HTMLの画像部分を(たとえばホバー時)に色を変えたい場合は、CSSかJavaScriptで画像を切り替えるといった対応しかありませんでした。
しかし、インラインSVGを使えば、画像もHTMLのように扱うことができるようになり、フォントカラーは背景色のように簡単にCSSから変更もできるようになります!
色が変わりがちなボタンに使うアローアイコンなどはインラインSVGを使えば、めちゃくちゃ管理が楽です。使い方も簡単なのでぜひ試してみてください!
 はにわまん
はにわまん画像の色変更ができるって感覚が新鮮です
インラインSVGはHTMLに直接タグで貼り付けられる
SVGファイルの実態はパスなどの情報が記載されたXML形式の文字になります。手元にSVGファイルがあればテキストファイルで開いてみてください。
例えば以下のSVG画像は、実はこの記事に直接HTMLタグとして貼り付けていますが画像として表示されていることが分かるかと思います。
上の画像の文字としては実態は以下のとおりです。
<svg xmlns='https://www.w3.org/2000/svg' viewBox='0 0 64 64' width='64' height='64' fill='#666'>
<path d='M0 64 L32 32 L0 0 Z' />
</svg>こんな感じで、SVG画像の実態はパスの集合がテキスト情報で書かれたファイルでして、画像としての扱いではなくHTMLタグとして使うことができるようになっています。
インラインSVGをCSSから制御してみる
それでは、今回のメインテーマであるHTMLに貼り付けたSVG画像をCSSから制御してみます。
SVGタグにidやclassを付与
SVGタグはHTMLタグなので、他の要素と同様にidやclassを付与することができます。CSSから制御したいSVGタグに対して適当なクラスを適応してあげます。
<svg class="arrow-svg" xmlns='https://www.w3.org/2000/svg' viewBox='0 0 64 64' width='64' height='64' fill='#666'>
<path d='M0 64 L32 32 L0 0 Z' />
</svg>例えば、.arrow-svgというクラスを付与してみました。
SVGタグの値をCSSから変更
先ほど指定した.arrow-svgを以下のようにCSSから制御してあげると、ホバー時にオレンジに色が変わるという動きにすることができます。
.arrow-svg {
transition: all 0.3s ease 0s;
}
.arrow-svg:hover {
fill: #fb8c00;
}CSSから制御できそうなSVGの属性としては以下のような値かと思います。
| fill | 塗りつぶしの色 |
|---|---|
| fill-opacity | 透過度 |
| stroke | 線の色 |
| stroke-width | 線の幅 |
ボタンのアイコンとして使ってみる
ボタンのベースとしては、以下の「HTMLタグ」のやつを使ってみます。

画像の部分を今回のインラインSVGに変えてクラス名だけ調整しました。
<a class="btn-arrow" href="">ボタン<svg class="btn-arrow-icon" xmlns='https://www.w3.org/2000/svg' viewBox='0 0 64 64' width='64' height='64' fill='#666'>
<path d='M0 64 L32 32 L0 0 Z' />
</svg></a>.btn-arrow {
background: #fff;
border: 1px solid #666;
color: #666;
cursor: pointer;
display: inline-block;
margin: 0;
padding: 12px 36px;
position: relative;
text-decoration: none;
font-weight: 700;
transition: all 0.3s ease 0s;
}
.btn-arrow-icon {
-webkit-transform: translateY(-50%);
position: absolute;
right: 4px;
top: 50%;
transform: translateY(-50%);
width: 16px;
margin: 0;
box-shadow: none;
transition: all 0.3s ease 0s;
}
.btn-arrow:hover {
background: #666;
color: #fff !important;
}
.btn-arrow:hover .btn-arrow-icon {
fill: #fff;
}ホバー時にsvgタグのクラスの.btn-arrow-iconに対して、fill: #fff;にて塗りつぶし色の変更をしてあげています。
ボタン
インラインSVGのデメリット
個人的に感じるインラインSVGのデメリットは、HTML内のコード量が増える…という点かと思っています。
疑似要素ならめっちゃシンプルに書けるaタグ内も先ほどの記述を見てもらえば分かりますが、svgタグが長すぎるためにごちゃごちゃして見えます。
ただ、svgを画像して指定するとCSSから制御できなくなるので、HTMLの見やすさを取るか、CSSからの管理のしやすさをとるか、といった選択になりそうです。
デザインカンプからsvgファイルとして抜き出せる
コーダーとして実践的なところだと、svgデータはどのデザインカンプからも抜き出すことが可能です。
(とはいえアイコン部分に限定した方がいいとは思いますが、)
色が変わる指定があったり、色が変わりそうな部分はsvgとして出力してインラインHTMLとして組んで置いたほうが(自分的には)管理が楽になります。
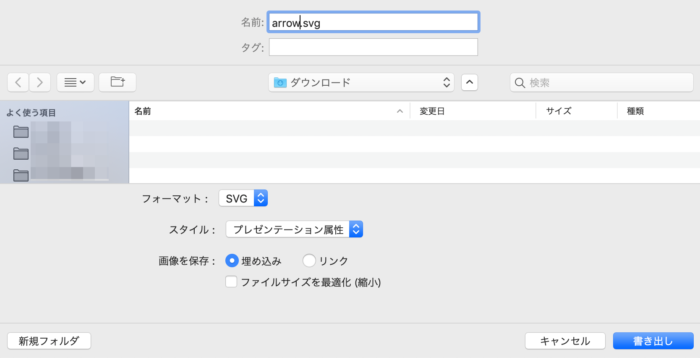
保存形式で「svg」を選び、テキストファイルで開けばインラインHTMLを取得可能です。以下はXDの保存時の例です。

おわり
インラインSVGをHTMLに埋め込んで、色の制御を楽にしよう!というお話でした。この記事では単純な色や線の幅の話しかしていませんが、SVGはめちゃくちゃ奥が深くてアニメーションをインラインで埋め込めたりします。
もっと凝った実装をSVGで再現したい方は、その辺も調べてみるとワクワクするかと思います。
画像での切替えが嫌いすぎたわたし同様に、「アイコンのちょっとした変更なのに何で画像を2枚用意しないといけないんだ…」って思っている人は、ぜひインラインSVGを試してみてください!