Rettyの特集ページ(https://retty.me/topic/16065/)のような項目が決まっていて使い回しができそうなWordPressのテンプレートページを作り方を紹介します。
編集エリアにHTMLタグを打っていけば作れるのですが、お客様に提供する画面は「管理のしやすさ」が大事だと思うので、
- カスタム投稿タイプを使って専用の投稿ページを作り
- カスタムフィールドを使いお客様が使いやすく(入力しやすく)する
といった2点を盛り込んでいきます。
カスタム投稿タイプって何?カスタムフィールドって何?など説明していません。テンプレートファイルの扱いやプラグインの使い方なども含めて、WordPressのカスタマズの基本が分かっている人向けなので、中級者以上の方でないと理解はできないかもしれません。。
ちょっと難しめということを念頭において、早速作り方を見ていきましょう!
 はにわまん
はにわまんカスタムフィールドが扱えるようになるとWordPressで実現できる幅がグンと広がります!
完成ページ(イメージ)

店舗情報を5つ設定できるテンプレートを想定して作ろうと思います。
| 必要な項目 |
|
|---|---|
| 表示する 店舗数 | 5店舗 |
カスタム投稿タイプの作成
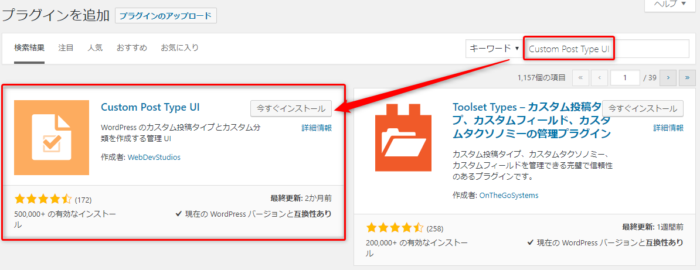
テンプレートを量産するための投稿タイプを作ります。「Custom Post Type UI」というプラグインを使ってサクッと作ってしまいましょう!
プラグイン → 新規追加 からインストールしてください。
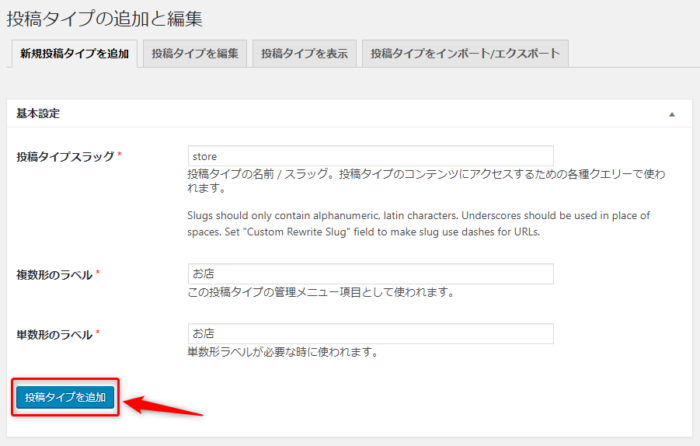
「store」という投稿タイプを作る
CPT UI → 投稿タイプの追加と編集
管理画面のサイドメニューに「お店」が出ていたらOKです。
カスタムフィールドの作成
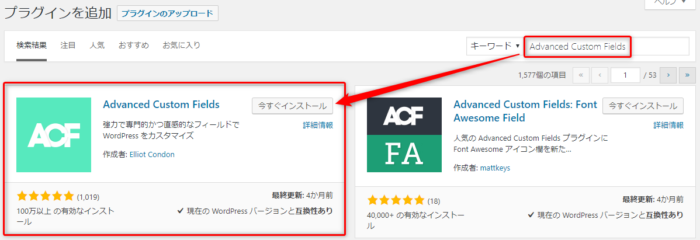
続いて書く項目を入力しやすくするためのカスタムフィールドを作っていきます。UIを使いやすくするために「Advanced Custom Fields」というプラグインを使ってカスタムフィールドを拡張しましょう。

インストールしたら、カスタムフィールド → 新規追加 から追加していきましょう。
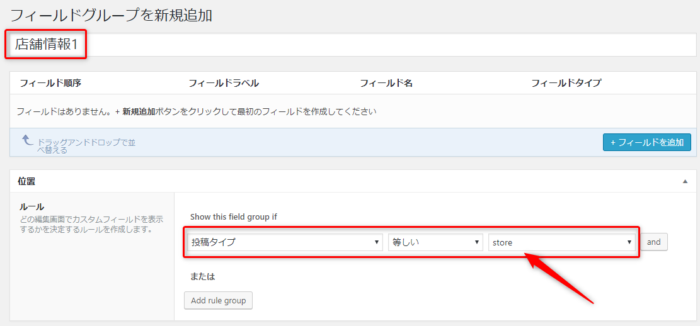
「店舗情報1」タイトルを入力して、投稿タイプを先程作成した「store」を選択します。
その上にある「フィールドを追加」から、店舗情報を入力するための項目を追加していきます。
- フィールドラベル → 日本語
- フィールド名 → 英数字
| フィールドラベル | フィールド名 | フィールドタイプ |
|---|---|---|
| 店舗名1 | store-name1 | テキスト |
| 店舗画像1 | store-img1 | 画像 |
| 店舗紹介1 | store-detail1 | テキストエリア |
