WordPressの記事中に目次を自動作成してくれるプラグイン「Table of Contents Plus」の紹介です。
目次があれば、読み手にとって優しいサイトになるだけでなく、Googleの検索結果にサイトリンクが付きやすくなる(かもしれない)というメリットもあったりします。
とりあえず、h2やh3の見出しに対して目次を自動生成してくれたら満足という方は、「Table of Contents Plus」を使ってみてください!
 はにわまん
はにわまん最近は目次から内容を把握したりコンテンツ選んだりすることも増えてきました(わたしが記事を読む時)
「Table of Contents Plus」のインストール
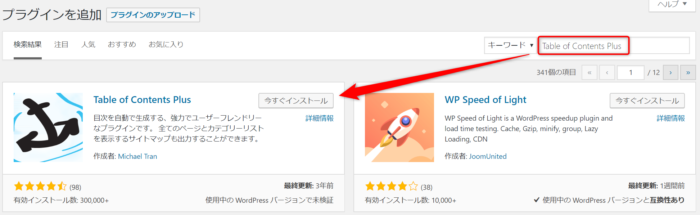
プラグイン → 新規追加 → キーワード「Table of Contents Plus」

有効化します。

「Table of Contents Plus」の設定
設定 → TOC+ から設定できます。

意識的に確認すべきは、「基本設定」の以下の項目です。
| 位置 | 目次を記事中のどこに表示するか。 |
|---|---|
| 表示条件 | 目次を表示するために必要な記事中の見出しの数。 |
| 以下のコンテンツタイプを自動挿入 | どの投稿(投稿タイプ)で目次を表示させるか。 |
| 見出しテキスト | 目次自体にタイトルを付けるかどうか。 |
| 階層表示 | h2やh3の違いで階層化させるかどうか。 |
| 番号振り | 見出しの順番に応じて番号を付けるかどうか |
| スムーズ・スクロール効果を有効化 | 目次をクリックした時にスムーススクロールさせるかどうか |
| 外観 | 見た目をどうするか。わたしはプラグインが付ける設定は極力排除するような指定としています。 |
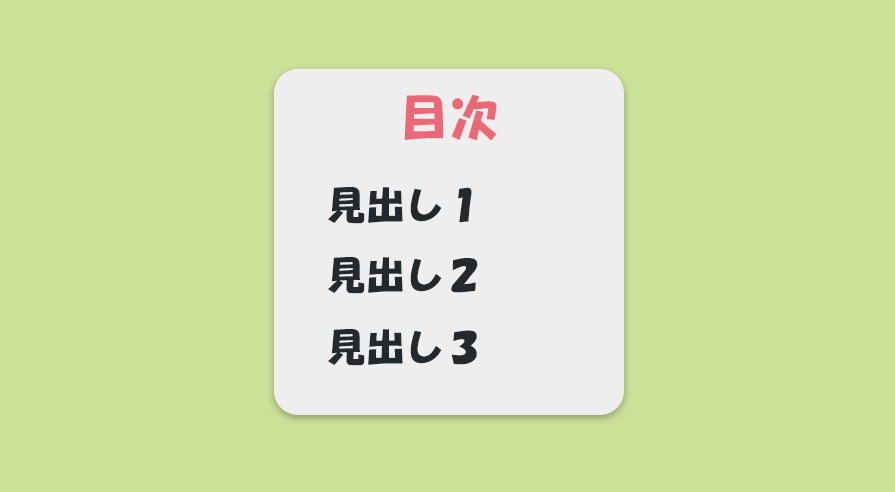
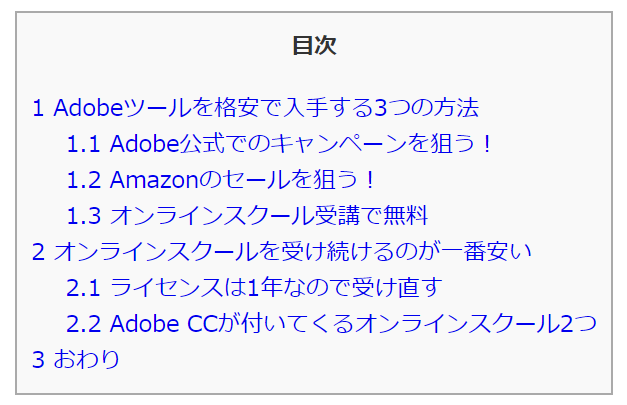
この設定を適応させることで、以下のような表示で目次を作ることができます。

目次にオリジナルなCSSを当てる
「Table of Contents Plus」で作成した目次にオリジナルなCSSを当てたい場合は、「上級者向け」の設定を変更して、CSSを書き足してあげることで変更することができます。
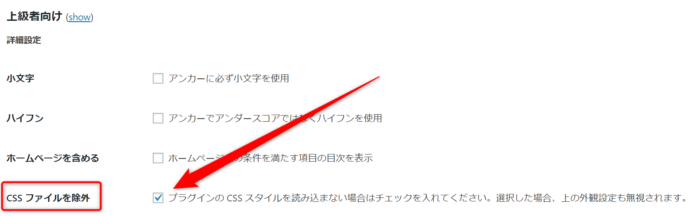
「上級者向け」の横のリンクをクリックして開き、「CSS ファイルを除外」にチェックを入れます。

