初心者の最初のハードルとして横並びがあるかと思います。縦に並べるだけなら、それなりにポチポチ触ればできますが、横並びになった途端に「うわあああああ」って。

この記事では、CSSで横並びを表現する5パターンとそれぞれの特徴を活かした具体的な使い方を紹介していきます。display: flex;以外は必要ないと言われがちですが、実はそれぞれに使い所がちゃんとあるのです!
少なくとも今回紹介する、flex、inline-block、floatが分かっていると、コーディングが楽になるかと思います。
 はにわまん
はにわまん全部覚える必要はないですが、全部使えた方がいいです(矛盾...)
CSSで横並びを表現できる5パターンと使い所
レイアウト的な横並びはflexを使うとして、その他の横並びは使い所を抑えて起きましょう!
float
floatは、一昔前のキングオブ横並びです。これから作る新規サイトでは横並び(レイアウトという意味で)で使うことはほぼないと思いますが、過去サイトの改修するをする際には、一応知識が必要になってきます。
そんな過去のものとなってしまったfloatですが、現代の使い所としては「回り込み」があるかと思います。

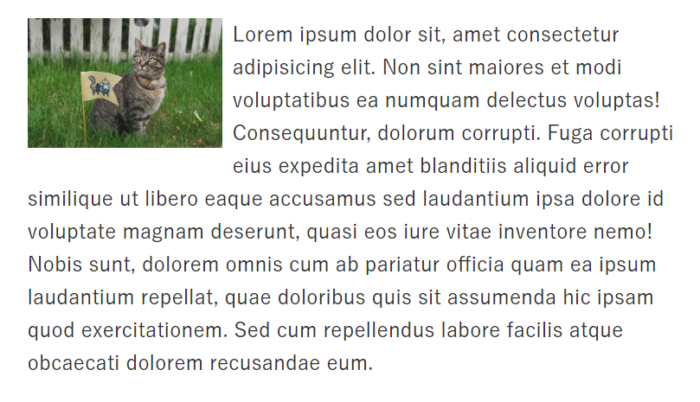
画像にfloatを指定するだけです。後の要素は特に何もする必要はありません。ただ、回り込みさせる画像の外側のタグにブロック要素を指定してあげないと、いつまでも回り込み続けるので外のdiv等のタグはちゃんと範囲を決めて設定してあげるようにしましょう。
<div>
<img class="float-test" src="https://haniwaman.com/wp-content/uploads/2018/02/cat.jpg" alt="">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Non sint maiores et modi voluptatibus ea numquam delectus voluptas! Consequuntur, dolorum corrupti. Fuga corrupti eius expedita amet blanditiis aliquid error similique ut libero eaque accusamus sed laudantium ipsa dolore id voluptate magnam deserunt, quasi eos iure vitae inventore nemo! Nobis sunt, dolorem omnis cum ab pariatur officia quam ea ipsum laudantium repellat, quae doloribus quis sit assumenda hic ipsam quod exercitationem. Sed cum repellendus labore facilis atque obcaecati dolorem recusandae eum.
</div>.float-test {
float: left;
width: 150px;
margin-right: 8px;
margin-bottom: 8px;
}ちなみに、float: right;にすると、右側に画像が配置されます。