| 住所1 | store-address1 | テキスト |
| 電話番号1 | store-tel1 | テキスト |
| 営業時間1 | store-time1 | テキストエリア |
| 予算1 | store-price1 | テキスト |
| URL1 | store-url1 | テキスト |
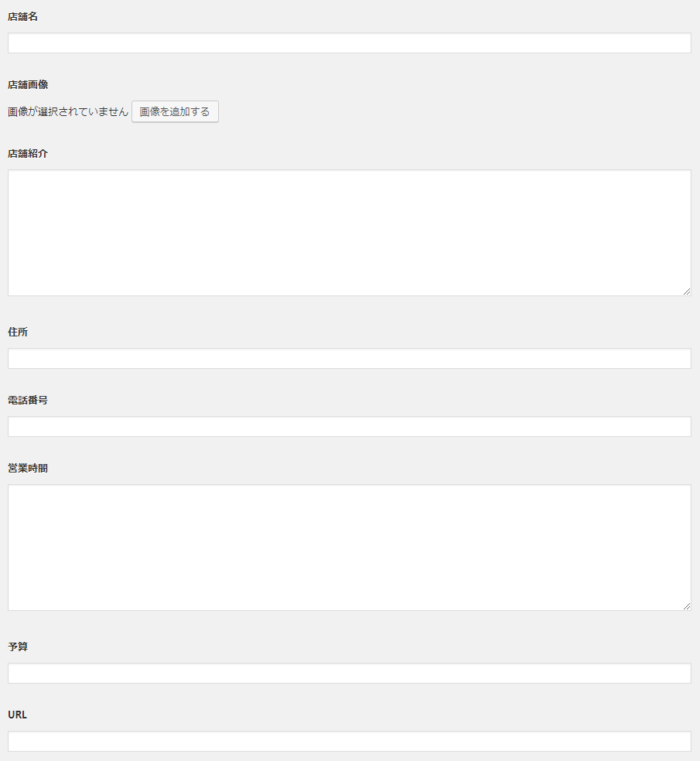
こんな感じで1つできました。
「store」編集ページを見てみる
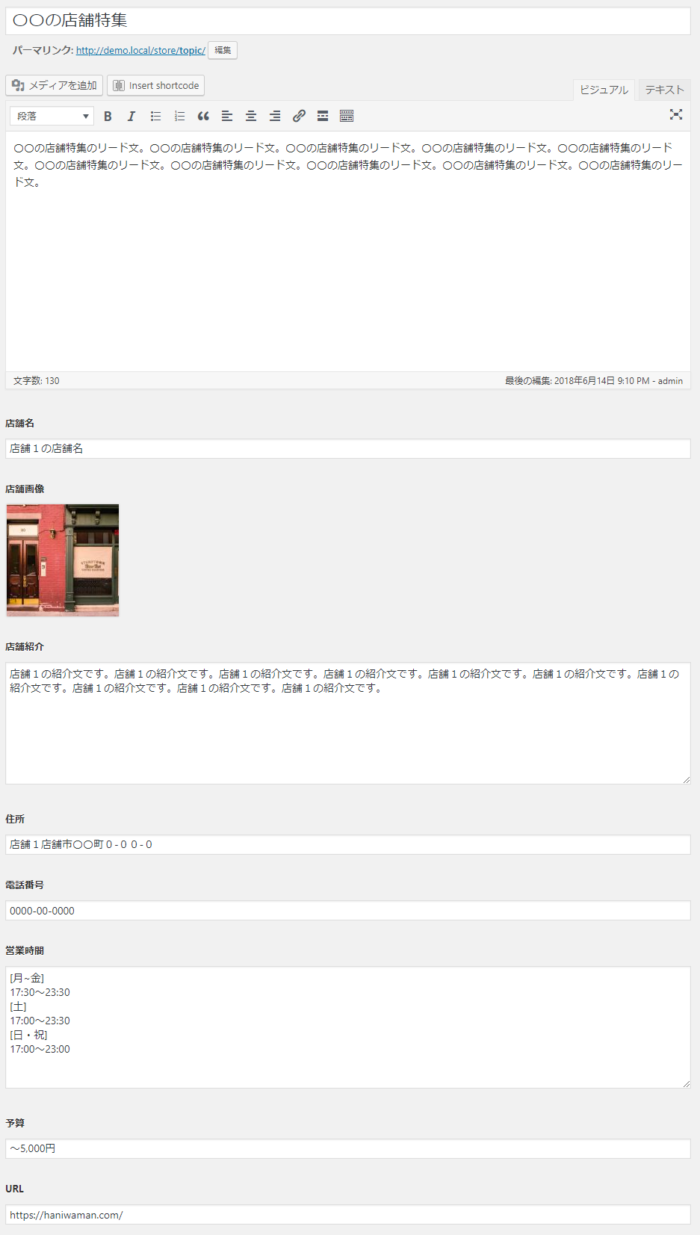
それでは、「store」投稿タイプ編集ページにカスタムフィールドが設定できているか見てみましょう。
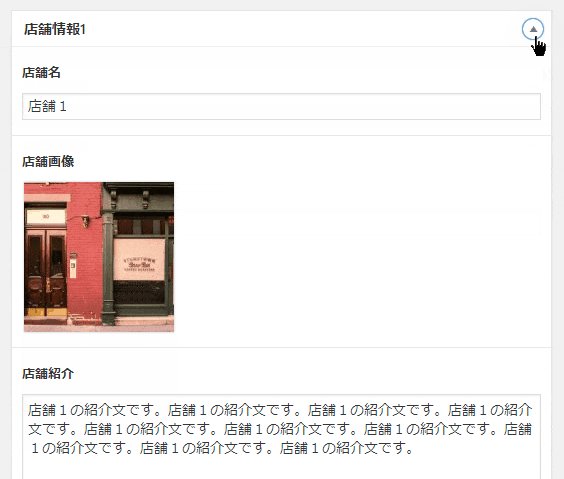
お店 → 新規追加 を開いて見てみると、先ほど設定した項目が追加されているのが分かります!
カスタムフィールドを5つ作る
今回は店舗情報を5つ設置できる想定でいるので、同様の手順で5つ分の項目を作っていきます。
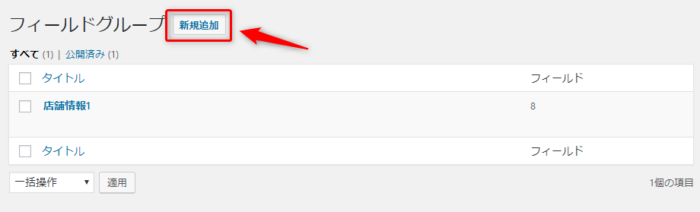
サイドメニューの「カスタムフィールド」をクリックすると、先程追加した「店舗情報1」が登録されていることが分かります。上の新規追加から同じものを5つ作っていきましょう。
「店舗情報1」と同様なので作っているところのキャプチャは割愛しますが、フィールド名は必ず連番で作ってください!あとあとの処理に絡んできます。
・
・
・
はい。ということで出来上がったものがこちら。3分クッキングような手際の良さですね。
記事を作成
- カスタム投稿タイプの作成
- カスタムフィールドの設置
の下準備ができたので、項目を追加していきましょう。
お店 → 新規追加
入力したら「公開」しておいてください。
専用のテンプレートの作成
設定したカスタムフィールドを表示させるためには、専用のテンプレートを作成する必要があります。
カスタム投稿タイプ「store」の記事を表示する用のsingle-store.phpを作成していきましょう。
<?php
$stores = array();
for ( $i = 0; $i < 5; $i++ ) {
$stores[$i]['store-name'] = get_field( 'store-name' . ( $i + 1 ) );
$stores[$i]['store-img'] = get_field( 'store-img' . ( $i + 1 ) );
$stores[$i]['store-detail'] = get_field( 'store-detail' . ( $i + 1 ) );
$stores[$i]['store-address'] = get_field( 'store-address' . ( $i + 1 ) );
$stores[$i]['store-tel'] = get_field( 'store-tel' . ( $i + 1 ) );
