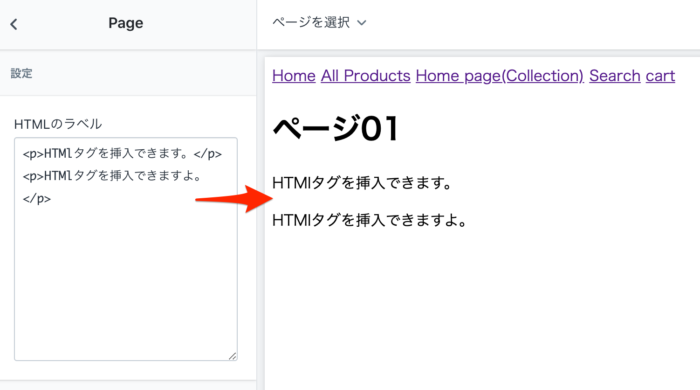
実際にテンプレートに記載して表示を確認してみると期待どおりに動いていることが分かります。
{% schema %}
{
"name": "Page",
"settings": [
{
"type": "html",
"id": "my_html_name",
"label": "HTMLのラベル",
"default": "<p>HTMlタグを挿入できます。</p>"
}
]
}
{% endschema %}
{{ section.settings.my_html_name }}
このようにsection.settings.[idの値]を基本に取得できることを覚えておいてください!
おわり
この記事ではカスタマイズ項目を追加する方法を焦点にして紹介していきました!取得するには保存場所の理解やShopoifyが生成するオブジェクトの理解が必要なってきます。
Shopifyのカスタマイズを極めることができれば各ページを誰もが直感的に編集できるようになってきます。ユーザーが管理画面からより更新しやすくするためにテーマ開発者の方はぜひカスタマイズ機能の実装を試してみてください!