こんな感じで、ある要素を回り込みさせたい時はfloatじゃないとできないので、同様の場面で使っていくといいかと思います。
table-cell
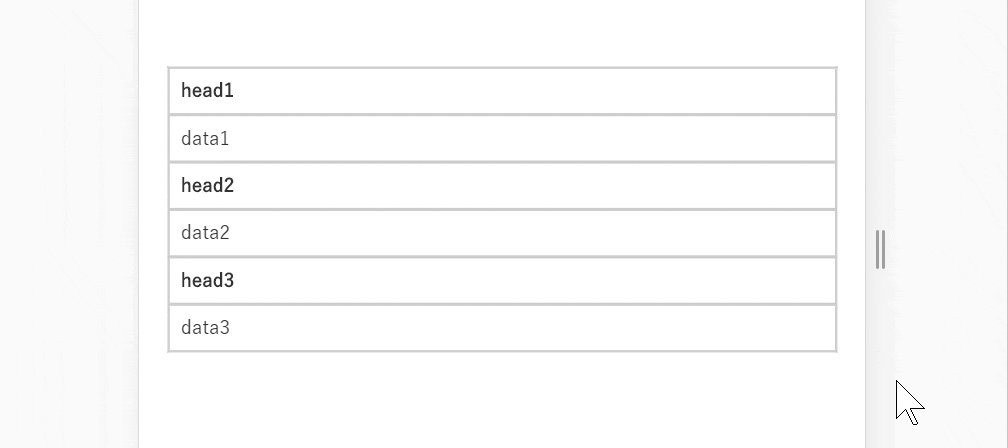
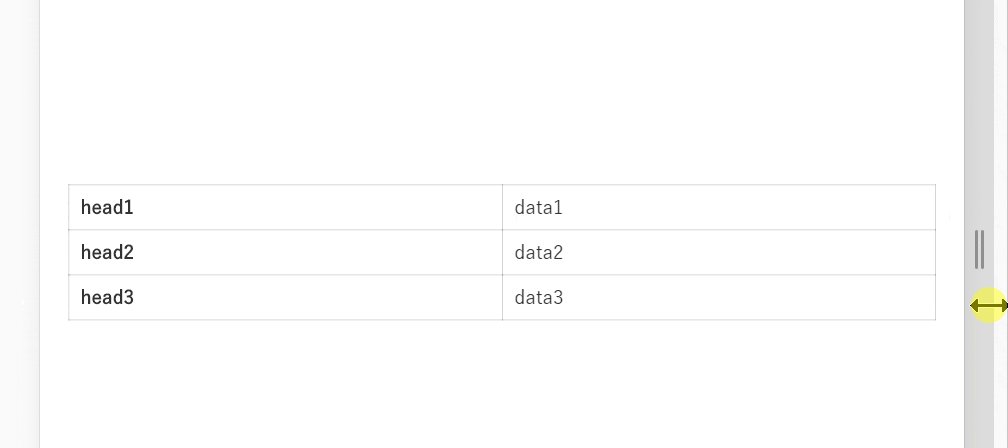
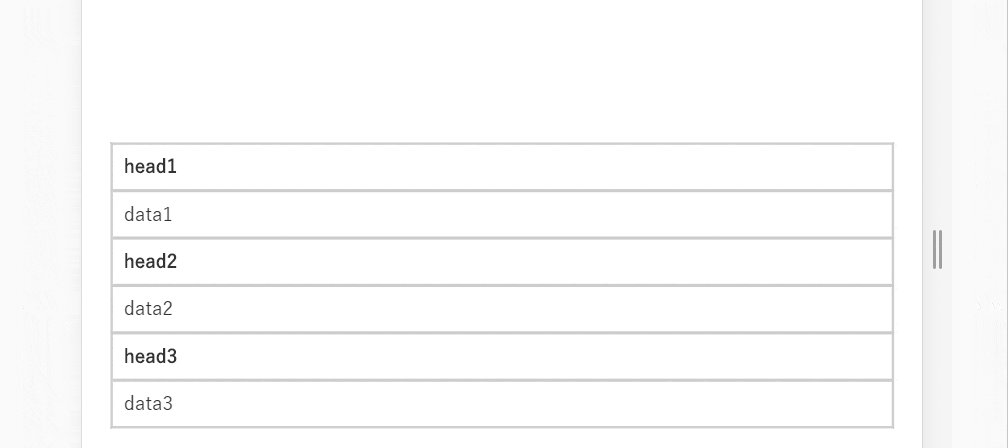
display: table-cell;は、tableのthやtdに使われています。特に使い所が思い浮かびませんが、使うとしたらtableに戻したいときですかね。
例えば、スマホファーストでデザインしていて、スマホでは縦並び、PCではテーブルみたいなデザインの時だと、
- スマホでは →
display: block; - PCでは →
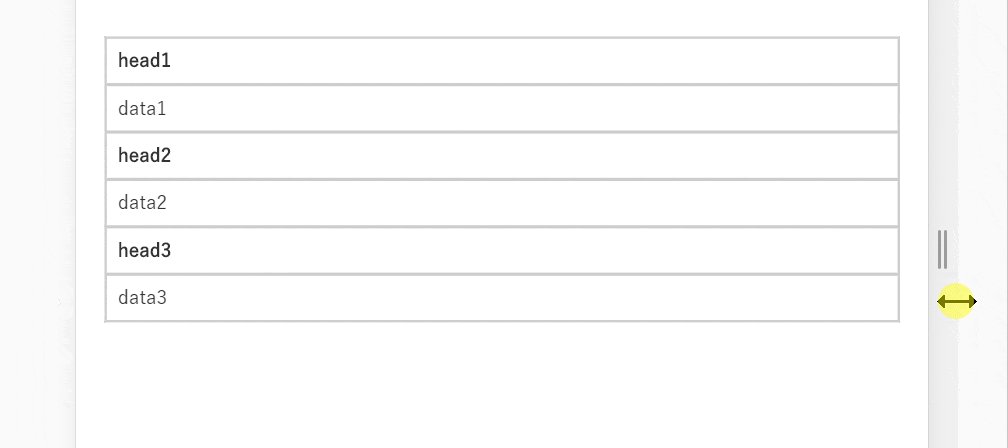
display: table-cell;
みたいな書き方ができます。