$stores[$i]['store-time'] = get_field( 'store-time' . ( $i + 1 ) );
$stores[$i]['store-price'] = get_field( 'store-price' . ( $i + 1 ) );
$stores[$i]['store-url'] = get_field( 'store-url' . ( $i + 1 ) );
}
?>
<?php if ( have_posts() ) : ?>
<header>
<div class="inner">
<?php while( have_posts() ) : ?>
<?php the_post(); ?>
<div class="store-head">
<h1><?php the_title(); ?></h1>
<p><?php the_content(); ?></p>
</div>
<?php endwhile; ?>
</div>
</header>
<?php endif; ?>
<section>
<div class="inner">
<div class="stores">
<?php for ( $i = 0; $i < count( $stores ); $i++ ) : ?>
<?php
if( empty( $stores[$i]['store-name'] ) ) {
continue; /* 店舗名がなければスルー */
}
?>
<div class="store">
<div class="store-img">
<?php if ( $stores[$i]['store-img'] ) : ?>
<img src="<?php echo $stores[$i]['store-img']['url']; ?>" alt="">
<?php else : /* 画像の設定がなければデフォルトの画像 */ ?>
<img src="http://demo.local/wp-content/uploads/2011/01/canola2.jpg" alt="">
<?php endif; ?>
</div>
<div class="store-body">
<h2 class="store-title"><?php echo $stores[$i]['store-name']; ?></h2>
<p><?php echo $stores[$i]['store-detail']; ?></p>
<table>
<tr>
<th>住所</th>
<td><?php echo $stores[$i]['store-address']; ?></td>
</tr>
<tr>
<th>電話番号</th>
<td><?php echo $stores[$i]['store-tel']; ?></td>
</tr>
<tr>
<th>営業時間</th>
<td><?php echo $stores[$i]['store-time']; ?></td>
