「ブログ部分だけをWordPressで実装したい・・・」
「お問い合わせフォームだけをWordPressで実装したい・・・」
っていう時の、WordPressを静的HTMLサイトに部分的に組み込む方法です。
 はにわまん
はにわまん静的なHTMLが主体でスポット的にWordPressの機能を使うっていうやり方もあります!
WordPressを静的HTMLサイトに部分的に組み込む方法
WordPressを静的HTMLサイトに部分的に組み込む時の流れです。
WordPress一式用のフォルダを用意
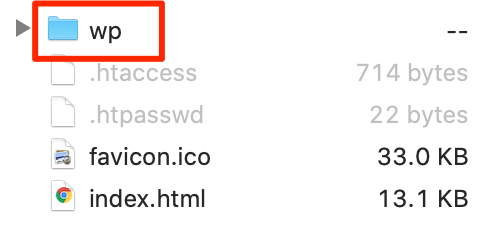
index.htmlがトップページのファイルだとしたら、同じ階層にWordPressのファイル一式を格納するためのフォルダを用意してあげます。
この記事では例として、/wp/という名前で作ります。

ここにWordPressのファイルを一式ドカっといれて、インストールしてあげましょう。

そしていつもの手順どおりにWordPressをインストールしてあげます。
参考:WordPressのダウンロード先はこちら
→ ダウンロード | WordPress.org 日本語
サイトアドレスを変更する
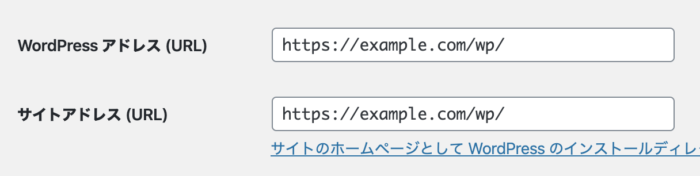
/wp/配下でインストールされたWordPressサイトだと、管理画面の設定 → 一般を見ると、「WordPressアドレス」と「サイトアドレス」が以下のようになっているはずです。
https://example.com/wp/
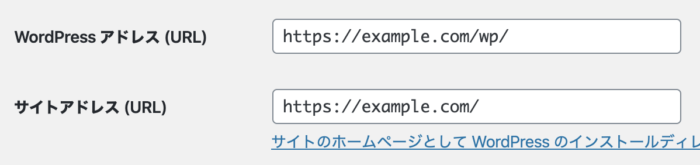
「サイトアドレス」の方を/wp/なしに変更してあげます。
※ 次の画像の例はサンプルのドメインを指定しています。
変更前

↓
変更後(サイトアドレス「/wp/」を消しています)

これで、WordPressのトップページの向き先が、元のindex.htmlの方になります。
ちなみに、「サイトアドレス」に関する公式の説明は以下になります。余裕のある方は覗いてみてください!
→ Giving WordPress Its Own Directory | WordPress.org
「.htaccess」をルートフォルダに作成
記載する内容は、WordPressのベースのものとほぼ同じですが、一部だけ変更を加えます。
変えるのは、
↓
/wp/index.php
の部分です。
変更前
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>変更後
最後の「/index.php」を「/wp/index.php」に変えています。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# RewriteRule . /index.php [L]
RewriteRule . /wp/index.php [L]
</IfModule>index.htmlからPHPを実行できるようにする場合
そして最後にルートのindex.htmlからPHPを実行できるようにしてあげます。こちらも「.htaccess」に書き込みます。
AddType application/x-httpd-php .php .html
AddHandler application/x-httpd-php .php .htmlトップページを/wp/配下と同様にする場合
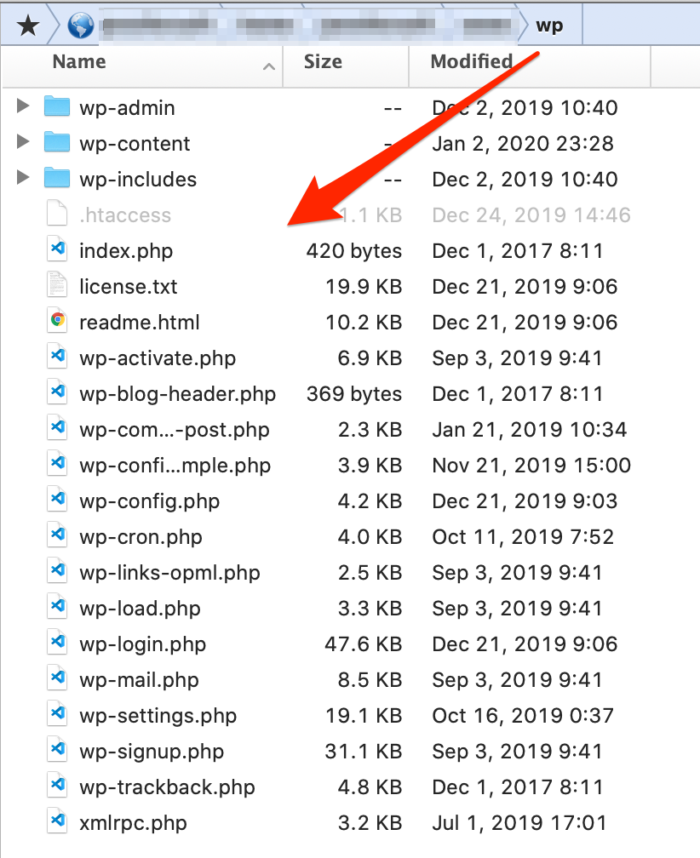
トップページは静的HTMLページにする必要がなくWordPress管理画面上で作成したトップページを使いたい場合は、/wp/直下にあるindex.phpをルート直下にコピーしてファイル内のパスを書き換えてあげればOKです。
具体的には、以下のように/wp-blog-header.php → /wp/wp-blog-header.phpのように変換する感じですね。/wp/はWordPressをインストールしているフォルダによって異なります。
require __DIR__ . '/wp/wp-blog-header.php';注意点
1点注意点としては、管理画面の「パーマリンク設定」で更新すると、ルート直下の変更した「.htaccess」が上書きされて更新されてしまいます。
順番としては、パーマリンクを決めた後に、ルート直下の「.htaccess」を作成・変更するようにしましょう。
index.htmlからWordPressのタグを使う
これでindex.htmlから、WordPressの情報を使うことができるようになりました。ただしそのままでは使えません。以下のタグを追加してあげればOKです。(この記事と同様に/wp/配下にWordPressをインストールしている場合)
WordPressのタグを使う前に、この記述でテンプレートタグを使えるようにしてあげてください。
<?php require './wp/wp-blog-header.php'; ?>おわり
WordPressを静的HTMLサイトに部分的に組み込む方法でした。
新規制作でも固定ページは基本的に静的サイトで作ったりしますし、静的HTMLサイトを運営していて「ブログ機能がほしい…」ってスポット的な要望も出てくるかと思います。
そんな時に、部分的にWordPressを組み込むっていう選択肢があると対応できる幅も広がるはずです。対応方法自体はめっちゃ簡単なので、こういう方法もあるってことを頭の片隅にでもおいておいてくださいー!