WordPressのテーマには「見栄えに関すること」しか書かないという基本ポリシーがあります。
(守ることが義務付けられているわけではありません)
その他の機能の拡張といった部分はプラグインで対応するわけです。その方が拡張性があってテーマへの依存が少なくて済みます。
わたしがテーマを1から作る時も基本的にはプラグインで拡張していく形でつくっています。この記事では「仕事」という部分にフォーカスして、仕事でWordPressサイトを1から作るときによく使うプラグインを5つ紹介していきます!
 はにわまん
はにわまんこの5つのプラグインは個人的にはめっちゃ良く使います
仕事で1からWordPressを作る時によく使うプラグイン
仕事で1からWordPressを作る時によく使うプラグインを5つ紹介していきます。
この辺のプラグインを問題なく使えるようにしておくと、おおよそのWordPress案件を対応できるようになるのかなと思います!
Advanced Custom Fields

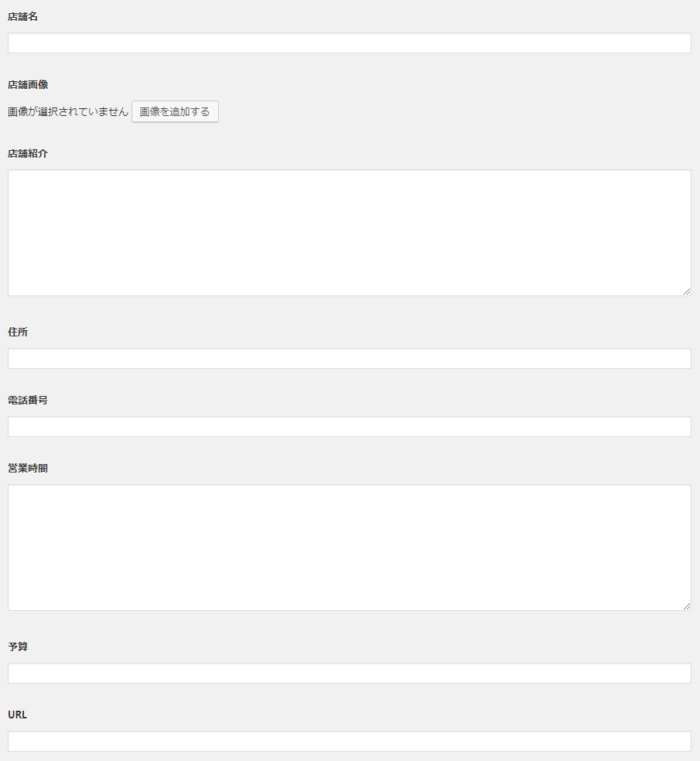
Advanced Custom Fieldsを使えば、投稿の編集画面に入力項目を増やすことができます。

- テキスト
- チェックボックス
- 画像
- 投稿
- リンク
など、様々な項目を増やすことができます。
WordPressでは「タイトル」「コンテンツ」の2つが原則です。それ以外の項目を入力させたい場合や、投稿の中に決まった型があり簡単に管理させたい場合にAdvanced Custom Fieldsは大活躍してくれます。

Custom Post Type UI

Custom Post Type UIはカスタム投稿タイプを増やしてくれるものです。
ちなみに、テーマからカスタム投稿タイプを増やそうとすると「プラグインで増やしましょう」怒られます。テーマ更新すると作成した投稿タイプが消えて悲惨なことになるからでしょうね…。
カスタム投稿タイプとは、投稿ページや固定ページのような編集ページを新しく独自に追加できるといったイメージです。
投稿ではブログ記事を、固定ページでは「プライバシーポリシー」や「お問い合わせ」を、あとは、「ニュースをなにかで管理したいな…」ってなったときにCustom Post Type UIのプラグインを使って増やしたりします。
当ブログでいうと、この記事は「投稿」で管理していますが、
「お知らせ」の投稿はCustom Post Type UIで新たに追加しています。
→ お知らせ | HPcode
こうやってどんどん管理画面を「お客様が管理しやすく」カスタマイズしていくことができます。

「Advanced Custom Fields」とセットで使うとWordPressの案件で幅広い要望を実現できるようになるかと思います。

Breadcrumb NavXT

Breadcrumb NavXTはパンくずリストを生成してくれるものです。単純に出すだけじゃなくて「親の階層はどうするか」「トップページからリンクするか」「ブログの一覧は含めるか」「繋ぎのアローアイコンはどうするか」みたいな細かな設定もできます。
WordPressの中では一番有名なパンくずプラグインがBreadcrumb NavXTだと思います。
パンくずもWordPressの標準機能にはないので、1からテーマを作る場合は自作するかプラグインを使うか、する必要がありますね。

All in One SEO Pack

All in One SEO Packでやりたいことは、
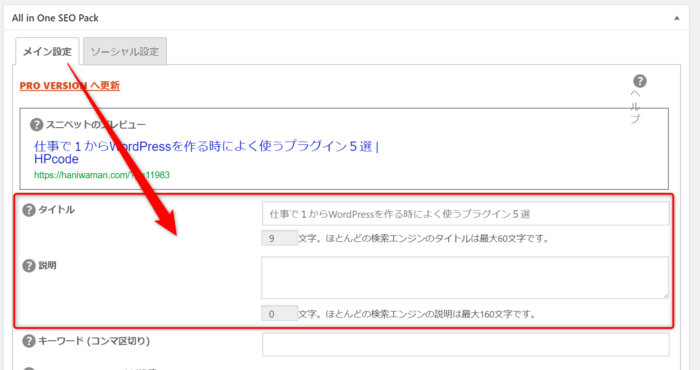
- タイトルタグとディスクリプションの設定
- noindexの設定
- OGPの設定
の3点です。
WordPressでは管理画面から記事ごとにタイトルを制御することができません。All in One SEO Packを使うことで記事ごとのタイトルタグとディスクリプションを設定できるようになります。


Contact Form 7

Contact Form 7では、お問い合わせフォームを作ることができます。お問い合わせフォームを作るプラグインとしてはもう1つ「MW WP Form」があります。
どちらを使ってもそれほど大差はありません。個人的には、ajax的に使いたかったら「Contact Form 7」、ページ遷移させながら使いたかったら「MW WP Form」という使い分けをしているかと思います。


(おまけ)覚えておくと便利なプラグイン5選
詳しくは紹介しませんが、補助的に覚えておくと仕事が捗るプラグインを5つ紹介します。こちらは案件が終わったら消して問題ないものですが、案件が動いている間に使うと仕事が早くなるかもしれない系のプラグインです。
- Show Current Template → 参照テンプレートの把握
- Duplicate Post → 記事の複製
- All-in-One WP Migration → データ丸ごと移行
- Search Regex → 記事コンテンツの一斉置換
- Regenerate Thumbnails → 画像の再生成
特に「Show Current Template」は無条件で入れるレベルで使っているプラグインです。

All-in-One WP Migrationは、定期的なバックアップを取る目的で使ったり、開発環境から本番移行の際にも使ったりします(めっちゃ怖いですが)

サムネイル画像の「サイズ」を再生性してくれるもので、主にはテーマを指定されて変更するときに使ったりしますかね。

おわり
仕事で1からWordPressを作る時によく使うプラグインを5つ紹介しました。
自分で同等の機能が作れないなら、使えるようになっておいて損はないプラグインです。
WordPressの素晴らしいところは自分のスキルでは作ることのできない機能でも先人の恩恵を受けて実装できちゃうところですね。そういった先人への感謝は忘れずに、ガンガン使っていきましょう。