</tr>
<tr>
<th>予算</th>
<td><?php echo $stores[$i]['store-price']; ?></td>
</tr>
</table>
<a href="<?php echo $stores[$i]['store-url']; ?>"><?php echo $stores[$i]['store-name']; ?>の詳細を見る</a>
</div>
</div>
<?php endfor; ?>
</div>
</div>
</section>カスタムフィールドの値を配列に突っ込む
まず最初にカスタムフィールドに設定した値を全部配列($stores)に突っ込んでいます。こうすることで、後から様々なカスタマイズする際に扱いやすくなります(今回はシンプルに使っていますが)
「Advanced Custom Fields」で「フィールド名」を連番にしたのは、プログラム処理のループで扱いやすくするためです。なので、同様に連番で作ることをおすすめします。
表示させるかどうかの判定は「店舗名」
5店舗分の入力エリアを作りましたが、4店舗しか入力しなかったときに5店舗目が空で表示されていたら、見栄えがカッコ悪いですよね。それを防ぐために、「店舗名」が空のフィールド郡については、非表示という処理を入れました。
該当の処理としては以下のとおりです。
<?php
if( empty( $stores[$i]['store-name'] ) ) {
continue; /* 店舗名がなければスルー */
}
?>画像が設定されていなければデフォルトの画像
画像が設置されない場合でも404エラーにならないように、代替の画像を用意しています。みなさまの環境に応じて、URLを変更してください。
該当の処理としては以下のとおりです。
<?php if ( $stores[$i]['store-img'] ) : ?>
<img src="<?php echo $stores[$i]['store-img']['url']; ?>" alt="">
<?php else : /* 画像の設定がなければデフォルトの画像 */ ?>
<img src="http://demo.local/wp-content/uploads/2011/01/canola2.jpg" alt="">
<?php endif; ?>headerやfooterは追加してください
言うまでもないかもしれませんが、上記のコードは本当に必要な部分しか書いていません。<?php get_header(); ?>とか<?php get_footer(); ?>など、必要なものはご自身の環境に応じて追加してください。
HTMLタグも必要に応じて変更してください。
CSSデザイン
こちらもご自身の環境に応じて作っていただければいいのですが、この記事のサンプル作る際に簡単なCSSを作成したので共有です。参考になる部分があれば使ってください。※ レスポンシブには対応していません!