目次を見てみると、基本的なulやliが適応されているだけの状態となりました。

TOC+プラグインが出力するHTMLタグを見てみましょう(長すぎたので一部割愛…)
<div id="toc_container" class="no_bullets">
<p class="toc_title">目次</p>
<ul class="toc_list">
<li>
<a href="#Adobe3">
<span class="toc_number toc_depth_1">1</span>Adobeツールを格安で入手する3つの方法
</a>
<ul>
<li>
<a href="#Adobe">
<span class="toc_number toc_depth_2">1.1</span>Adobe公式でのキャンペーンを狙う!
</a>
</li>
<li>
<a href="#Amazon">
<span class="toc_number toc_depth_2">1.2</span>Amazonのセールを狙う!
</a>
</li>
<li>
<a href="#i">
<span class="toc_number toc_depth_2">1.3</span>オンラインスクール受講で無料
</a>
</li>
</ul>
</li>
<li>
<a href="#i-3">
<span class="toc_number toc_depth_1">3</span>おわり
</a>
</li>
</ul>
</div>HTMLタグで当たっているクラスを見る限りは以下のようなidやclassに対して、CSSを作っていけばいいはずです。
#toc_container.toc_title.toc_list.toc_list li.toc_list li a.toc_list li ul
この記事では詳しくCSSの作り方は紹介しませんが、以下のメニューパーツなどを参考にご自身のサイトに合うように作成していただければと思います。
→ メニュー | コピペで簡単!Webパーツ屋
対象の見出し
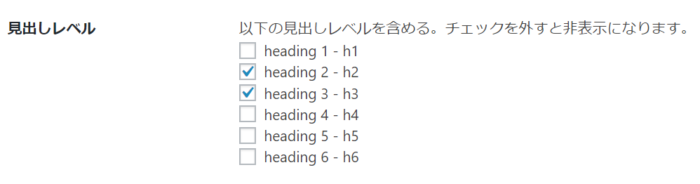
「上級者向け」の設定から、対象にする見出しレベルも指定することができます。

個人的には多くてもh4までかなと思います。目次が長すぎても探すのが手間だし、読む気がなくなる気がするので…
どこまでの見出しを対象とするかは、サイトの作り方(1記事あたりのコンテンツ量)などと相談して決めるといいかもしれません。
「Table of Contents Plus」の優先順位
裏側の細かい話にはなりますが、目次はフィルターフックでコンテンツ内容を書き換えることによって表示されています。
具体的には、以下のコードによって込みこまれています(た、たぶん・・・)
add_filter( 'the_content', array(&$this, 'the_content'), 100 );この数字の100が優先順位です。小さい方が優先される仕組みとなっているので、add_filter( 'the_content', 'hoge', 10 );があった時に先に実行されるのは10の方です。
10で書き換えられた内容を、100の処理で書き換えるという順番ですね。
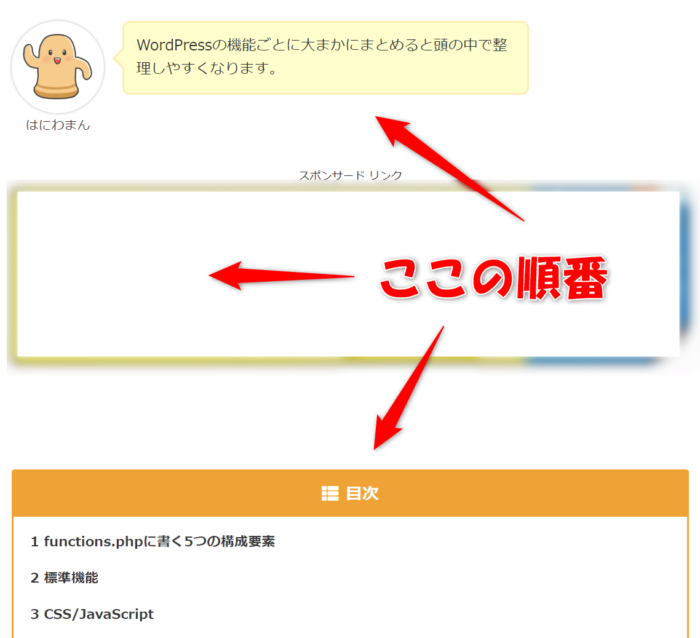
最初の見出しの上の攻防

最初の見出しの前に、広告などを動的に表示させる処理を入れたい方も多いと思います。こういう時に、優先順位の概念が分かっていないと、目次の前後の関係を制御しきれません。
- 最初の見出しの前に目次を表示させて → 最初の見出しの前に広告を表示させる、という順番なら、目次の後に広告
- 最初の見出しの前に広告を表示させて → 最初の見出しの前に目次を表示させる、という順番なら、目次の前に広告
具体的には、「Table of Contents Plus」で作られる目次の上に表示させたい場合は、100より小さい数字。目次の下に表示させたいなら、100より大きい数字ということです。
add_filter( 'the_content', 'hoge', 10 );で最初の見出しの前に影響を与える処理をfunctions.phpに追加した場合は、目次の前にコンテンツが挿入されます。
おわり
WordPressで目次を自動生成してくれる「Table of Contents Plus」プラグインの使い方の紹介でした。
個人的には目次からコンテンツを選ぶことが多いので、必須レベルでほしい機能だなと思います。「Table of Contents Plus」を使えばWordPressに簡単に追加できるので、ぜひ導入してみてください!