具体的なCSSだと以下のような感じでしょうか。「768px以上になるとテーブルになる」みたいに書けると思います。
.table-cell-test th,
.table-cell-test td {
display: block;
}
@media screen and (min-width: 768px) {
.table-cell-test th,
.table-cell-test td {
display: table-cell;
}
}今はテーブル以外に用途はないかもしれません。
inline-block
display: inline-block;は、汎用性が高く色々と使うことができます。
特徴としては、以下のような感じです。名前のとおり、blockとinlineのまさに「間!」っ感じですね。
- 幅は要素の大きさ
- 高さの概念がある
- 中央寄せができる
わたしの場合は、ちょっとしたユーティリティメニューとかに使ったりします。

コードはこんな感じです。親要素で中央寄せを制御できるのがいいなって思います。ページャーとかでもよく使ったりします。
<nav class="inline-block-test">
<ul>
<li><a href="">メニュー1</a></li>
<li><a href="">メニュー2</a></li>
<li><a href="">メニュー3</a></li>
<li><a href="">メニュー4</a></li>
<li><a href="">メニュー5</a></li>
</ul>
</nav>.inline-block-test {
text-align: center;
}
.inline-block-test ul {
list-style: none;
margin: 0;
padding: 0;
}
.inline-block-test li {
display: inline-block;
}
.inline-block-test li a {
display: block;
padding: 12px;
}inline-blockの注意点
inline-blockを使う際の注意点ですが、必ず意味分からない余白と戦うことになります笑
これは、ほとんどの場合はinline-blockの仕様なので、CSSハック的に解決するしかありません。以下の記事にまとめているので、inline-blockを使う際は、こちらも合わせて参考にしてみてください。
どれもカッコよくないですが、、わたしは「font-size」を0にするパターンを良く使います。

flex
レイアウト目的で横に並べるなら、今はdisplay: flex;の一択ですね。とにかく「楽」です。何も考えずとも勝手に横並びになります。(仕事ではちゃんと計算しましょう)
とりあえず、親要素にdisplay: flex;を当てる。それだけです。
flexのこちらの具体的な書き方は、以下の記事でまとめていますので、コピペして使ってみてください!

grid
display: grid;は、カチッとしたWebっぽいサイトよりも、キャンバスにフリーで描いたようなデザインの配置で力を発揮するような、指定方法だと思います。
横並びというよりは、キャンパス上での配置の割合とか位置とかを定めるようなものです。横並びって「親要素で囲んで~」っていう書き方をしないといけませんが、gridの場合は、無駄な入れ子の構造をさせなくても下記のような配置ができるようになります。
display: grid;を学ぶには以下の書籍が具体的で手を動かしながら学べるのでおすすめです。今はまだIEの壁があるので、使い所が少ないですが、将来的にはメジャーになってくるかもしれない配置方法だと思います。
おわり
CSSで横並びを表現できる5パターンとそれぞれの使い所を紹介していきました。
レイアウト目的なら、とりあえずdisplay: flex;で問題ありません!
その他については、用途に合わせて選んでいくといいかと思います。回り込みしたい場合は、float、インライン要素的に並べたい(ただし高さが欲しい)時はinline-block、みたいな感じです。
横並びがないデザインはないので、とりあえずflexの最低限だけでも扱えるようにしておきましょう!