.inner {
width: 980px;
margin: 0 auto;
box-sizing: border-box;
}
.store-head {
text-align: center;
}
.store {
display: flex;
margin-bottom: 3em;
}
.store:nth-child(even) {
flex-direction: row-reverse;
}
.store-img {
width: 40%;
}
.store-img img {
max-width: 100%;
height: auto;
}
.store-body {
width: 60%;
padding: 0.4em 1em;
box-sizing: border-box;
}
.store-title {
margin: 0 0 0.5em;
padding: 0;
font-size: 1.4em;
font-weight: bold;
line-height: 1.2;
color: #FF5722;
}
.store-body p {
font-size: 0.875em;
}
.store-body table {
margin-bottom: 1em;
}
.store-body th,
.store-body td {
vertical-align: top;
text-align: left;
font-size: 0.785em;
padding: 0.2em 0.4em;
}
.store-body a {
text-decoration: none;
color: #333;
padding: 0.4em 0.8em;
border:1px solid #333;
border-radius: 12px;
text-align: center;
width: 100%;
font-weight: bold;
display: block;
box-sizing: border-box;
}編集ページが長くなりすぎる問題を解消
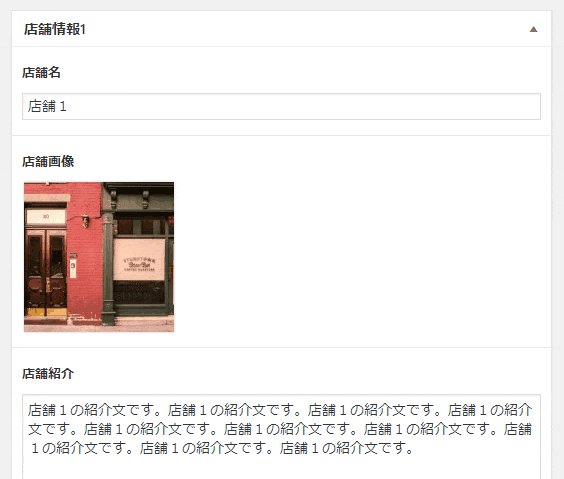
8つ分の入力項目が5つ並ぶと編集画面がめっちゃ縦長になります。このままでも使えることは使えますが、「閉じたくなる」こともあるかと思います。
実は、「Advanced Custom Fields」には閉じるための機能が、はじめからあります(WordPressにあるという表現が正しいかもしれませんが)
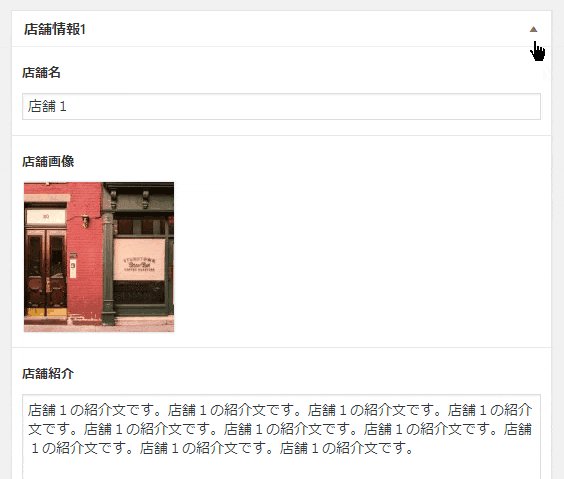
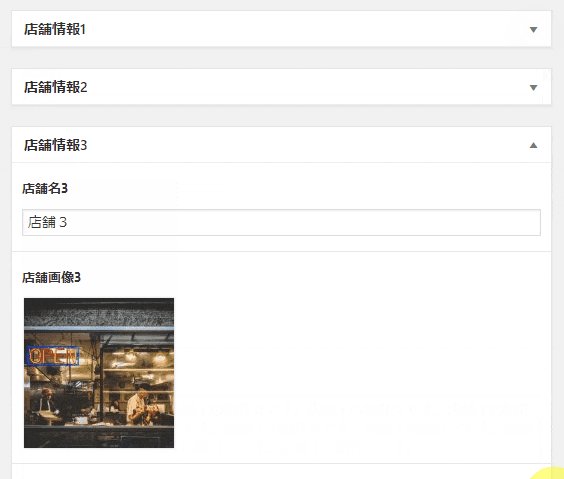
カスタムフィールド設定画面の下の方にある「Option」の「Style」の値を「Standerd(WP metabox)」に変更してください。すると、以下のようなWordPress標準の閉じれるメタボックスに変わります。
おわり
操作しやく使い回しできるWordPressのテンプレートページの作り方でした!
こういう使い回しができるページにしておくと管理も楽になって更新しやすくなるのかと思います。
WordPress色々な知識があることが前提のちょっと難しいカスタマイズになりますが、勉強もかねてチャレンジしてみてください!









